Color does not add a pleasant quality to design – it reinforces it.Pierre Bonnard
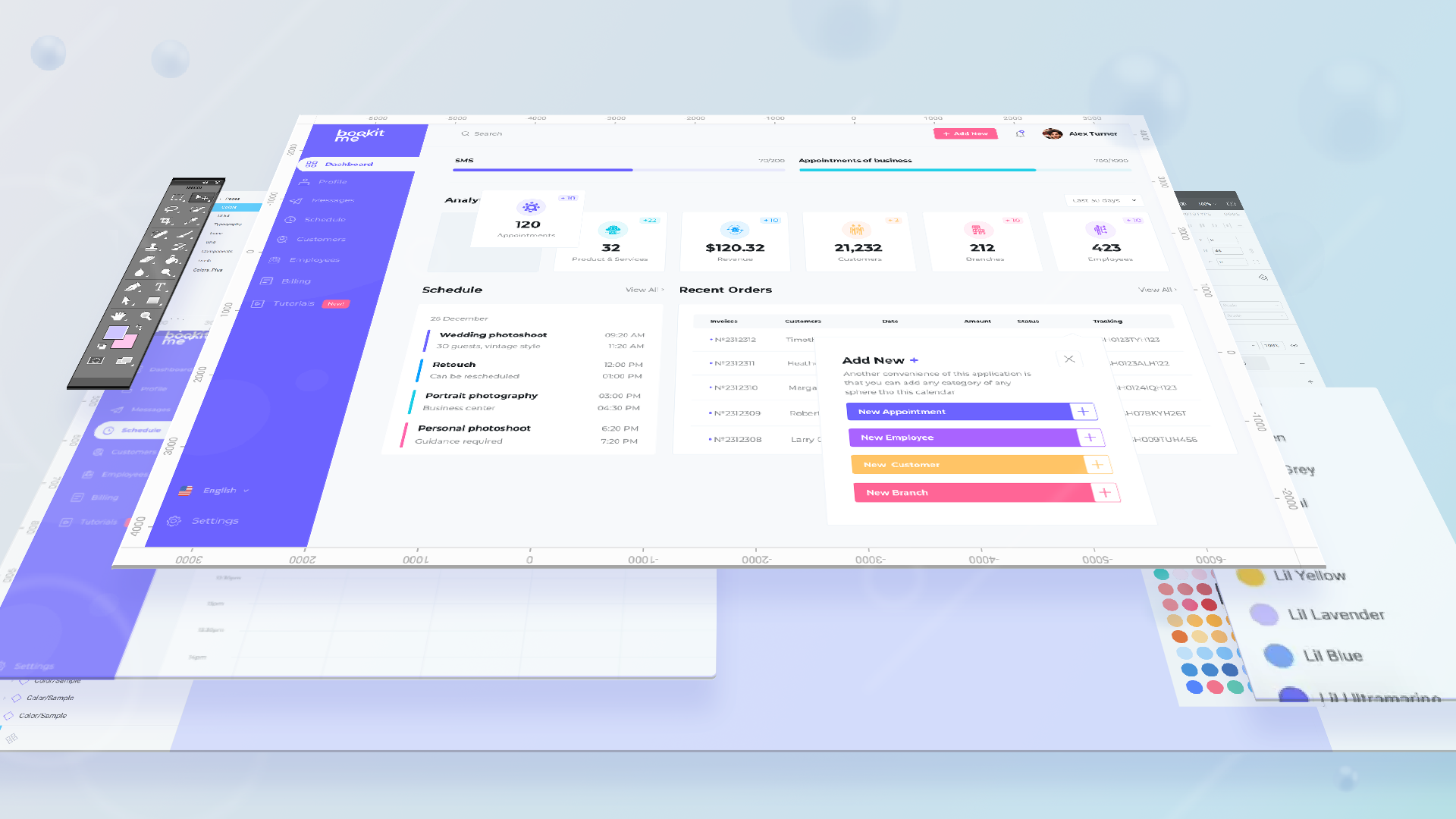
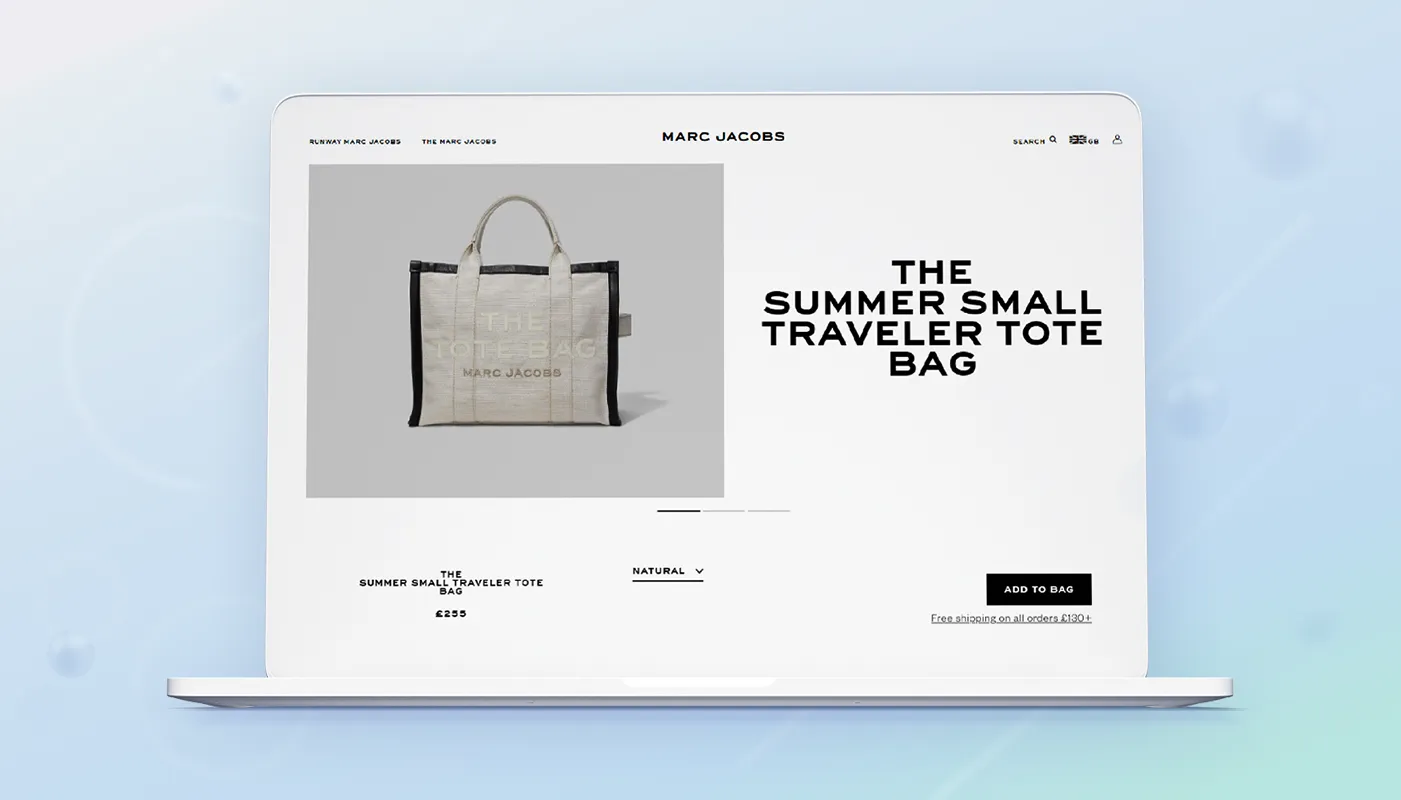
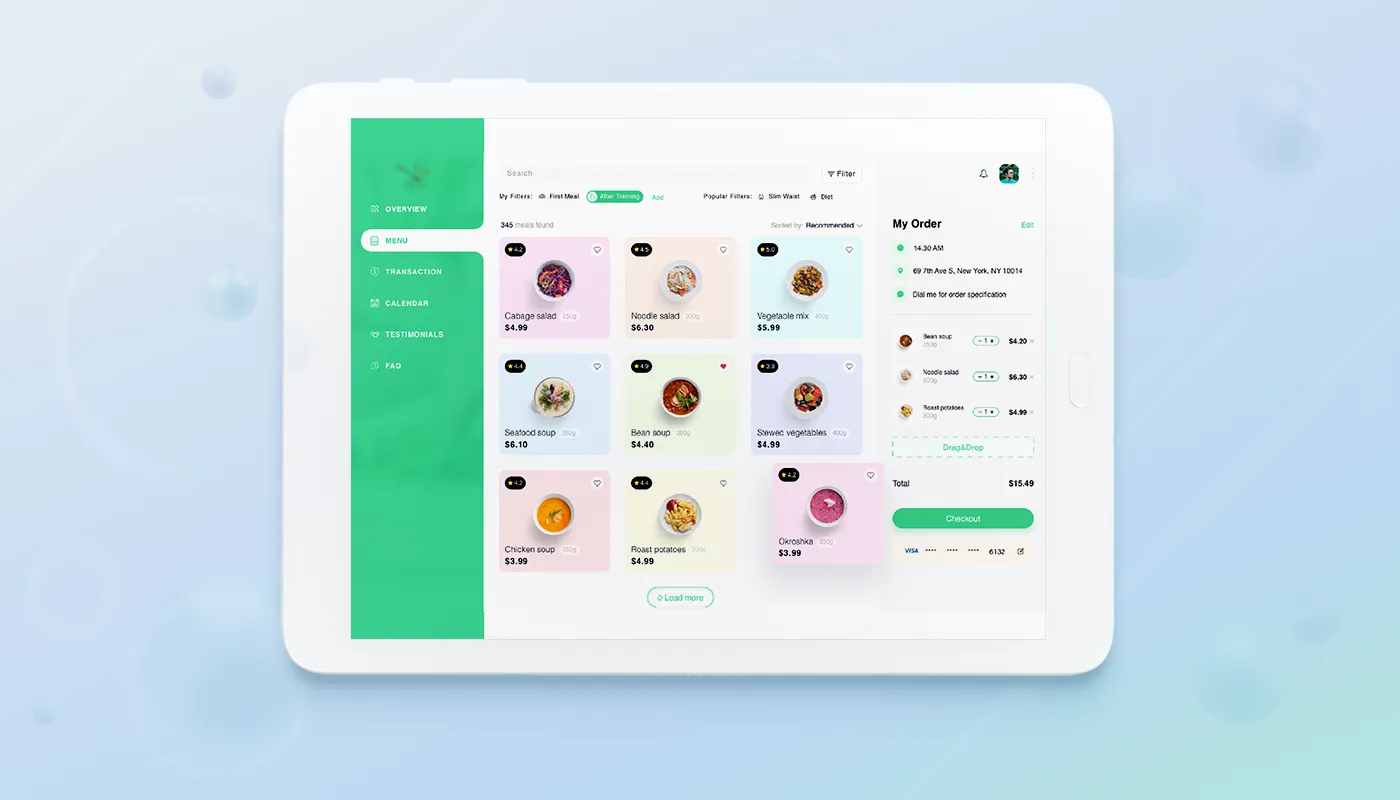
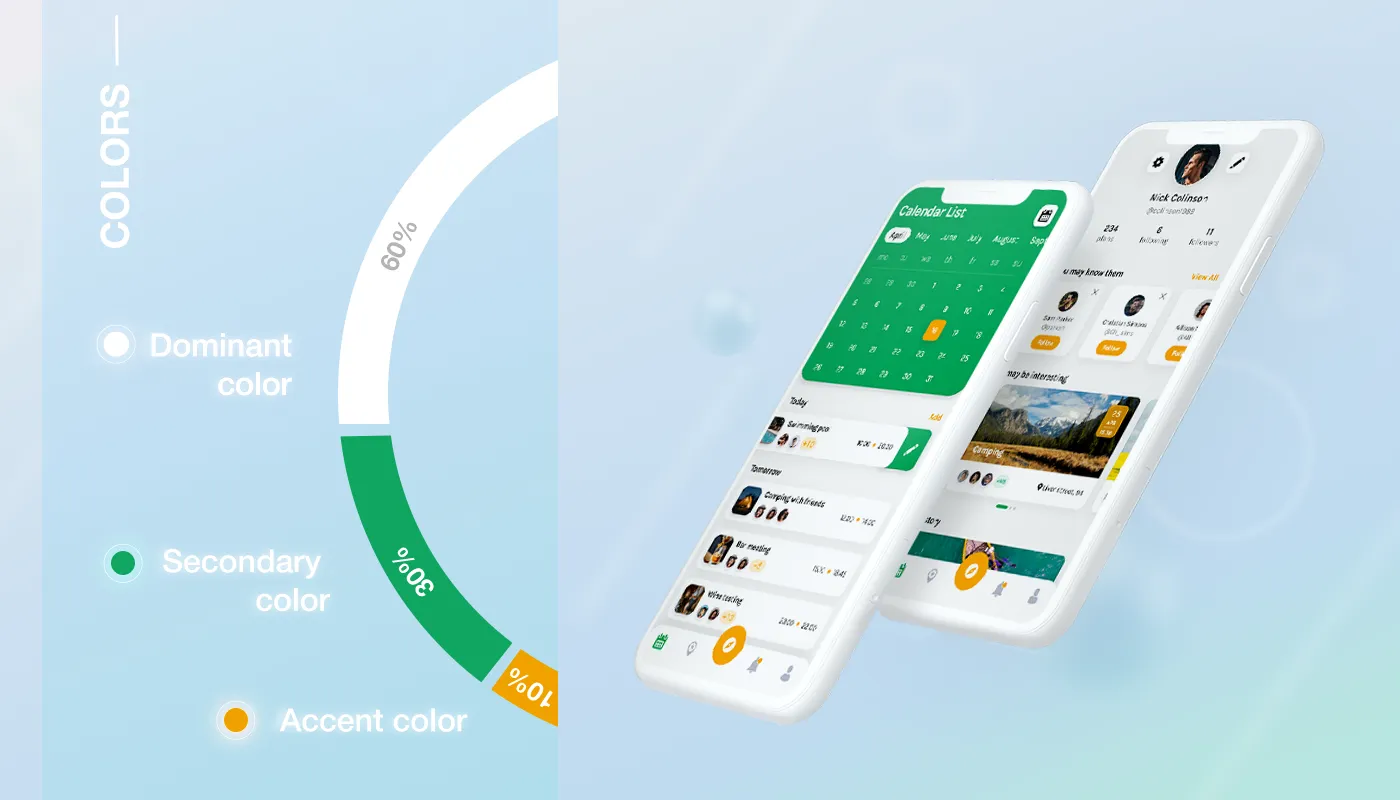
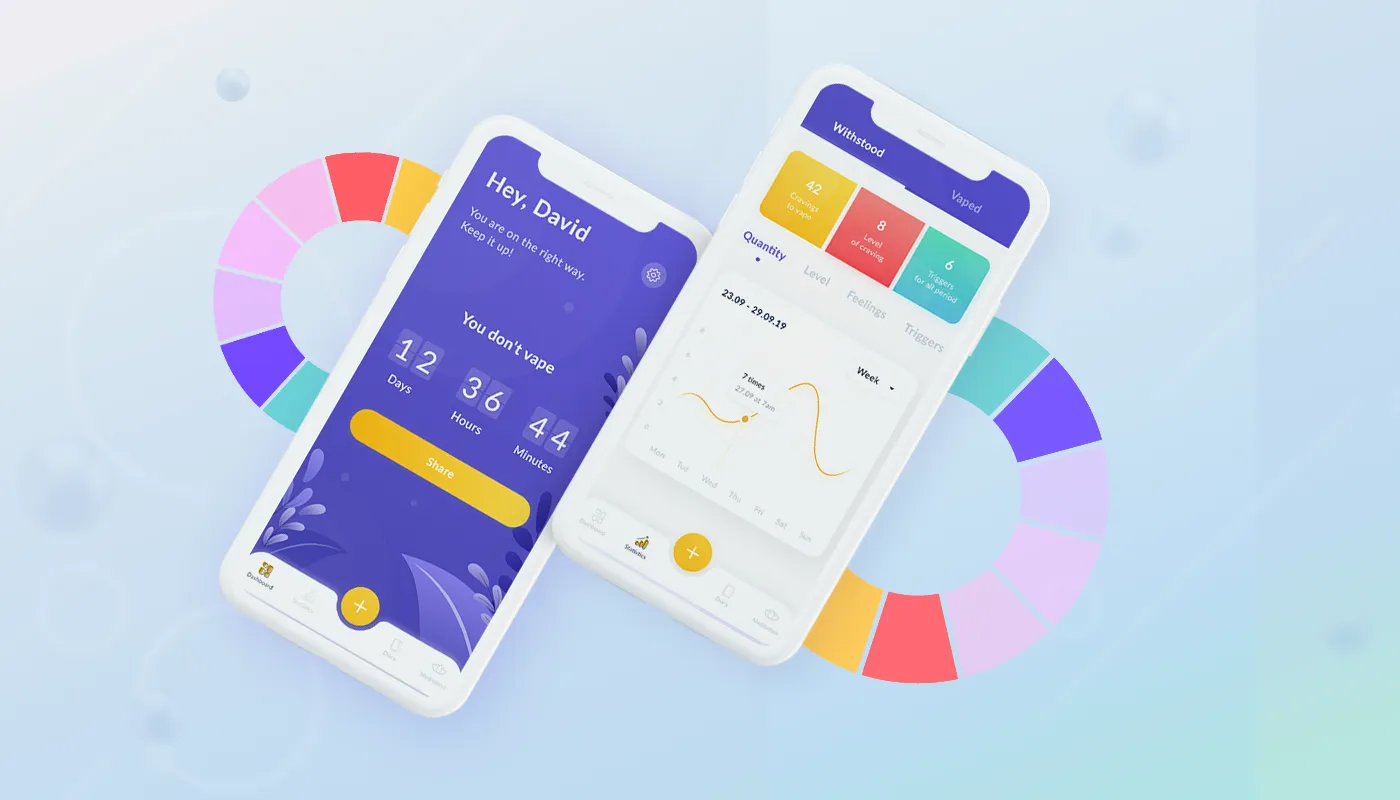
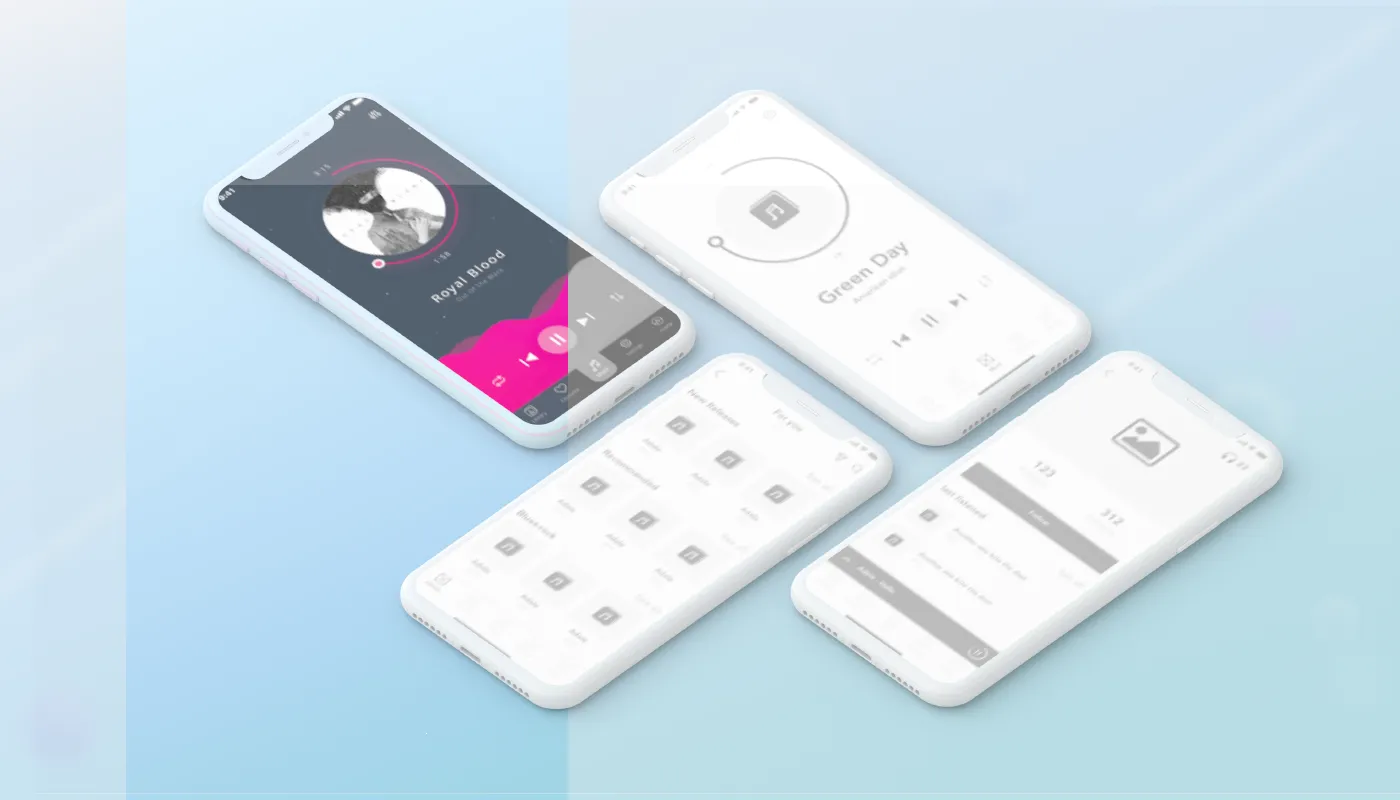
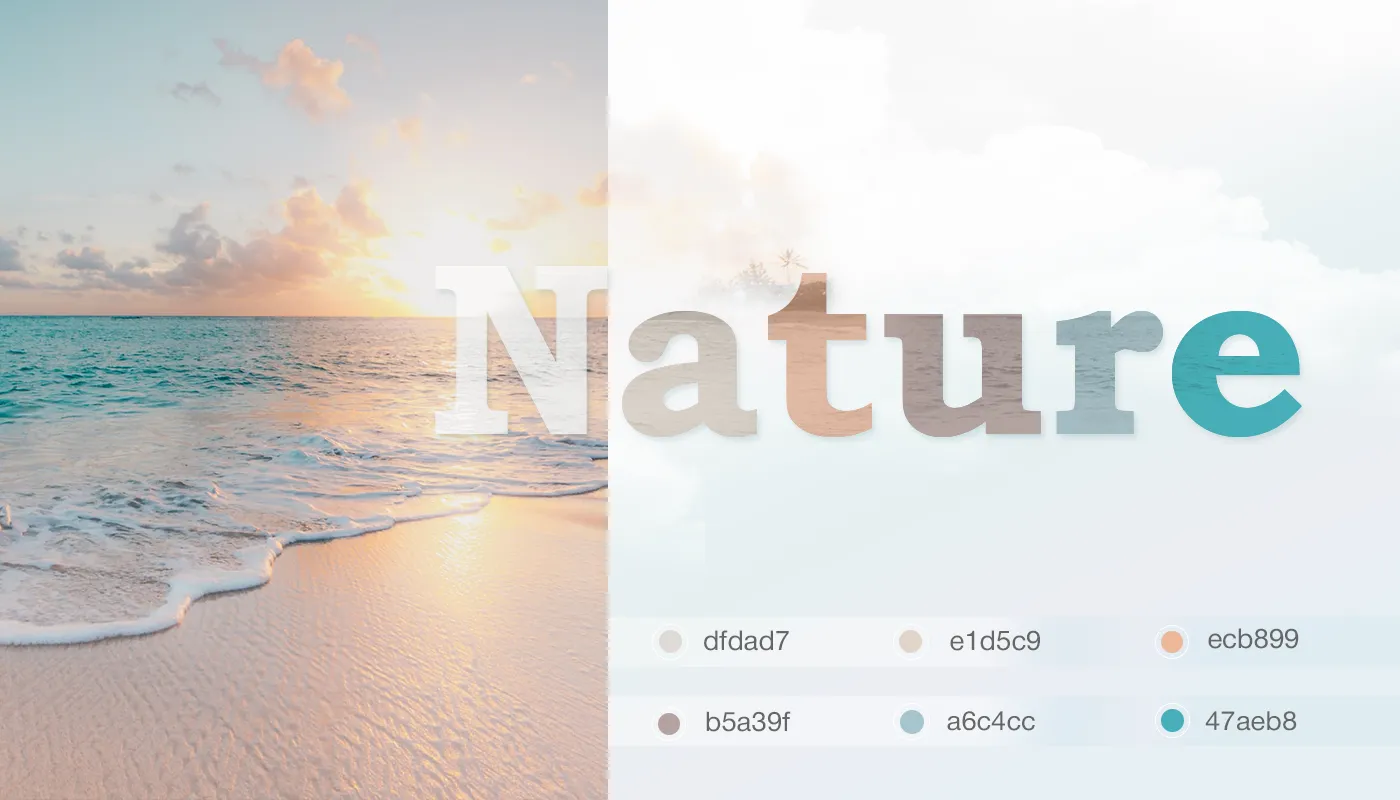
Any web or app design is about creating an aesthetically pleasant and functional product that would satisfy all users’ needs (or solve their problems). Color choice has always been one of the main ingredients of carefully elaborated UI design. It can have a considerable impact on how customers see your business.
Indeed, color is the first thing that the user sees interacting with the product, and only after that, they see text and pictures. When the right color palette is combined with readable text and beautiful graphics, your work is destined to succeed. In this article, we want to tell you how to choose colors for UI design colors so that your product wouldn’t remain in the shadow and please the user’s eye.