Website development is a large complex work, which includes the creation of texts. Therefore, it’s essential to use visual content correctly to direct the user’s attention to the desired action.
Web typography is a powerful tool for conveying the main message in marketing. With its help, text and graphic information are combined into a single meaning.
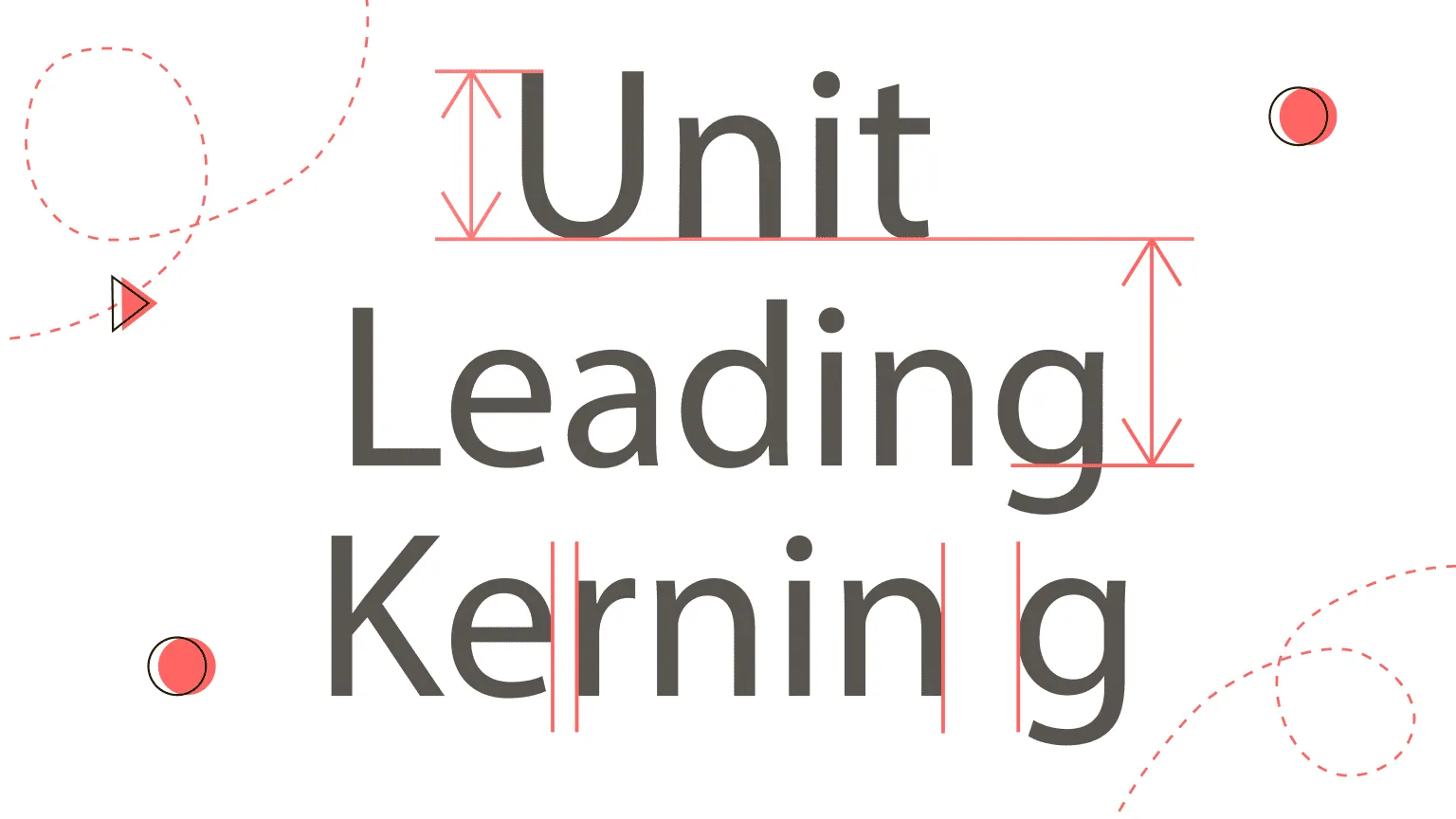
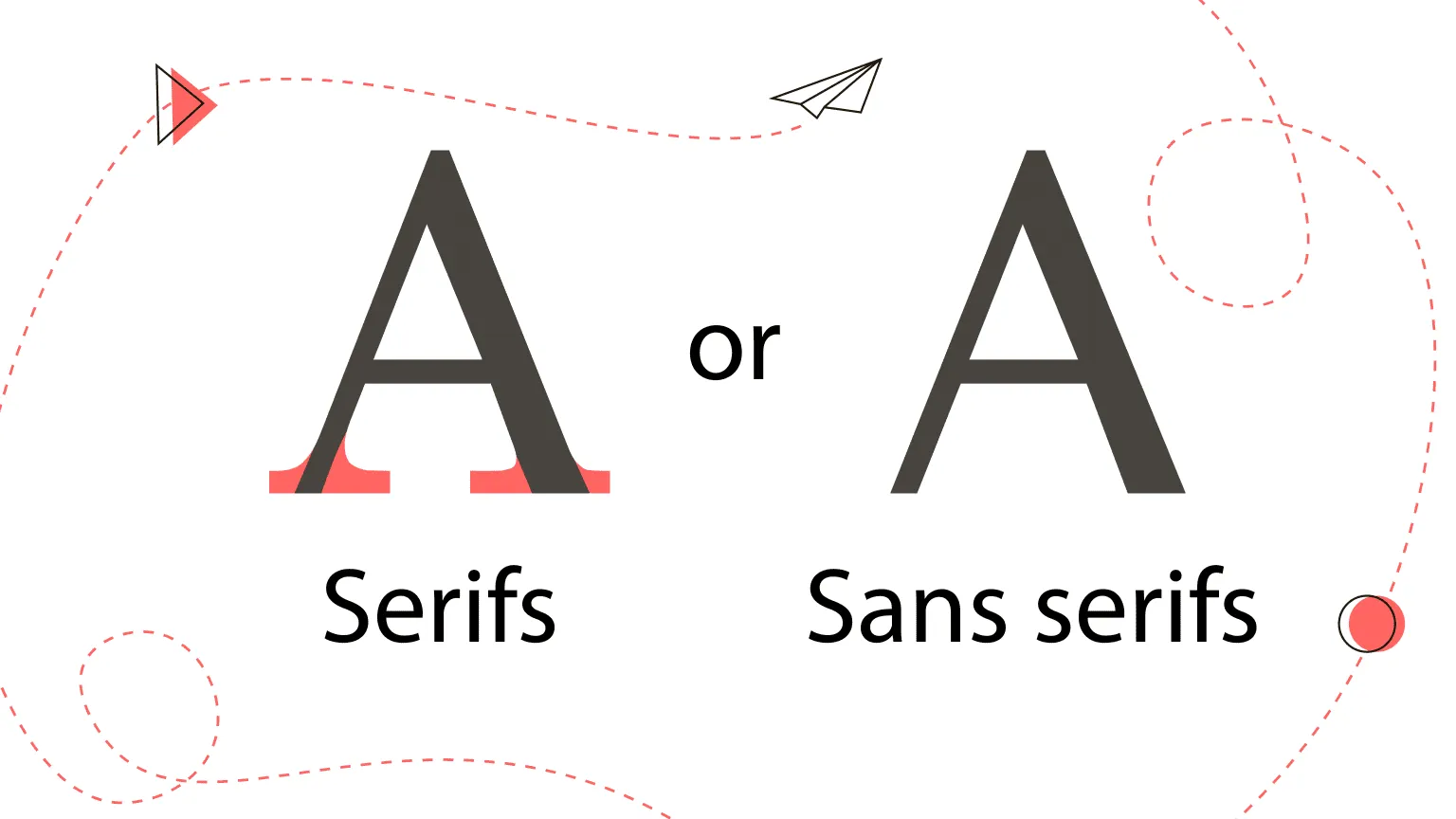
The use of fonts in web design has many nuances that you need to know to design content and convey information to users professionally. Therefore, we offer you ten rules of ideal digital typography: fonts, styles, readability—all the most important about the design of text on the site.