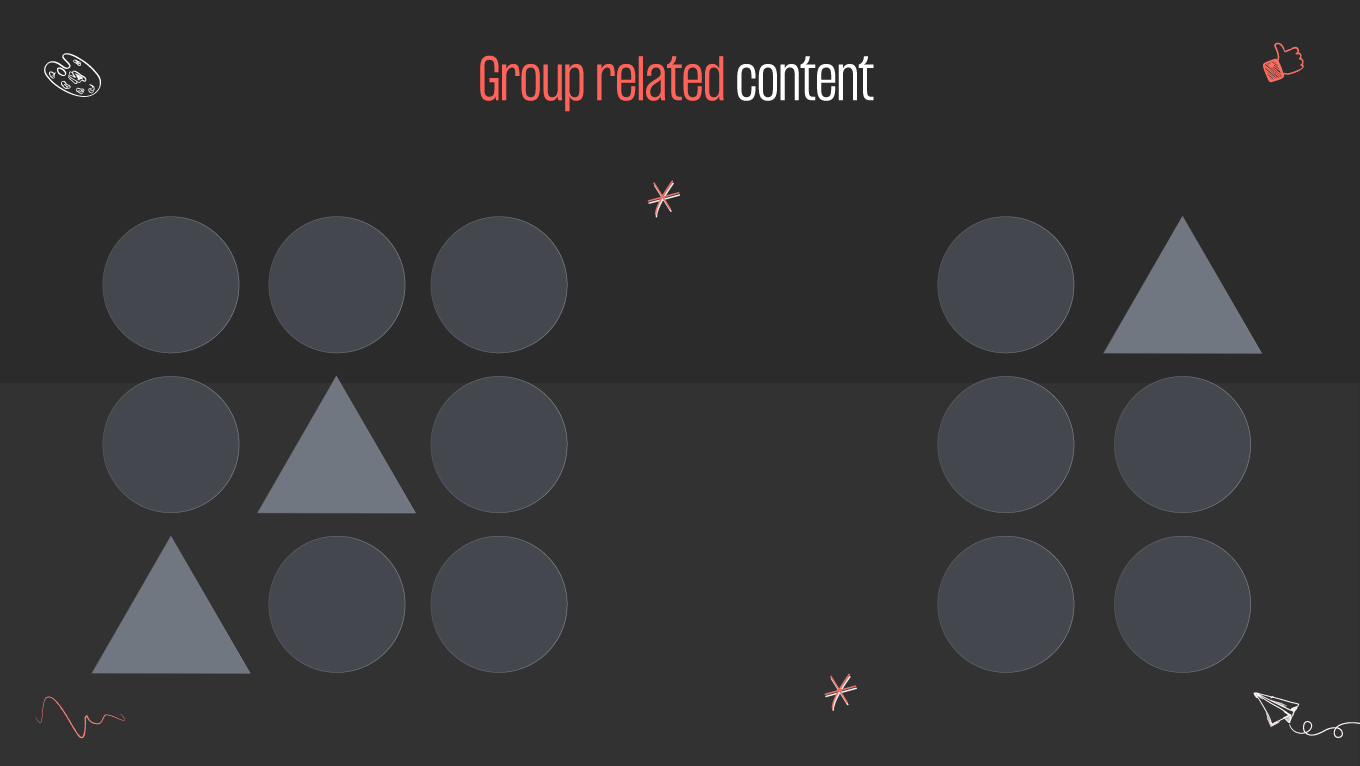
The quest for creating seamless and engaging user experiences remains a constant pursuit. One of the fundamental principles that has emerged as a guiding force is the concept of proximity. Beyond its conventional definition, proximity in web design transcends mere physical closeness; it embodies a dynamic interplay of elements that can significantly influence how users navigate and interact with digital interfaces. The strategic placement and relationships between webpage elements are crucial in shaping their journey.