Do you ever ponder the rationale behind the specific arrangement of information on websites and mobile apps? Ever notice how some call-to-action (CTA) buttons are irresistibly clickable, or why popups are frequently employed to boost user engagement? The creation of interactive and user-friendly websites and mobile apps involves numerous tactics by UI/UX designers. Beneath the surface of these sophisticated designs lies a systematic approach, largely influenced by the utilization of heatmaps.
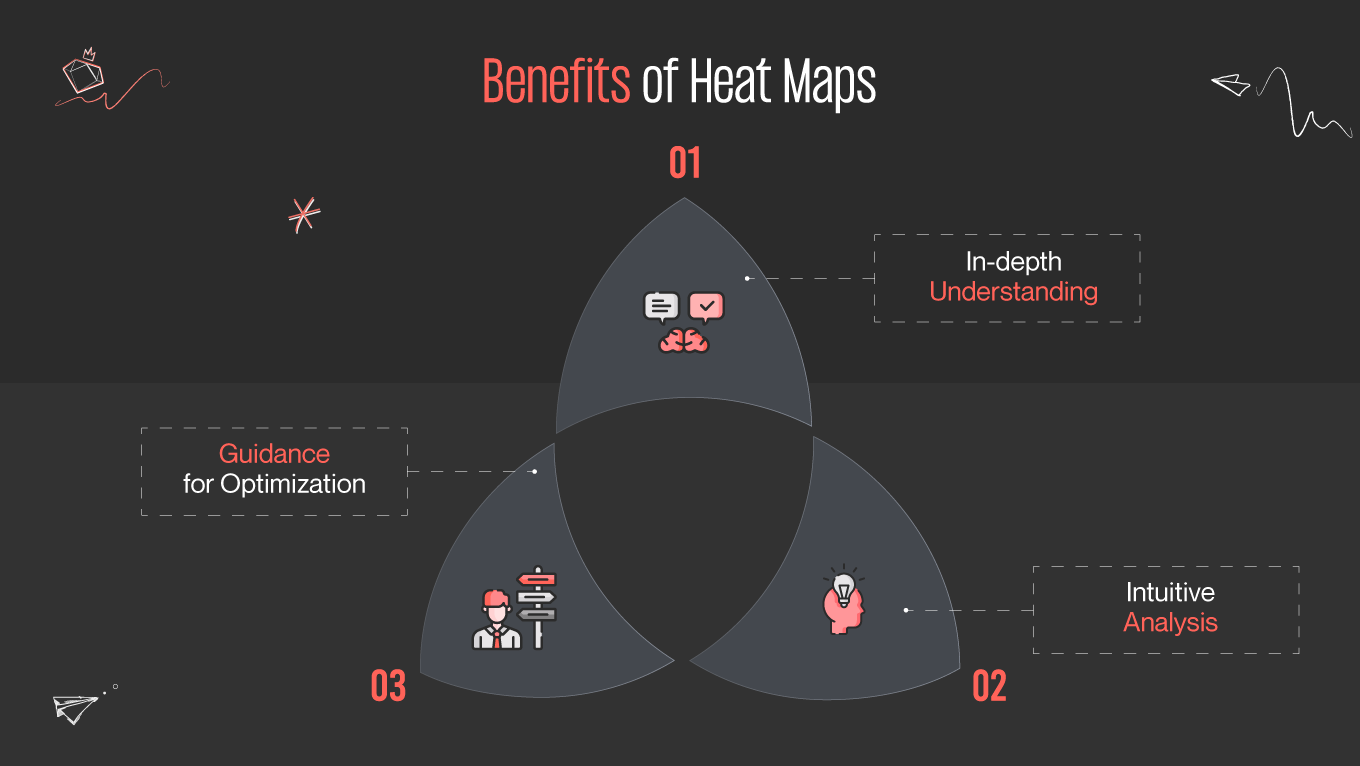
UX heatmaps provide a lens through which user interaction on webpages is visualized and understood. These tools offer insights not just into where users click but also their scrolling behavior and the duration of their visit. Employing heatmaps is an invaluable technique in evaluating a site's performance and ensuring that its content aligns with intended objectives.
This article will introduce you to seven leading heatmap UX tools that promise to enhance your projects significantly. Continue reading to discover how these tools can revolutionize your approach to website design and ultimately benefit your business.