In the vibrant design world, where every pixel speaks a story, and every layout whispers an emotion, there exists a fundamental principle often overlooked yet vitally significant – the Proximity Principle. Brought to you by Gapsy Studio, this article is more than just a guide; it's a gateway to understanding how effective design is not just about what you see but how elements are placed concerning one another.
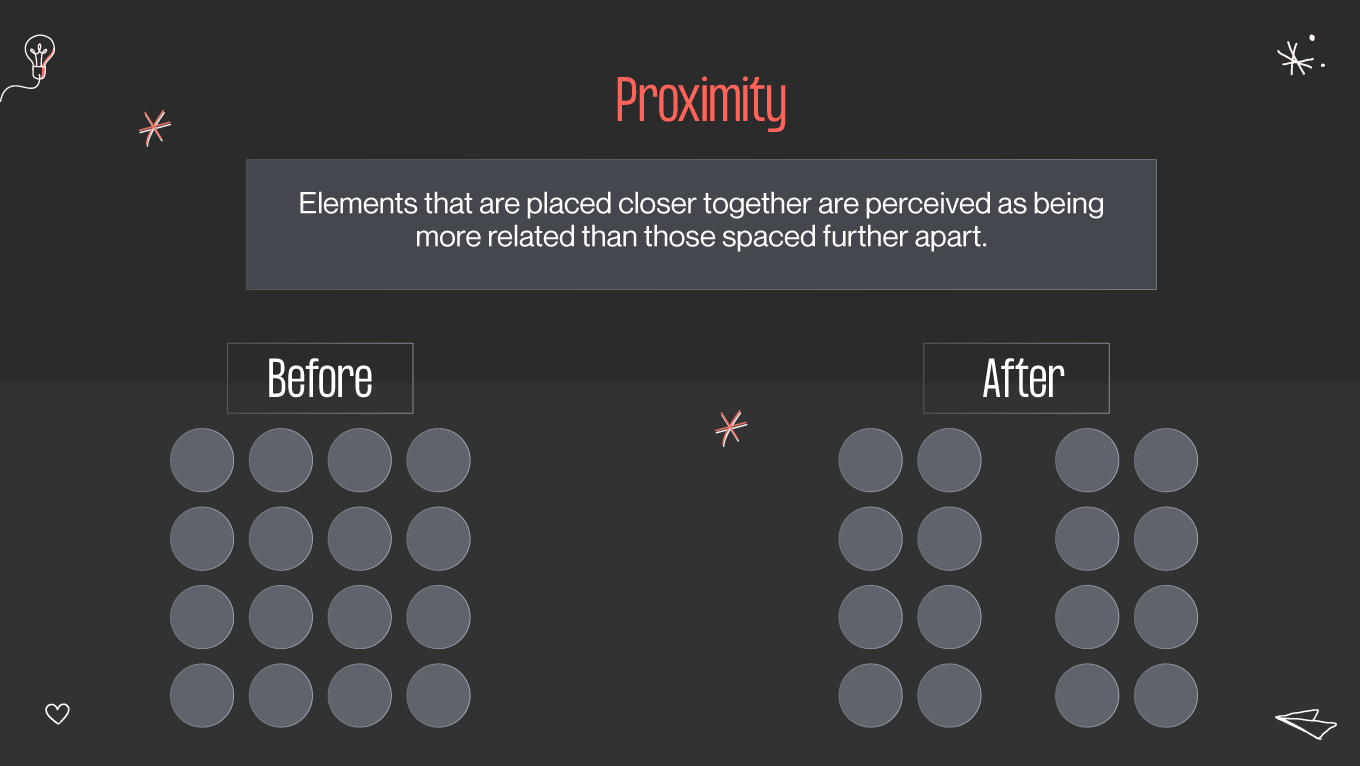
Imagine walking through an art gallery where each painting is placed with deliberate spacing, creating a rhythm that guides your eyes seamlessly from one piece to the next. This is what proximity in design achieves – a visual rhythm that guides the viewer’s eye and communicates ideas more powerfully and cohesively.
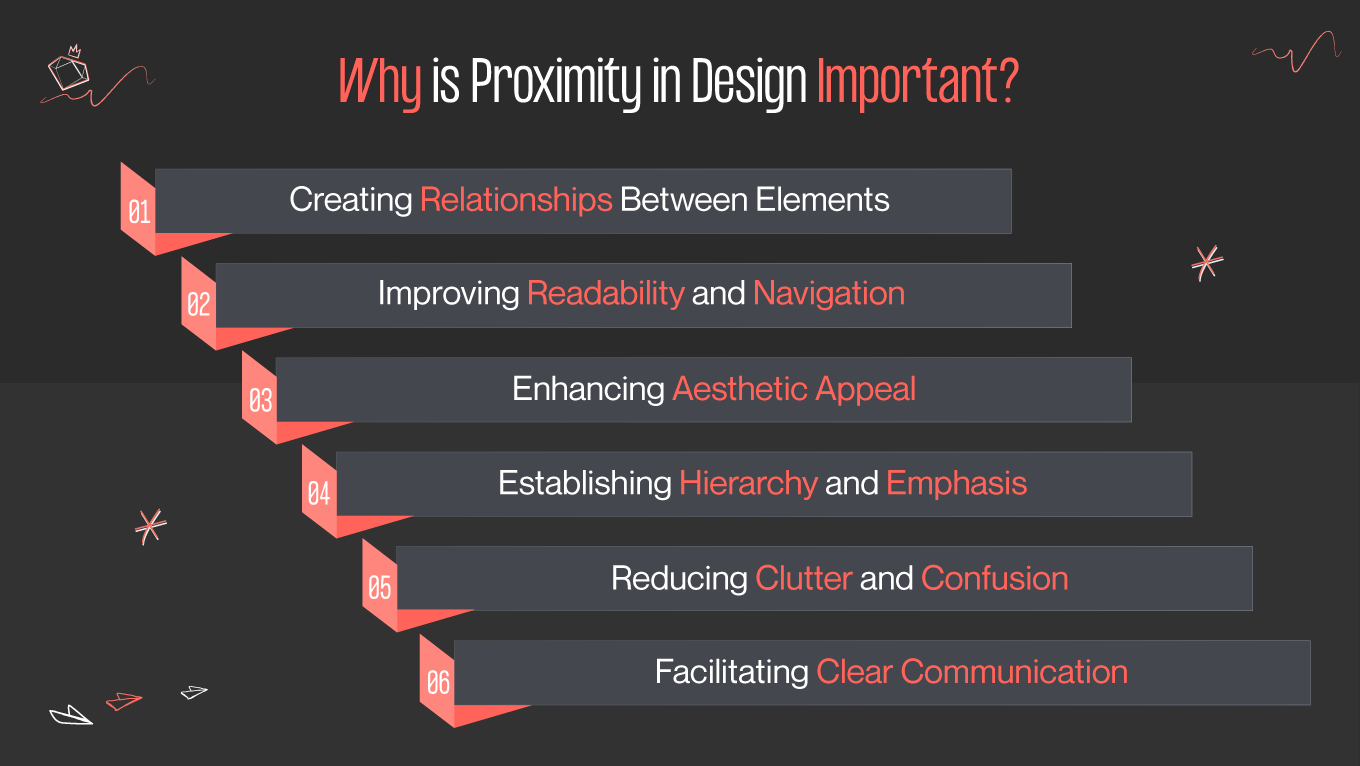
As you dive into the depths of this article, prepare to uncover the subtle yet powerful ways proximity can transform your designs from good to great. Gapsy Studio’s expertise will illuminate the path to mastering this essential aspect of visual communication, from the basic understanding of this principle to its practical applications in various design projects. Whether you’re a seasoned designer or a curious enthusiast, exploring the proximity principle of design promises to enrich your understanding and inspire your creativity.
So, let's embark on this visual exploration together and discover how the strategic use of space can create designs and experiences that resonate and leave a lasting impression.