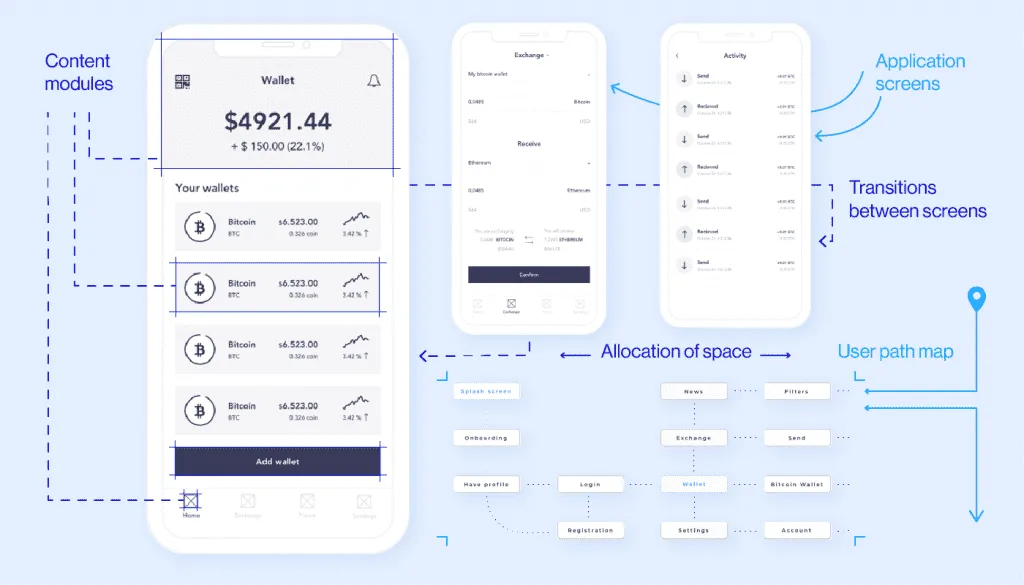
Wireframes are an essential step in any design process. Wireframes primarily define the hierarchy of information in your design. They help determine the place of elements in the layout, depending on how we would like them to perceive the information.
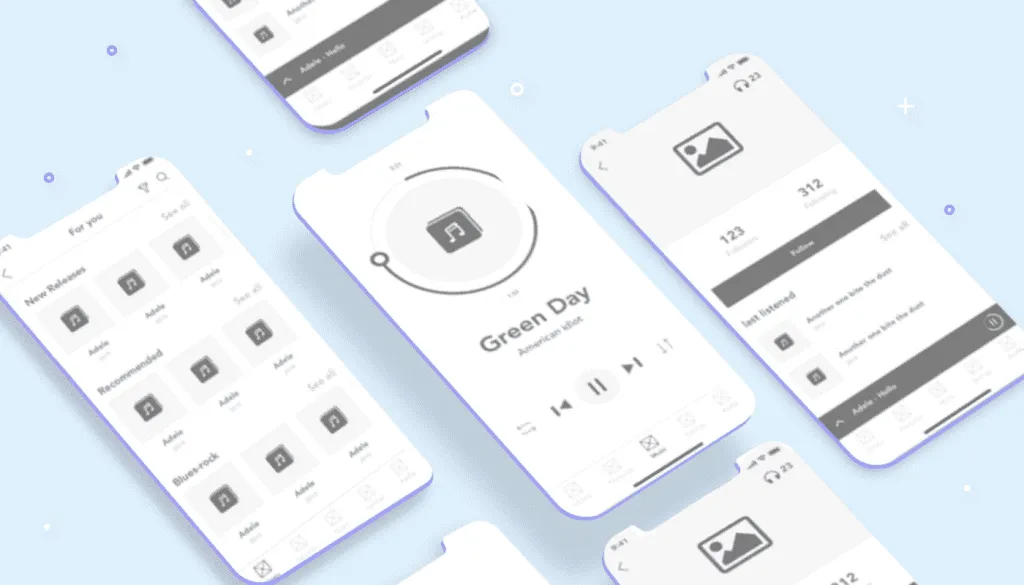
Wireframes are essential because they allow the designer to plan the layout of elements and interaction with the interface without being distracted by color, font, or even text. If the user cannot figure out what to do on a black and white wireframe, the color is unlikely to help. The button should be visible even without the glitter and bright colors.
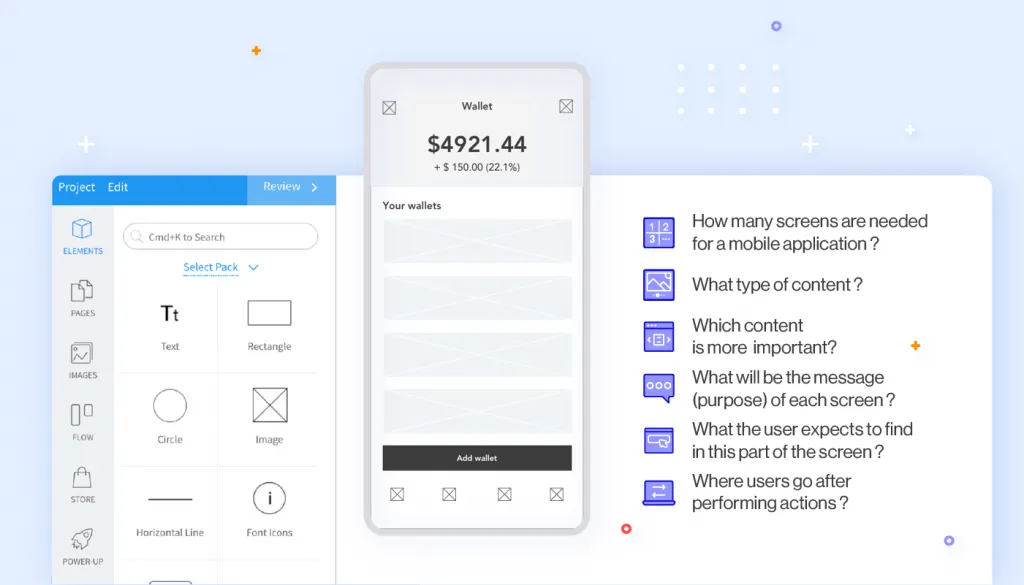
If you are just deciding to start creating a mobile application or just want to delve into the topic of wireframes, this article is for you. We propose to talk more detail about what wireframes are, what they are for, and explain step by step how to make an app wireframe so that your project would be successful.