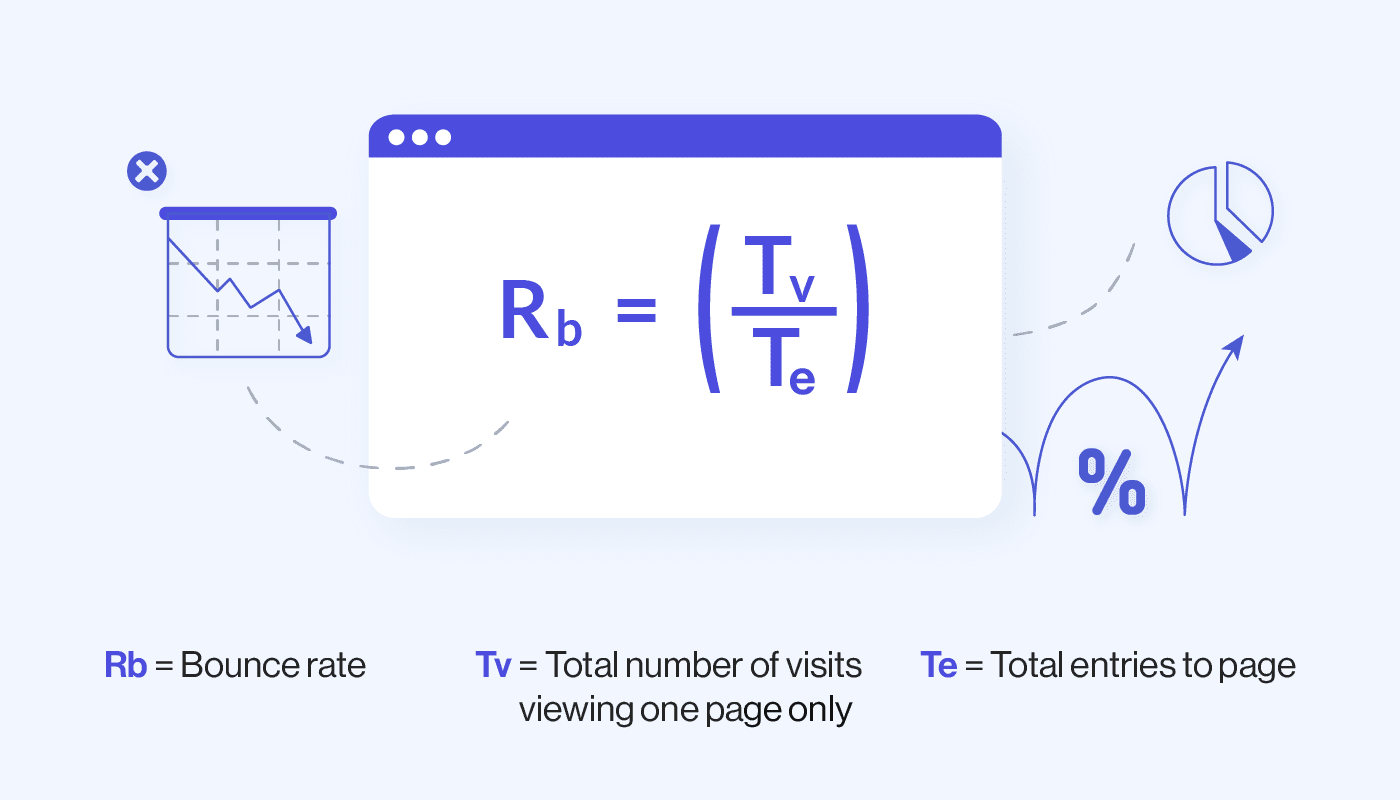
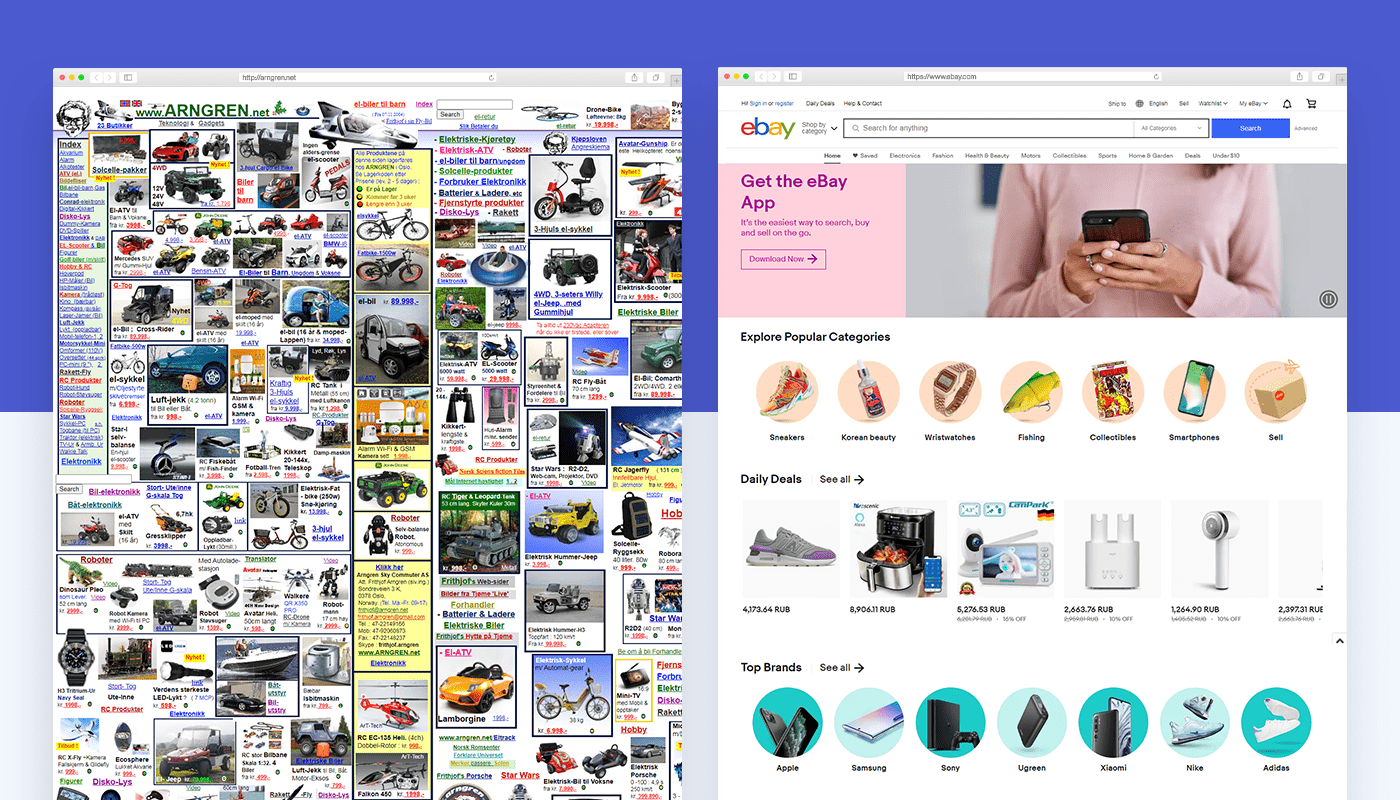
Site visitors don’t always find what they are looking for in it. The reason can be in irrelevant content, hard-to-read structure, or intricate design. As the result, the user leaves (most likely to your competitor.) Thus, bounce rate is a metric that shows the total number of users who visit the website but leave without converting.
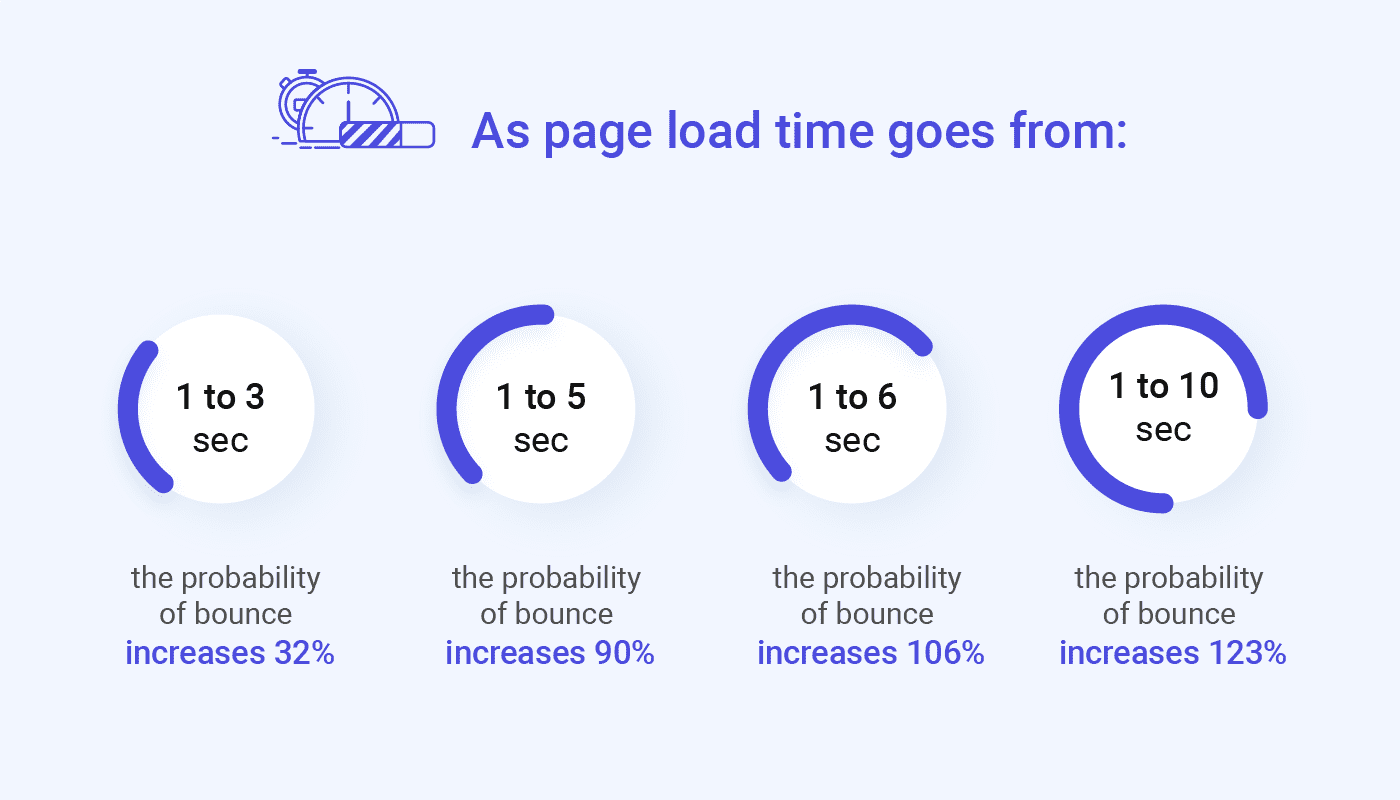
Many website owners, developers, and marketers overlook an essential parameter- a bounce rate in Google Analytics. A high bounce rate indicates that the web pages don’t meet the user’s expectations. The reason is probably in slow website loading, poor navigation, lack of optimization for mobile devices, etc. All of these factors make visitors leave your site quickly. A decrease in bounce rate will mean that your site is optimized for quality traffic and conversions. This article will analyze what reasons force users to leave your site quickly and how to reduce this indicator.
We’ve got 8 ways to reduce the website bounce rate. But first, let’s figure out what is a website bounce rate?