Did you know that the right splash of color could skyrocket user engagement on your website by up to 80%? Can you believe that a mere change in hue could inject such vitality? We were just as astounded to discover the compelling influence of color. In the bustling digital arena, where every pixel counts, the triadic color scheme emerges as a beacon of balance, harmony, and visual appeal, but what's the catch?
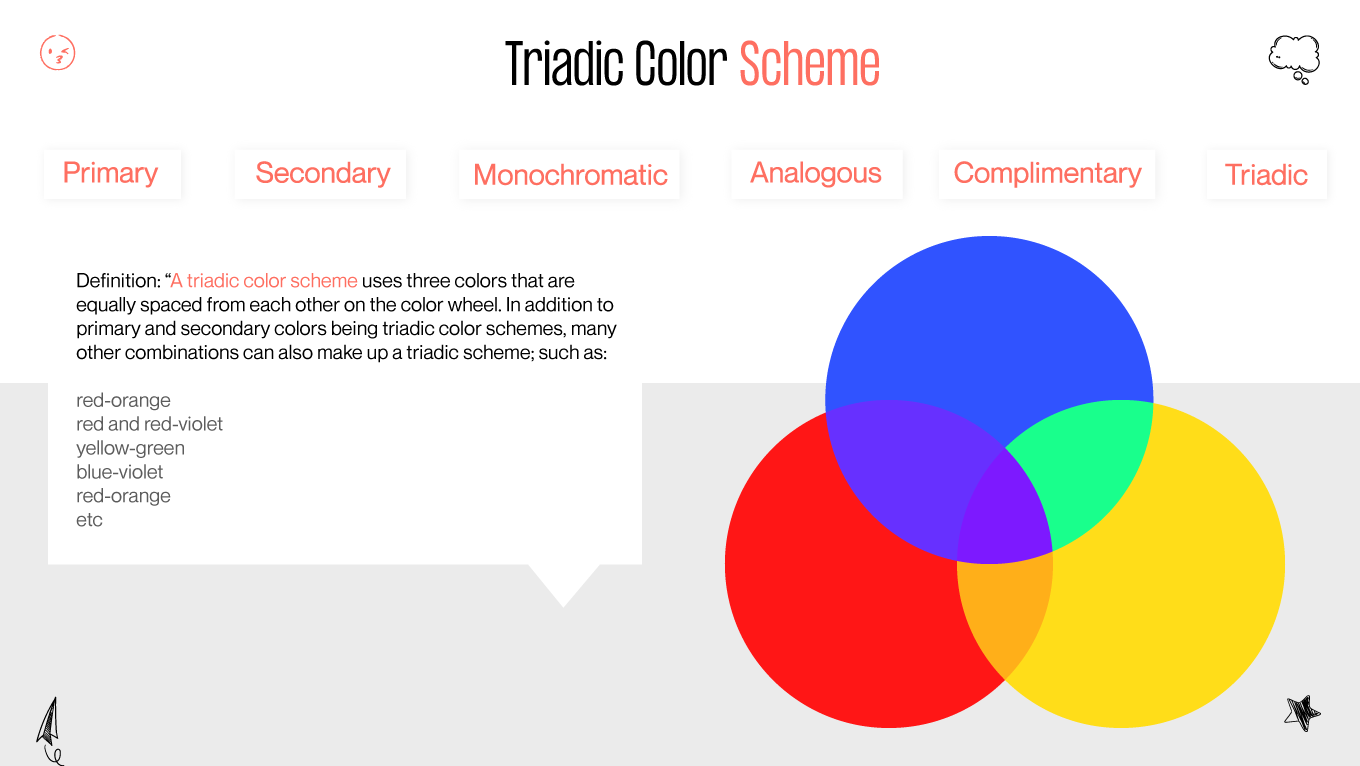
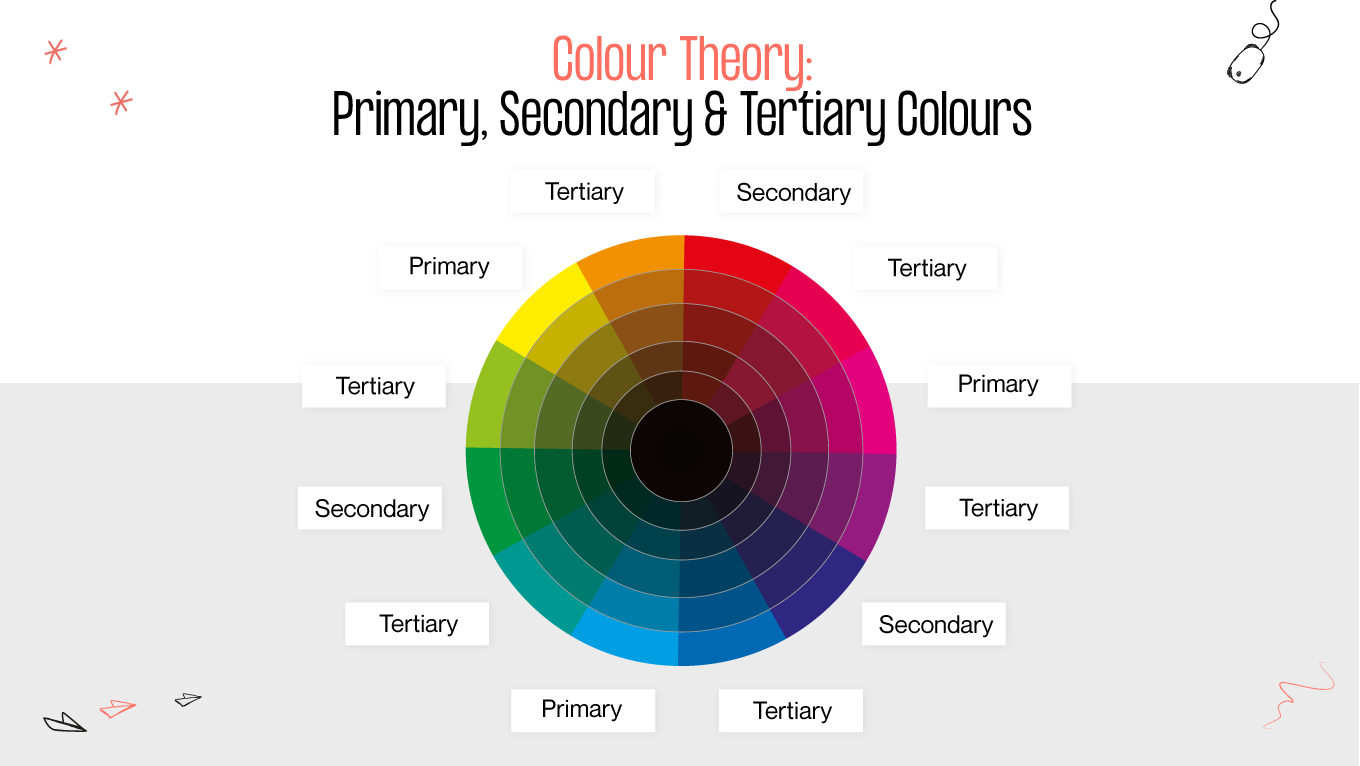
Navigating the color wheel can feel like deciphering an ancient code. The pain point for many IT CEOs, Project Managers, and Design Team Leads is finding that sweet spot where color becomes more than just decoration—it becomes a language. This is where the triadic color scheme comes in, a seemingly mystical art that, believe it or not, is grounded in science and psychology.
In this comprehensive guide, we're not just talking about theory. We're providing actionable advice backed by the latest studies to help you harness the power of three perfectly spaced colors on the wheel. With our experience in this niche, we'll demonstrate how applying this scheme can increase user satisfaction and, ultimately, a more successful business outcome.
Say goodbye to the color problem and hello to a world where every shade is a strategic choice. Stick with us, and by the end of this article, the triadic color scheme will no longer be a source of mystery but a trusted ally in your design toolkit.