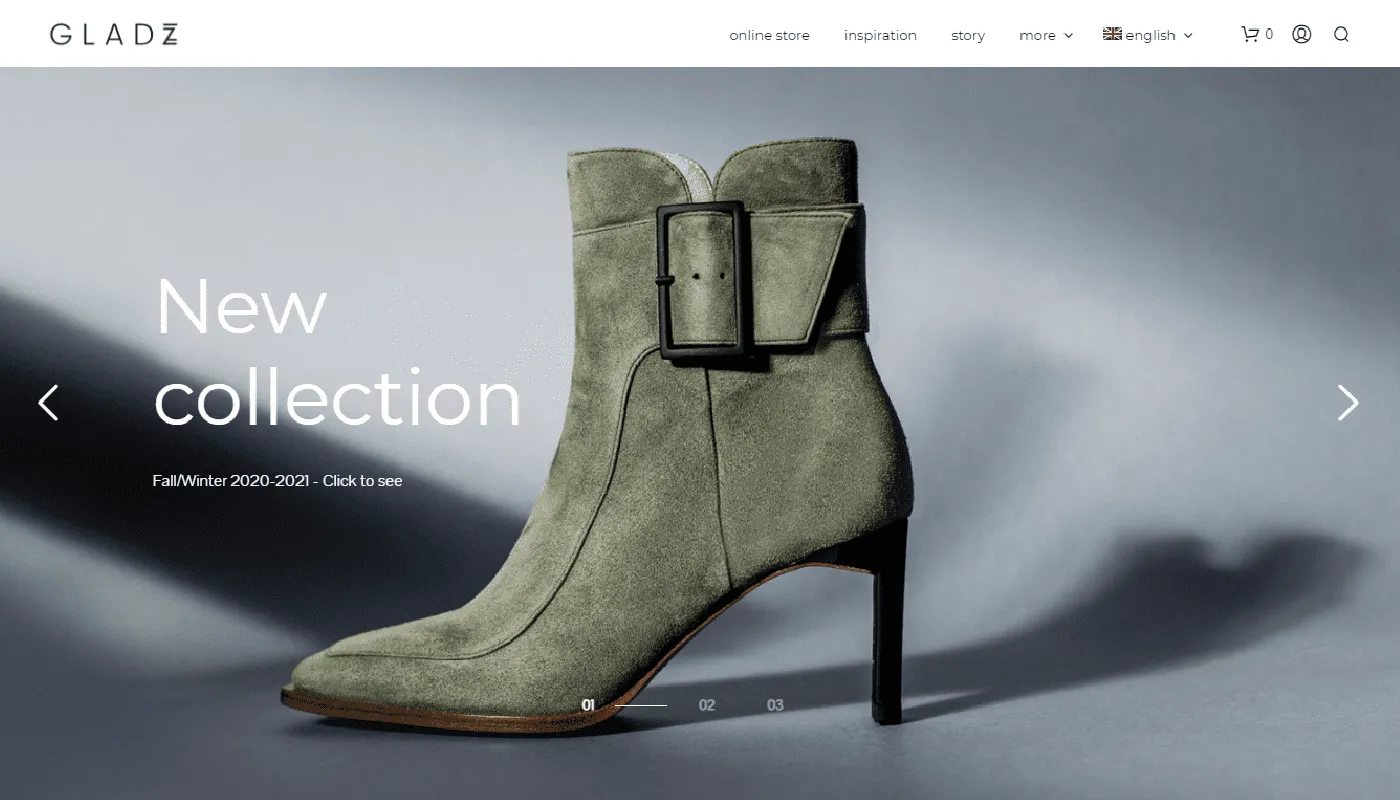
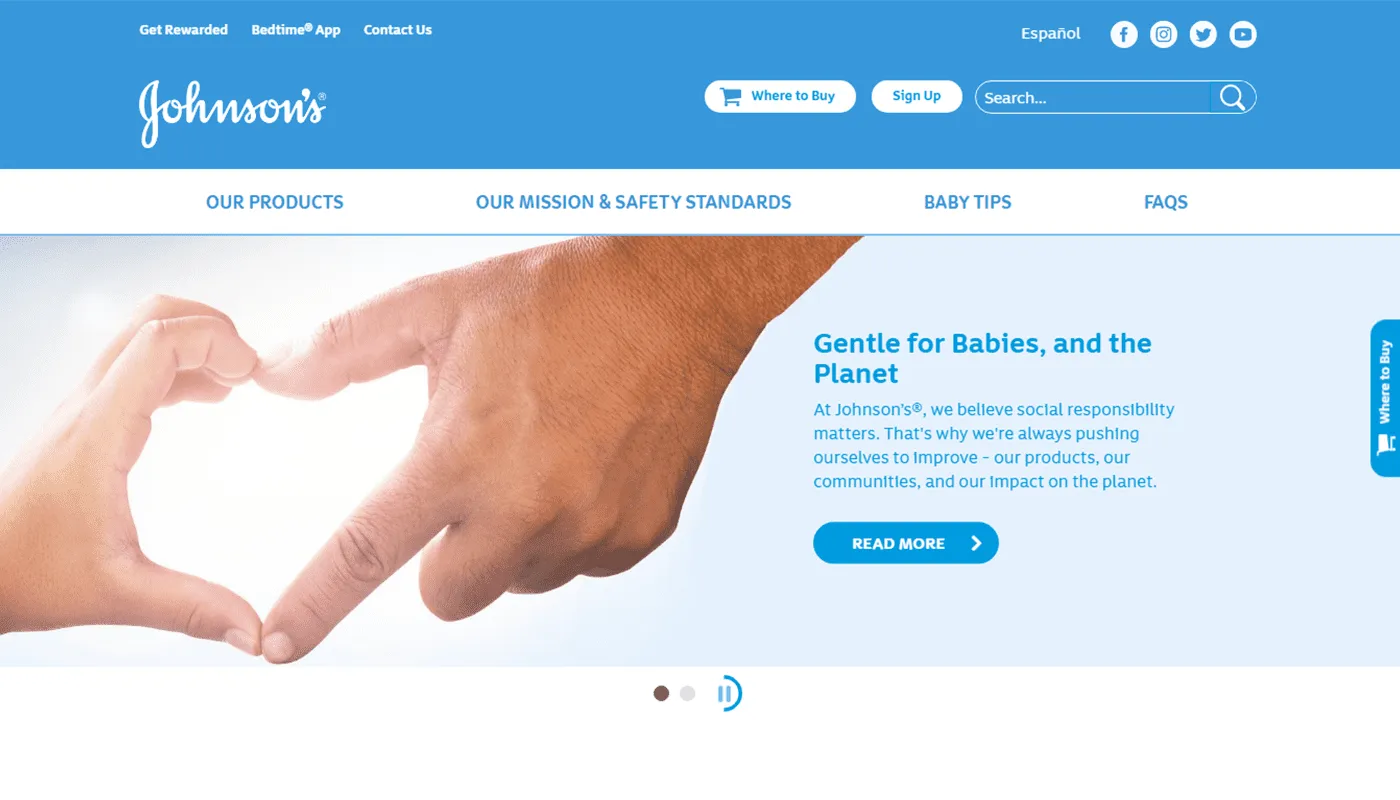
Any web page leaves a positive or negative impression on the user during a visit. This reaction is mostly determined by what the person sees in front of him or her. Since the eyes are the most vital organ, you can most quickly attract visitors with a bold, vivid image. It instantly captures the attention and serves as the main information block for websites or mobile applications.
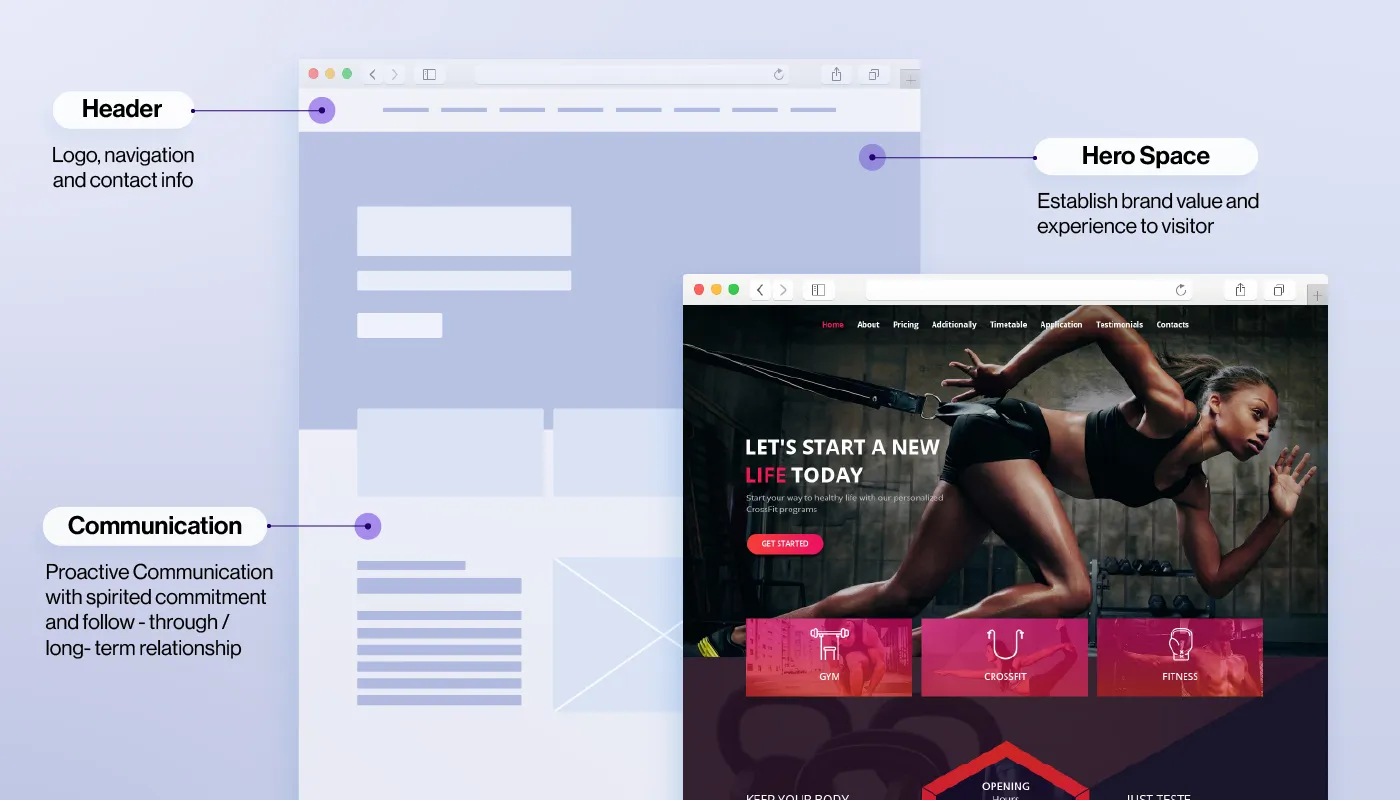
Although hero-images, despite their name, don’t run on rooftops or squeeze skyscrapers, they do a pretty significant design function: they make websites more superior. Creating an excellent hero-image website design makes the page more beautiful and motivates the user to view the rest of the page content, where, in turn, the information you want to convey is located.
Today, we’d like to shed light on the website hero-images’ topic and how they can boost your conversions.