The rapid growth and development of the fintech market require technological innovation and design advancement. The user will choose a convenient and easy-to-use application out of hundreds of equal products. The trust and loyalty of users are won by product designers, who incorporate the basis of Product Thinking in their design.
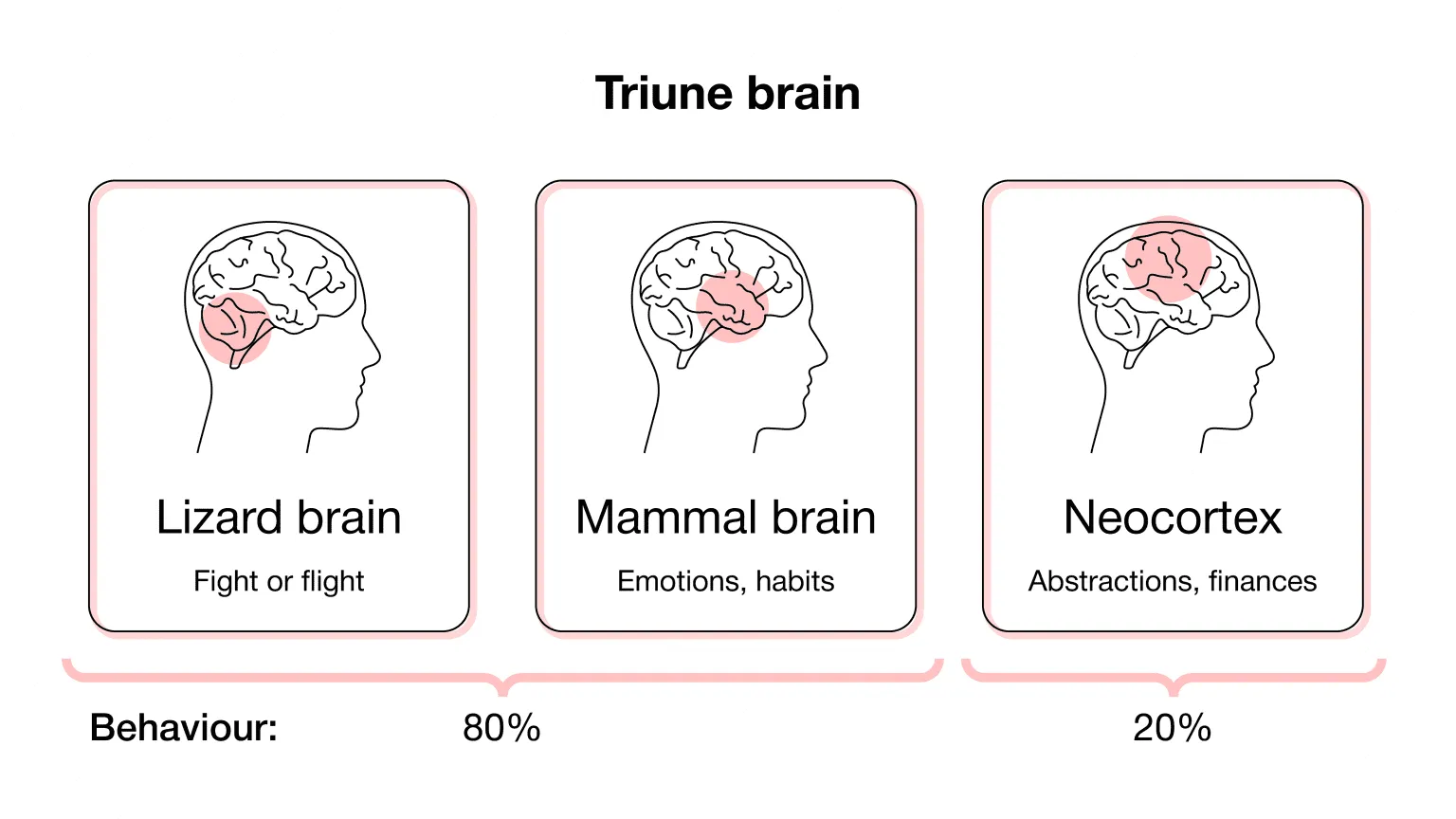
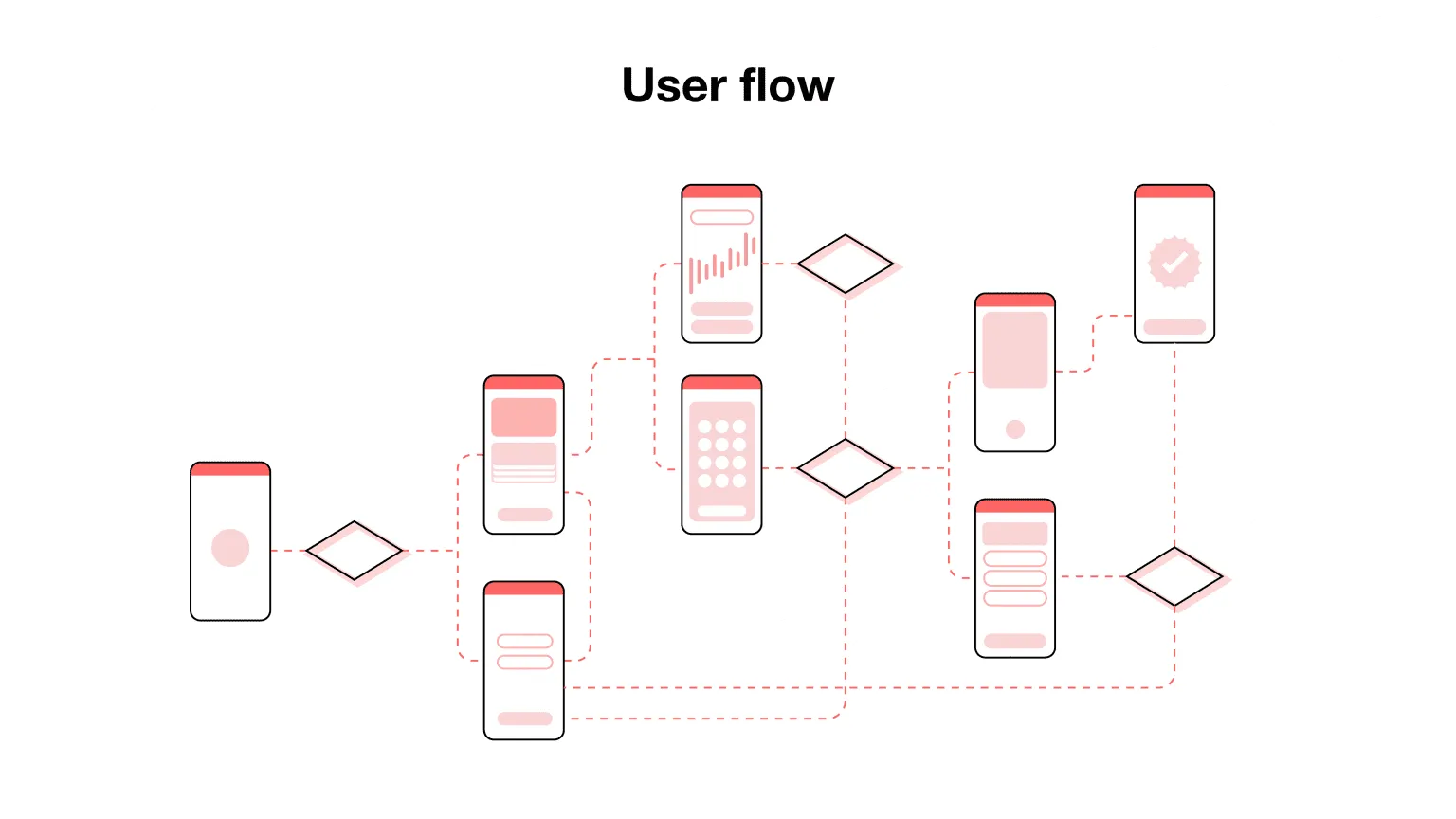
Product Thinking is a holistic approach to creating a product based on the needs of users and their experience of using the product. The keyword here is integrity. After all, our brain is arranged to perceive everything in a complex, building connections between the elements and forming a general picture. Furthermore, the user interacts not with a single screen or page but with an application as a whole. And this creates a clear impression of the product.
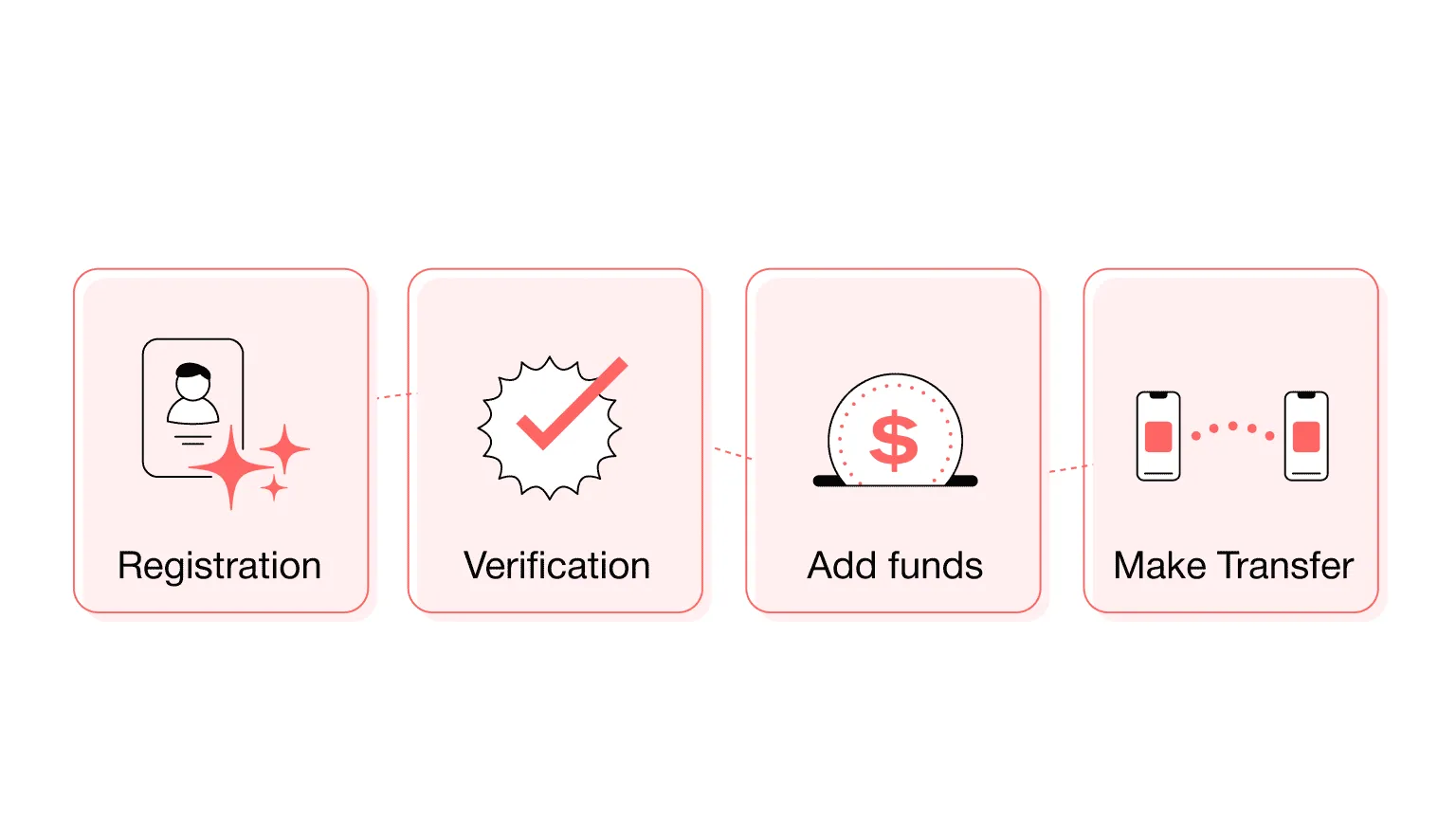
At a basic level, fintech applications are very similar to applications in other industries. But, working with them, you will undoubtedly face the challenge of transforming something complex into something simple that will be understandable even for a kid. So what does Fintech UX design consist of, and what are the pitfalls? We share with you the following tips about fintech UX design which are worth paying attention to.