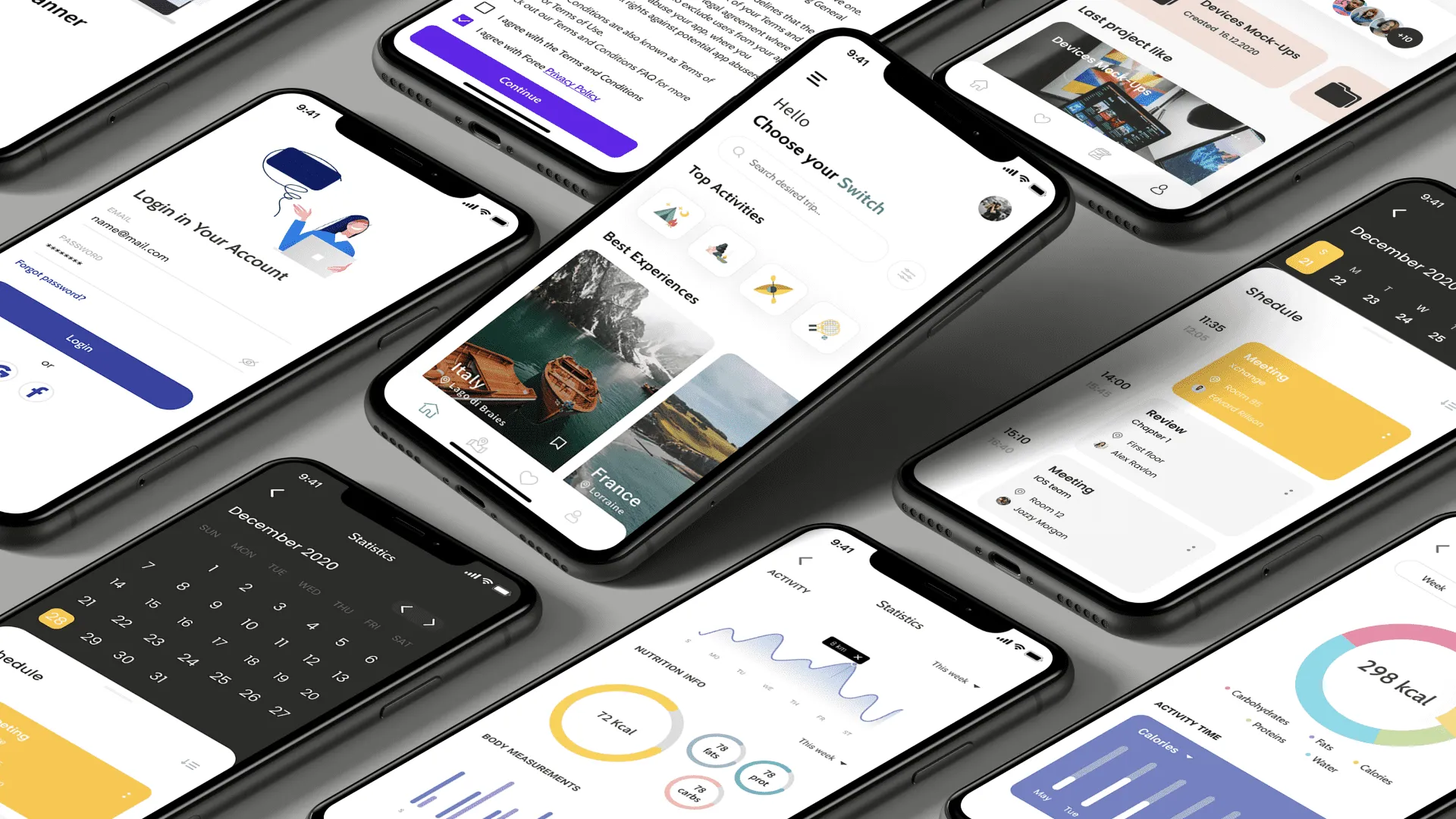
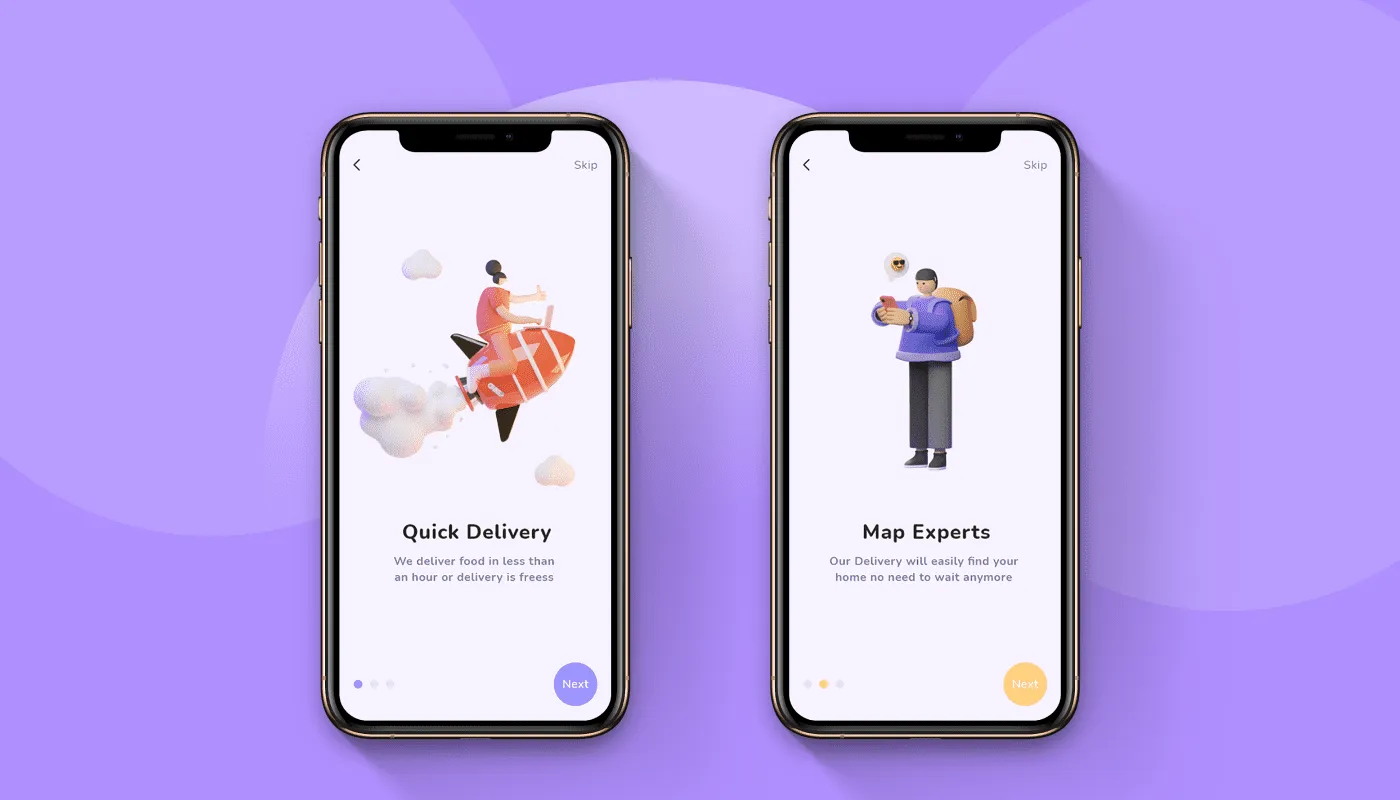
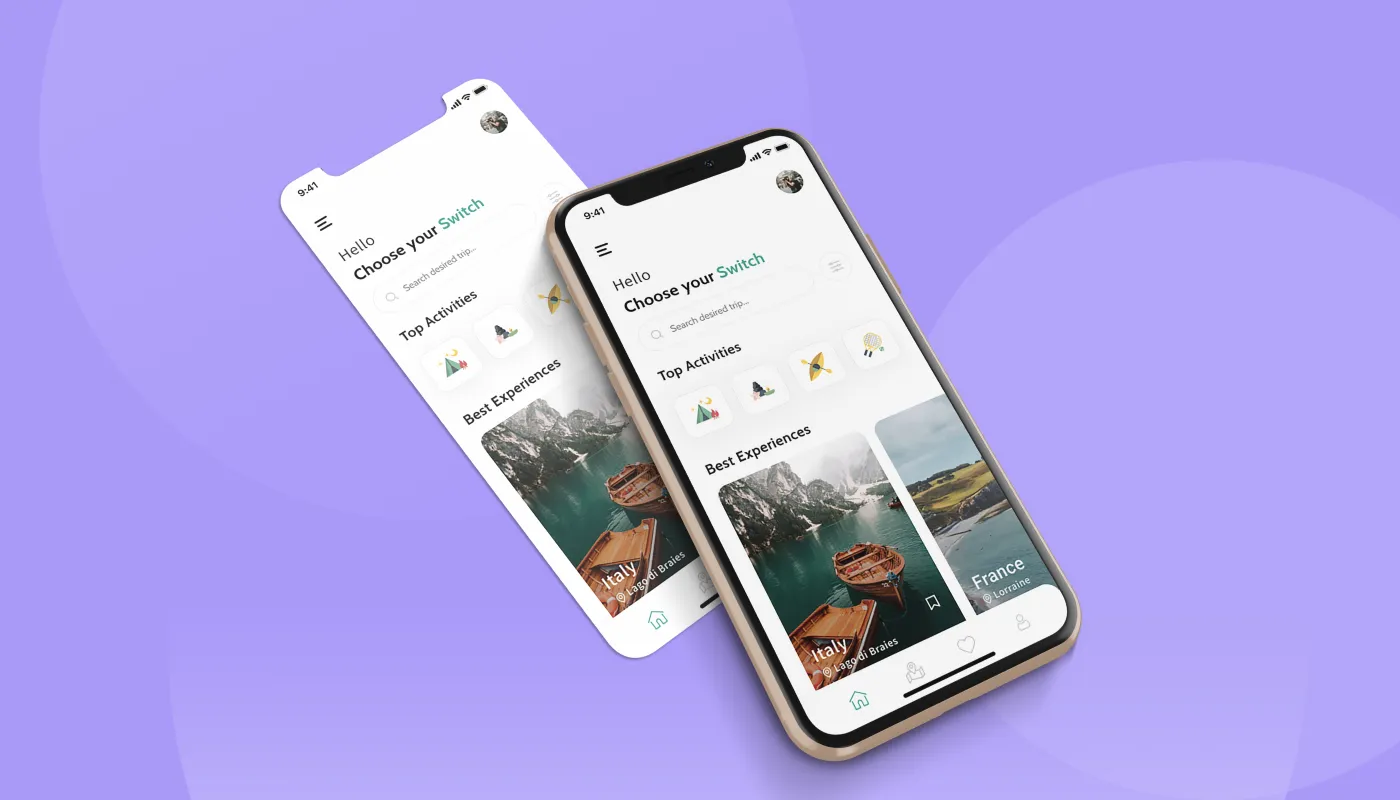
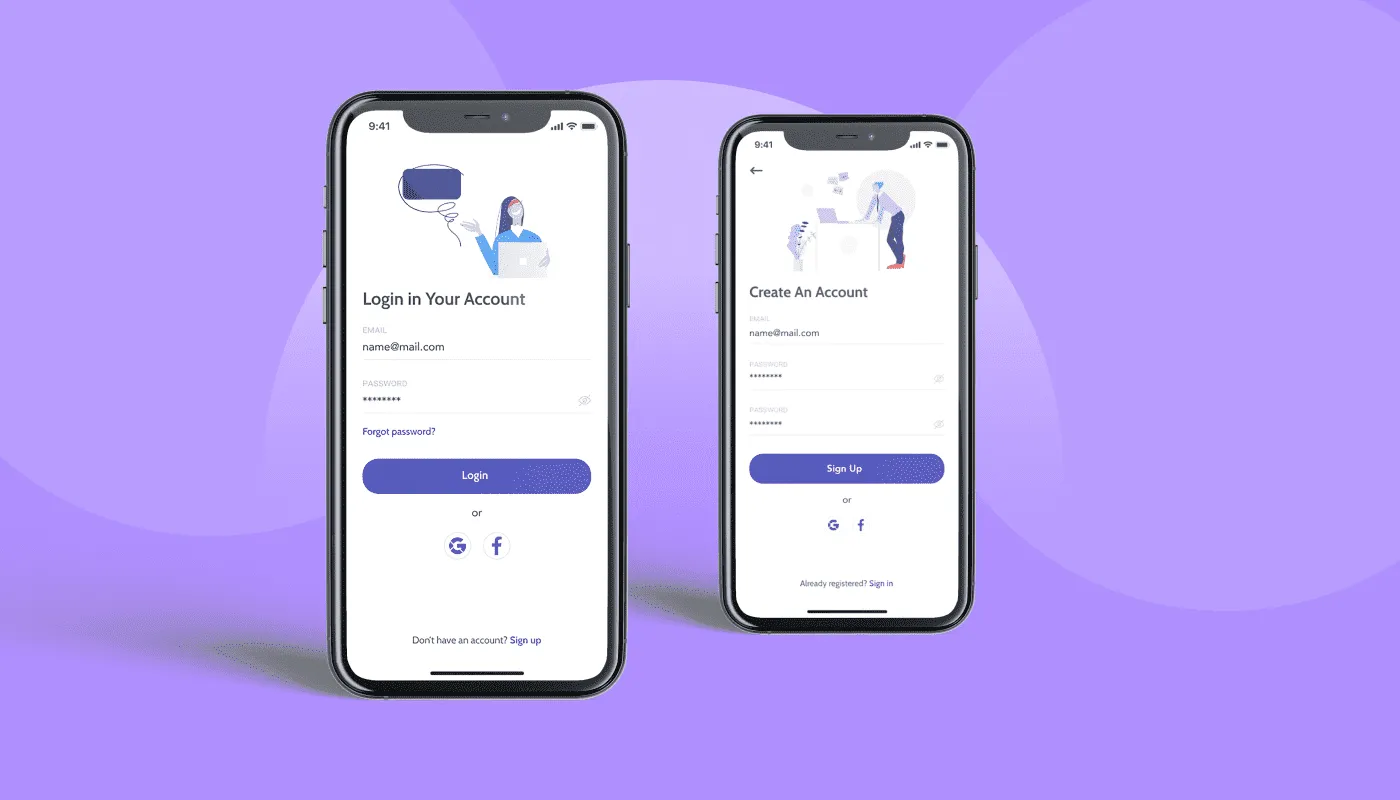
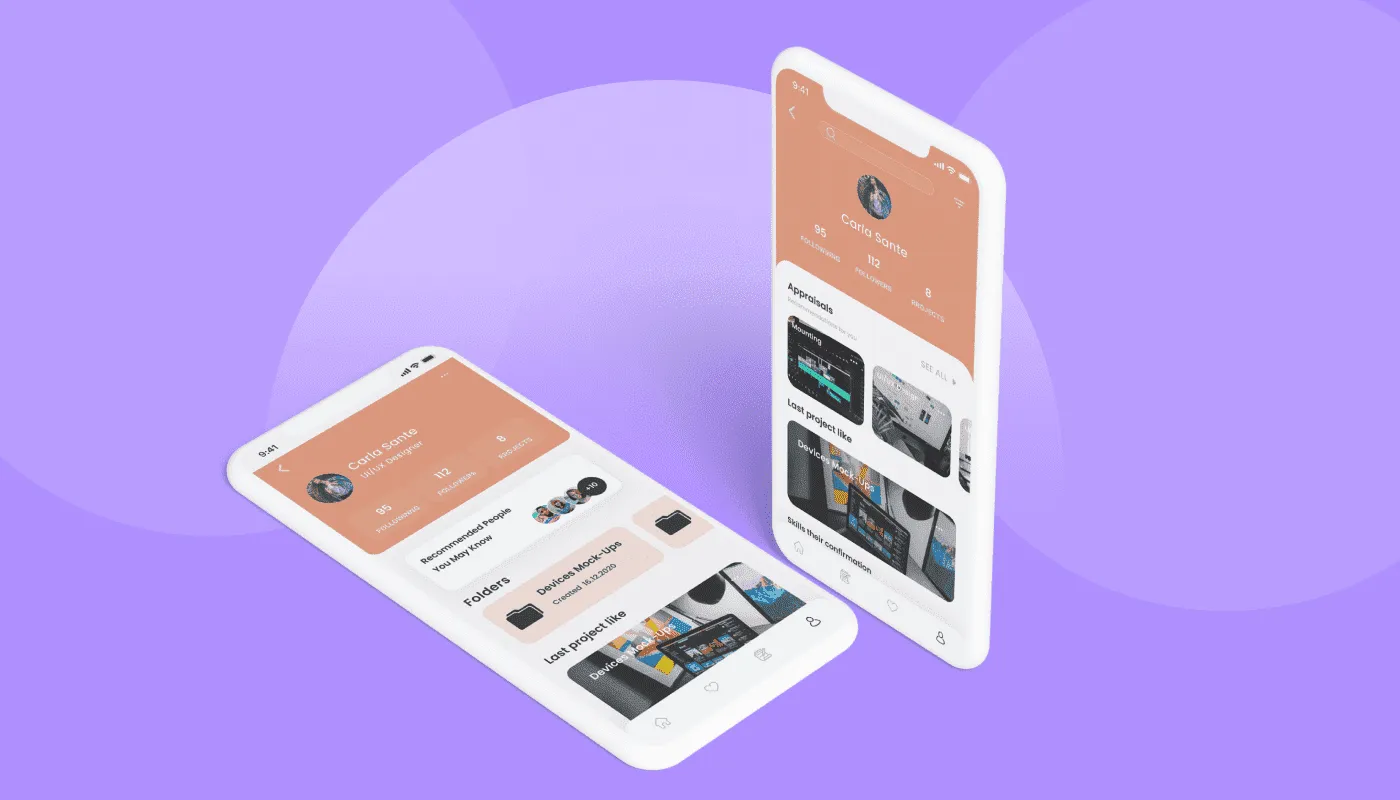
It is difficult for everyone to imagine their life without a mobile phone. The number of smartphone users has grown to more than three billion and is predicted to grow by several hundred million in a few years. We can cope with any problem with such a wide variety of applications. But how to create an application that would please users and satisfy their needs? And most importantly, how to stand out from such many competitors? The first thing that any person who enters an application will see is the interface. The first impression of your application determines whether the person will use it in the future or not. That is why we share with you the best UI app design screens that guarantee to leave your user happy after the first interaction, and they will want to use your application more than once.