The footer is a safety net for users to find additional information about your company’s policies. You can place a link to the return policy or place an online contact form. The footer acts as a transition to further interaction. It takes people to different pages. This encourages them to take action. He stores them on the website. Because this may be the last thing a visitor sees on your site, it’s essential to think carefully about what information to include in your footer. This element is often overlooked during the design process. Because it’s so far down the page, some site owners think it’s less significant than the title or content at the top of the page.
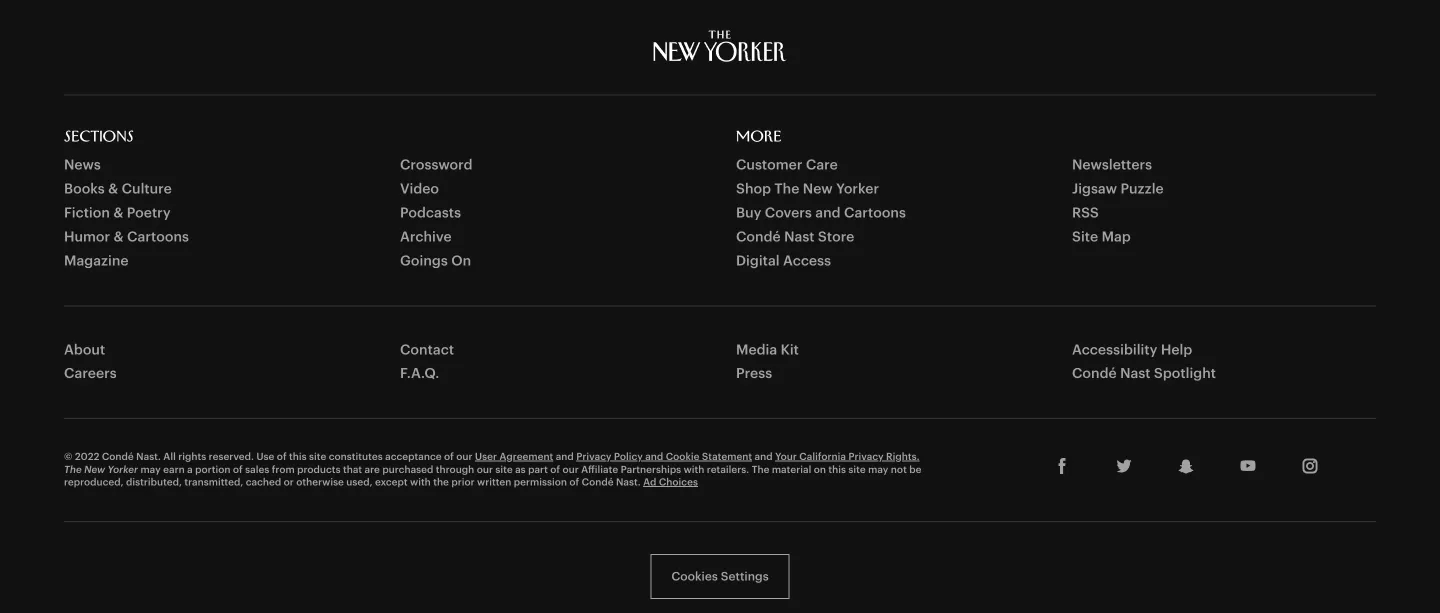
In this article, we’ll take a look at what a footer is and explain why it’s important for user interaction. We will also share the elements that can be placed in the website footer. Finally, we’ll also look at a few eye-catching examples that will inspire you to create an up-to-date and effective footer design for your website.