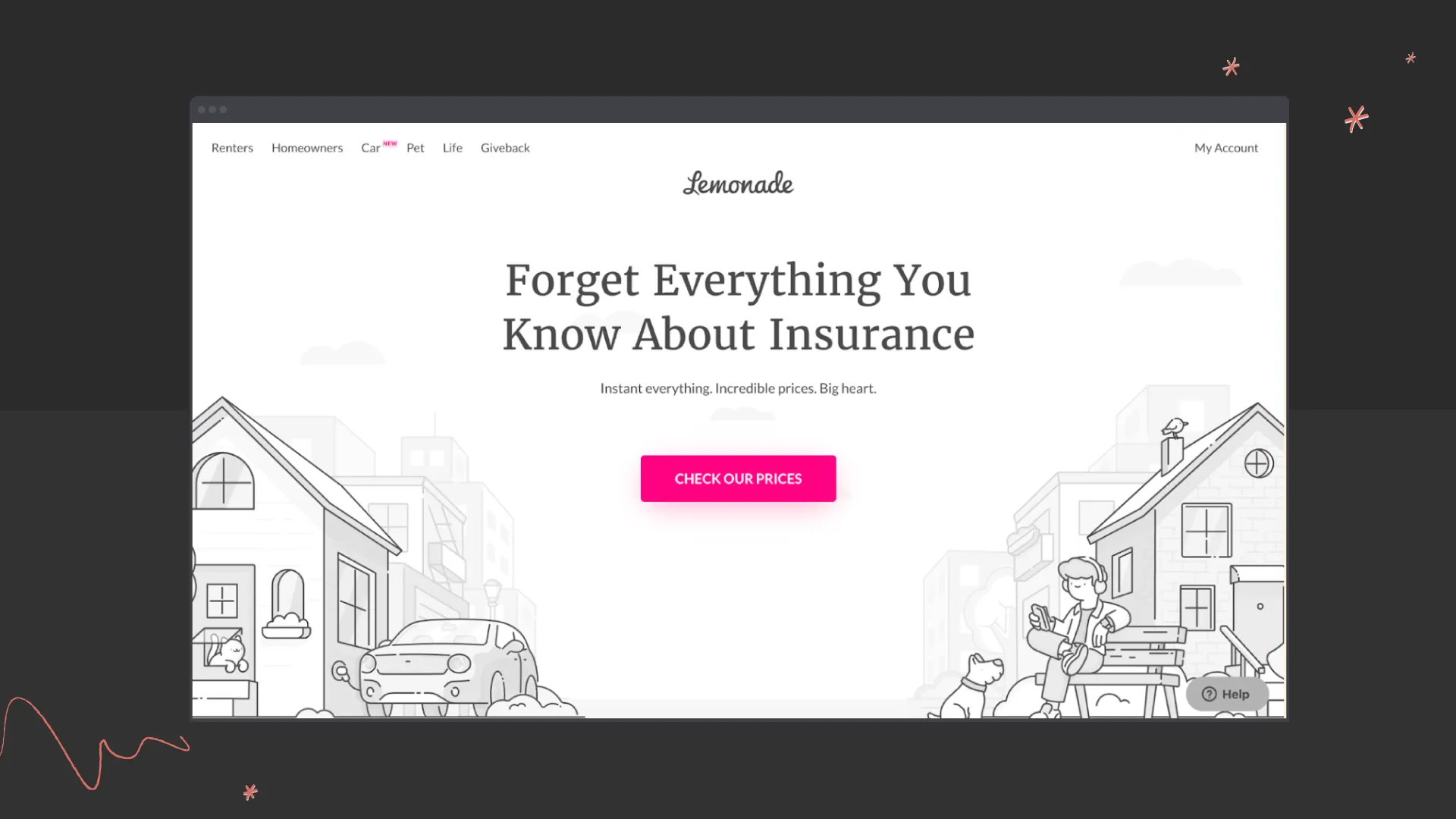
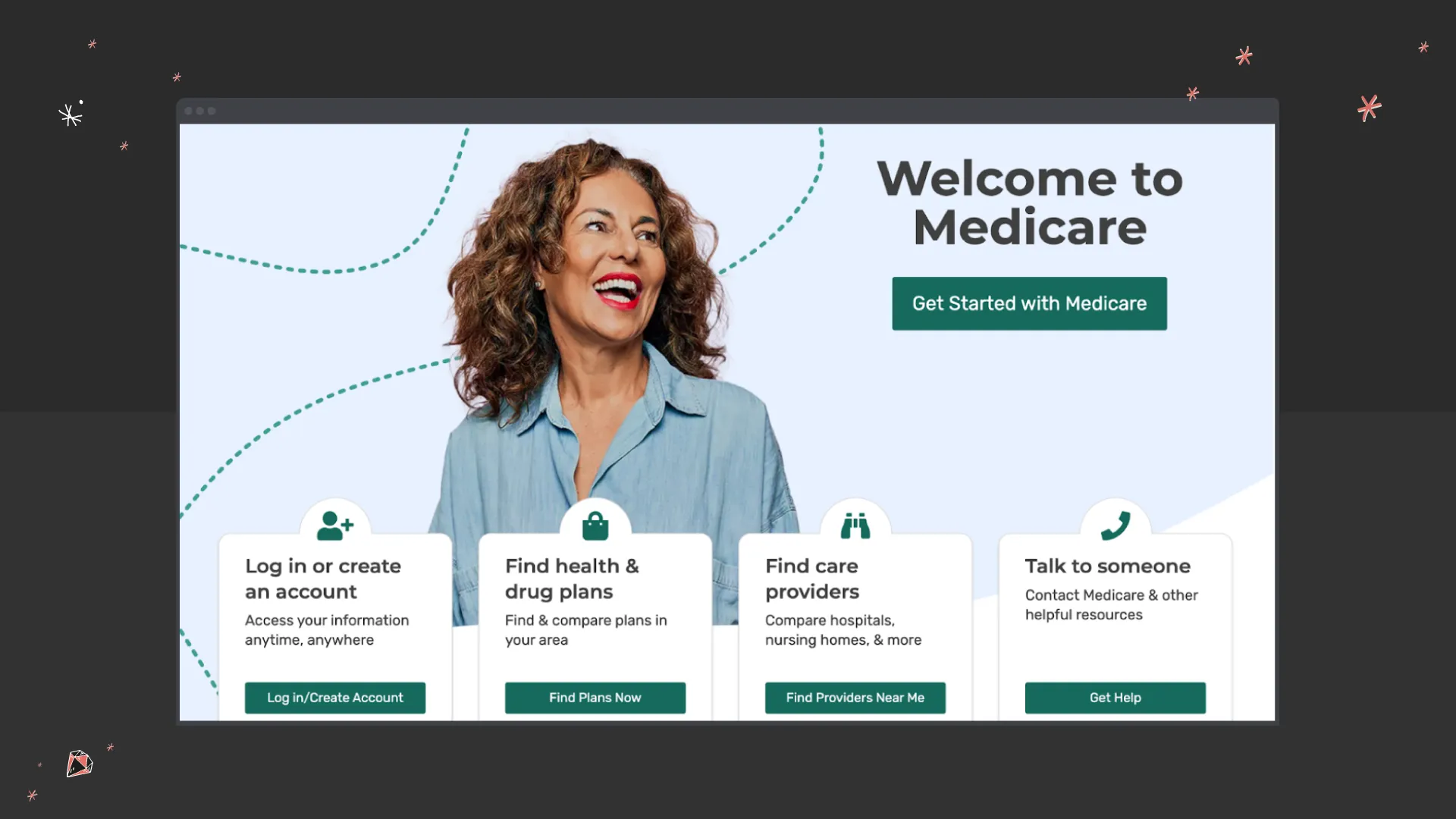
Insurance companies are vital in providing financial protection to individuals and businesses. As more consumers turn to the internet for their insurance needs, having a well-designed website has become essential for companies to reach their customers. A well-crafted insurance website can make all the difference in attracting and retaining customers.
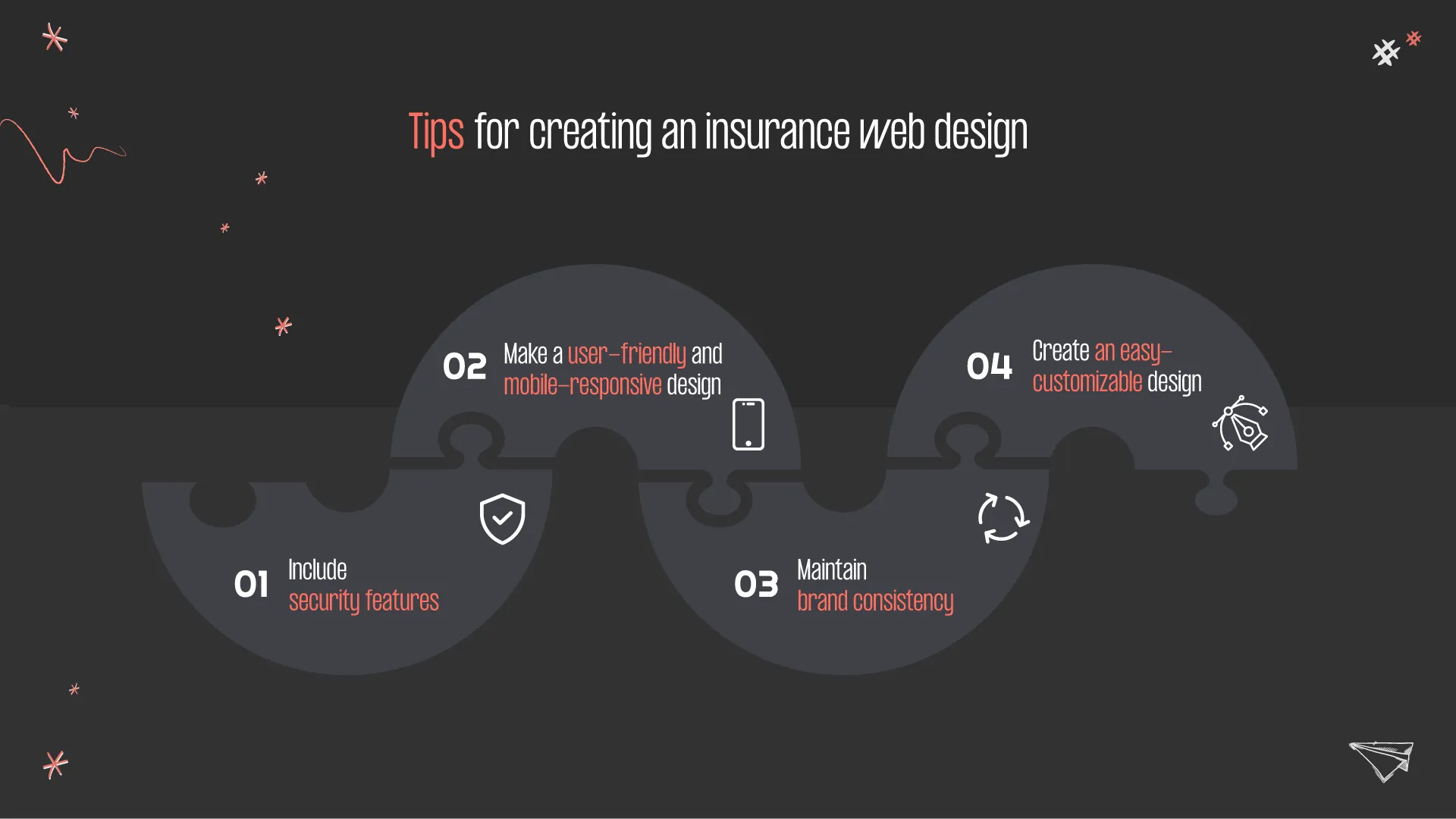
An insurance web design should ideally represent the brand’s identity, as the website can significantly impact a company’s first impression. Today, we’ll cover all the critical aspects of a successful website design that may be useful to you.