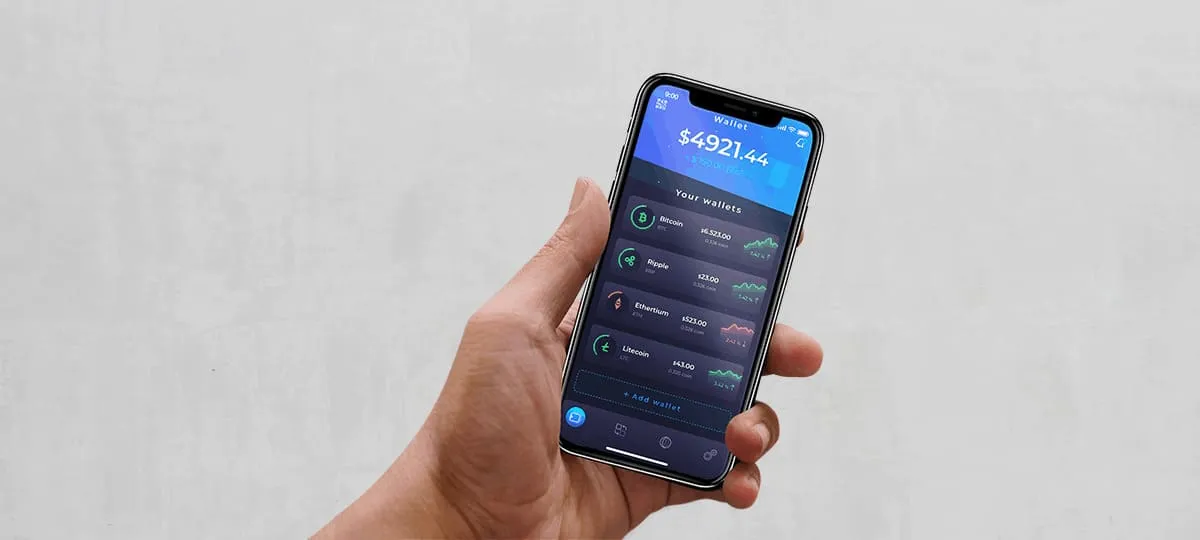
We couldn’t imagine our lives without smartphones in the modern world. With the number of applications increasing every day, hour, and even minute, the main question is how to create a mobile app design to make people not only use but also truly enjoy it? App design is an essential part of the mobile application development process. There are lots of examples of user-unfriendly mobile app designs that don’t meet quality standards. In our article, to avoid such problems, we explain how to create a functional and attractive app design that will meet all quality standards in the design world.