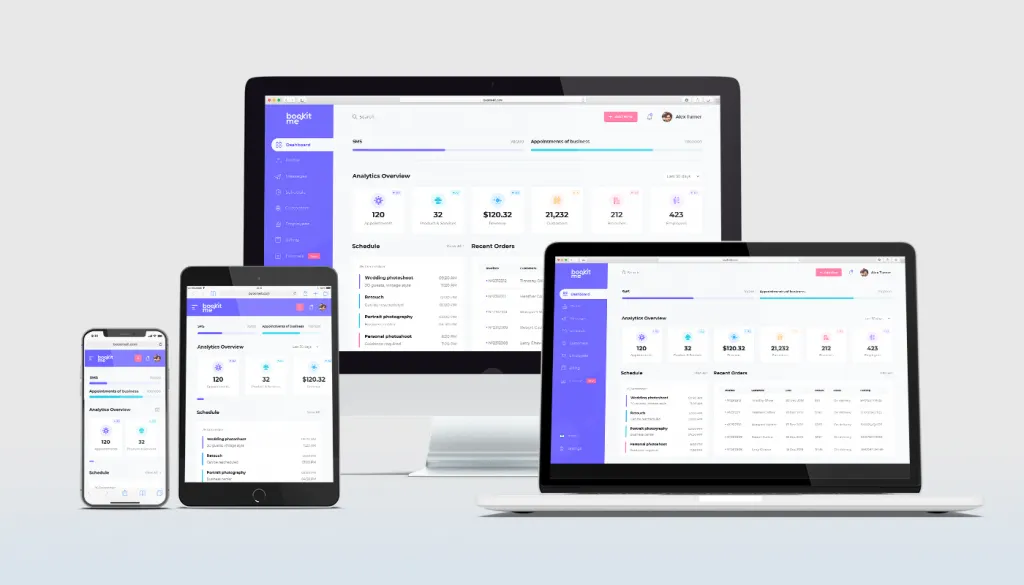
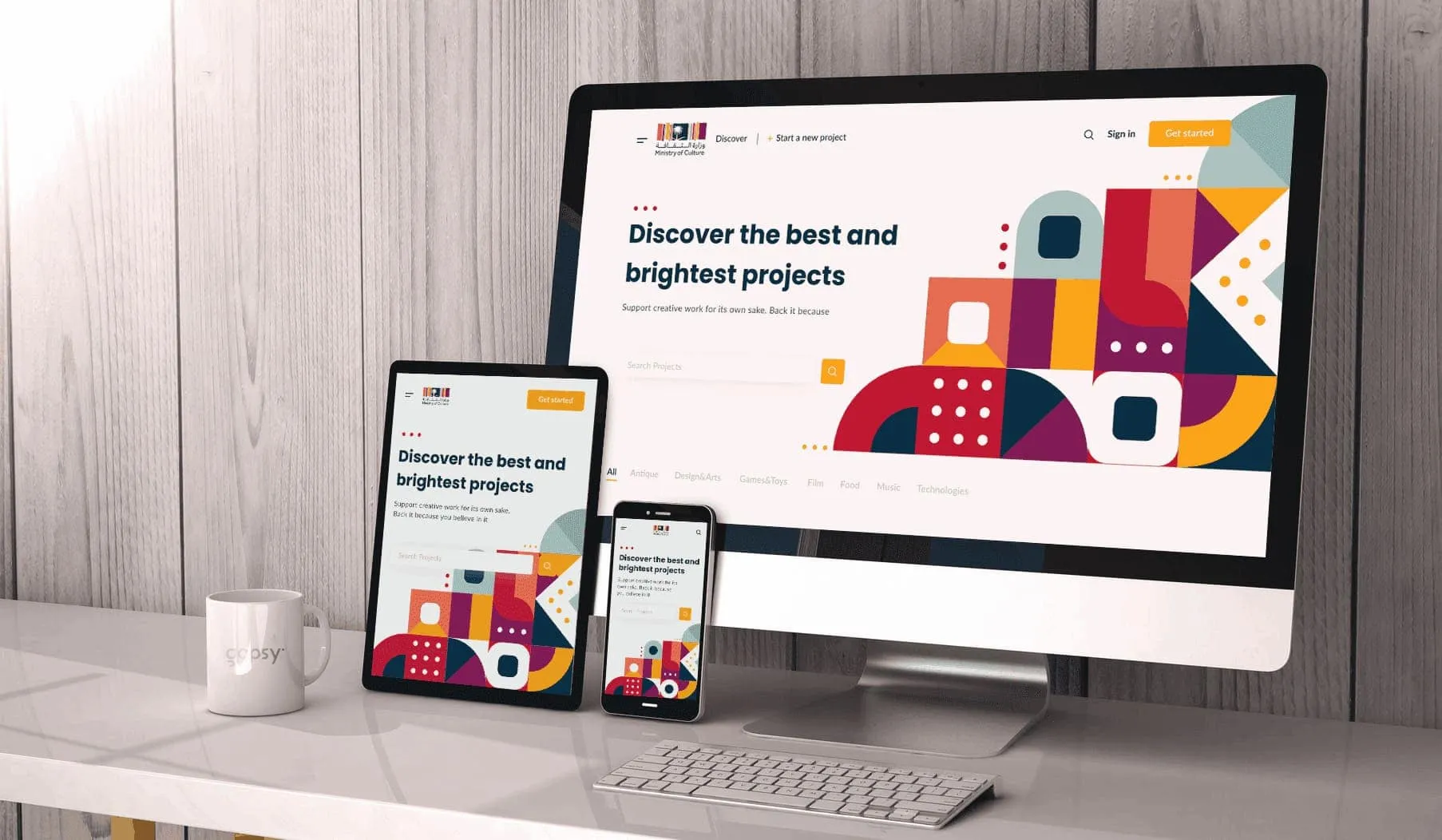
Did you know that 4.4 billion internet users do for 6½ hours each day online? Hours spent on using the Internet are increasing every day. At the same time, the number of various applications and websites that are widely used on multiple gadgets, laptops, and smartphones is also growing. The main question is how to make your website look attractive on all devices no matter what the client is using: a laptop, computer, tablet, or phone?
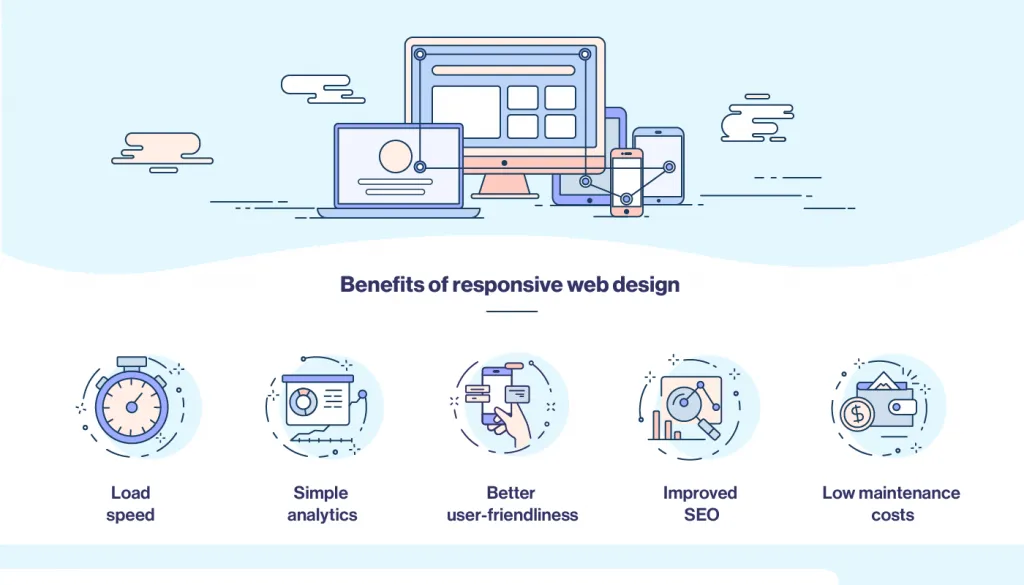
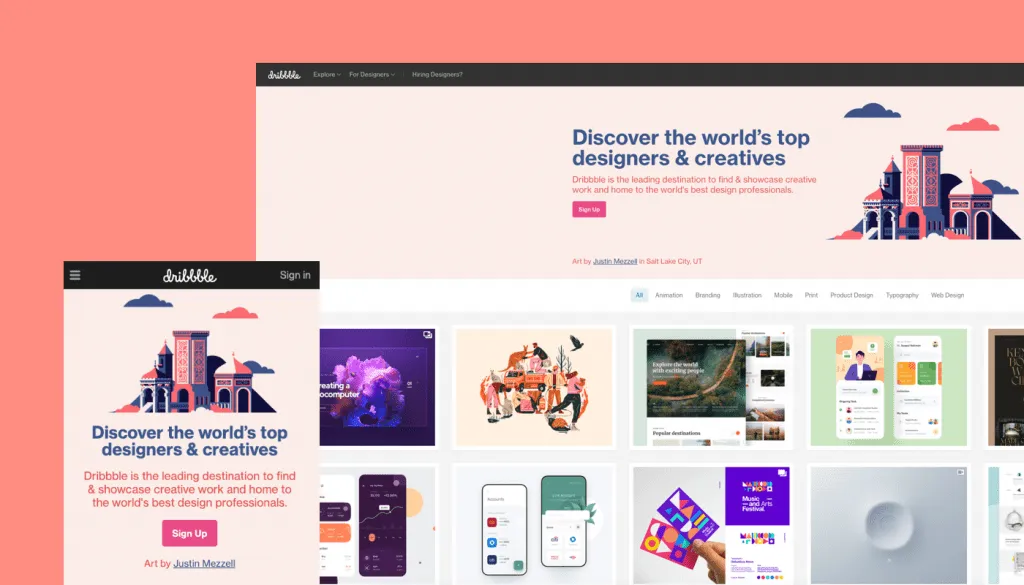
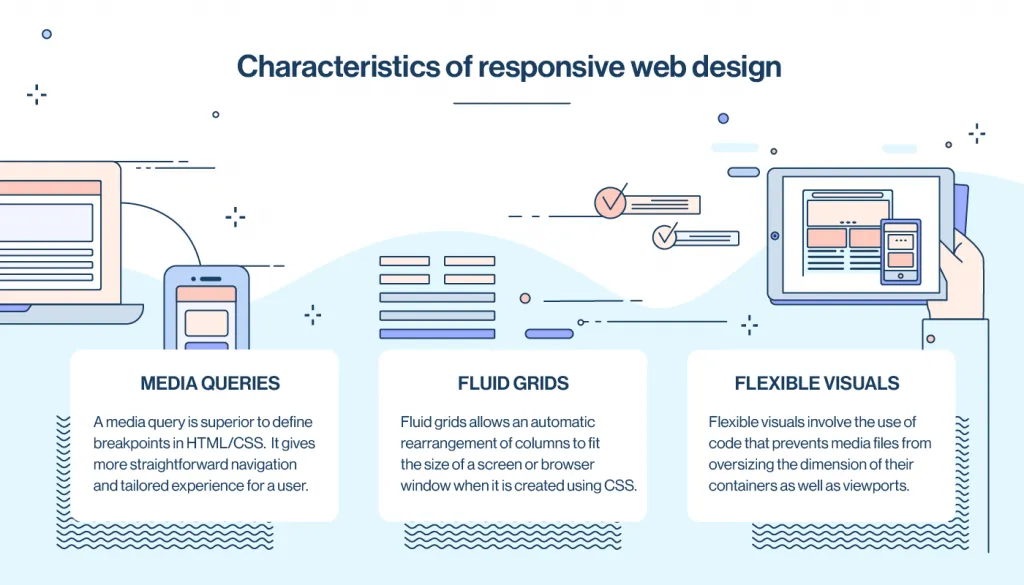
Responsive web design is one of the most important components of Gapsy Studio websites. Below, we will describe what responsive web design is, show you some examples, explain benefits to convince you that responsive design is essential to modern design.