An intelligent combination of words and design is what guarantees superior usability and a pleasant user experience.
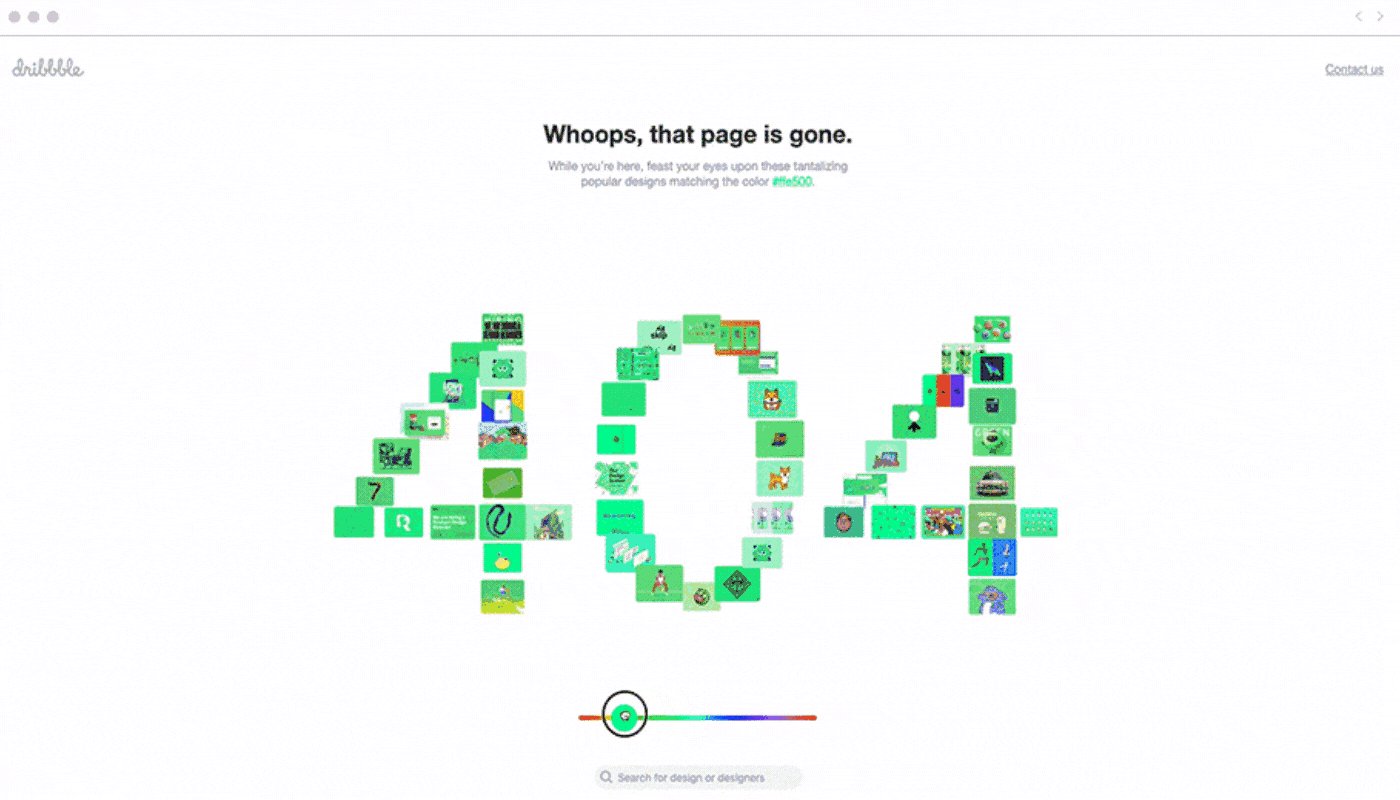
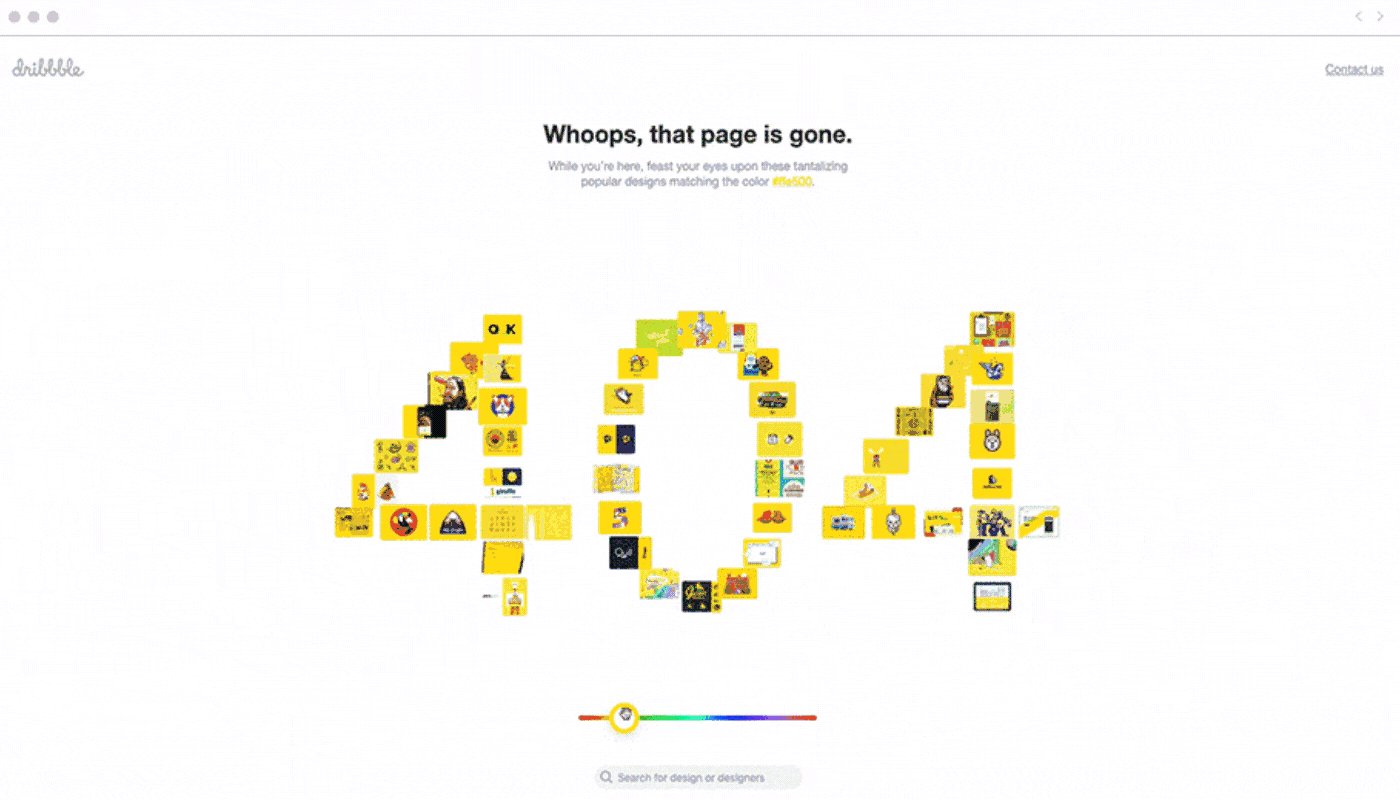
UI/UX design has evolved in recent years and played a significant role in many large companies worldwide. They all want to create beautiful websites for maximum usability. But there is one catch: visitors don’t come to the site for design- they come for information. In other words, all these color and psychology-based design hack only work in conjunction with the text.
Do you want to learn more about how to create high-quality UX writing for your web resource? Then, this article is worth reading for you.