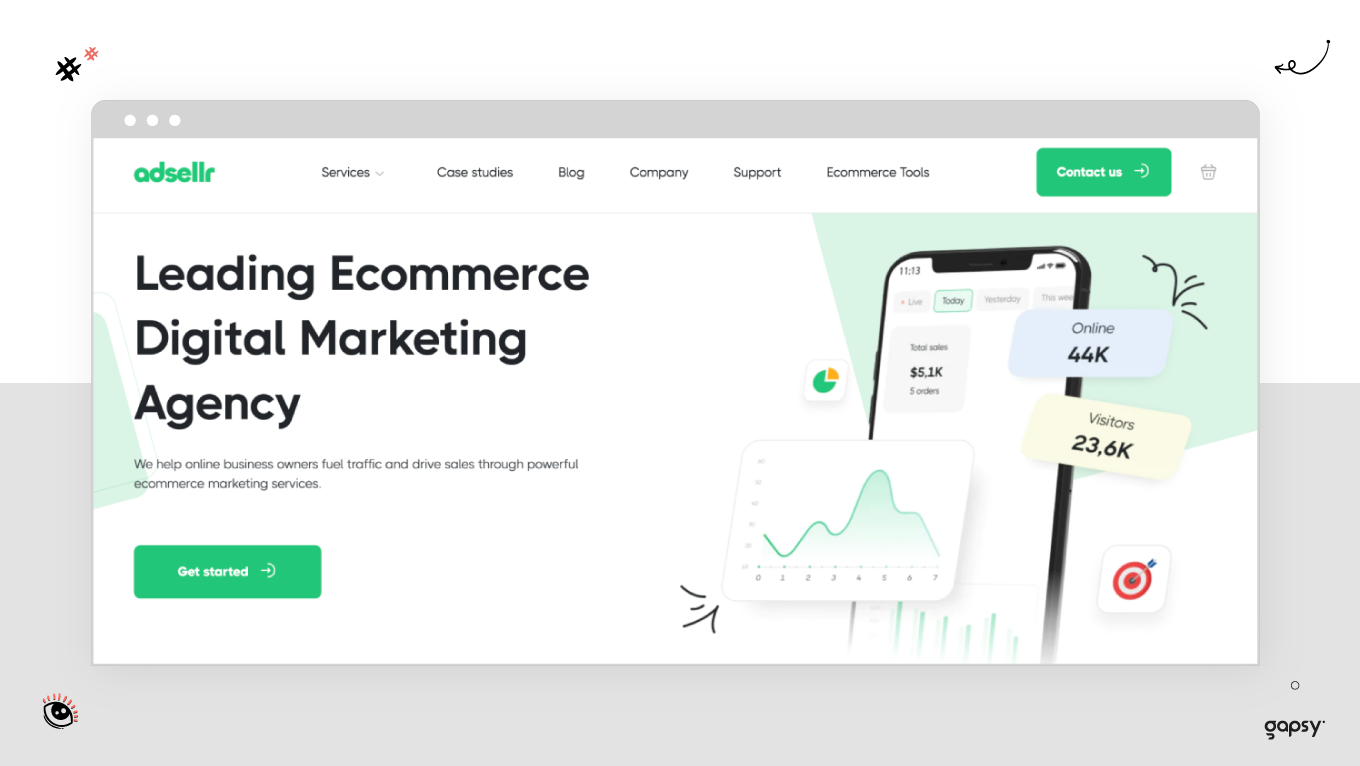
Web design is intended to provide high consumer characteristics and aesthetic qualities. How long the visitor will be on the site depends on how understandable, adaptive, and attractive it will be. It takes 50 milliseconds for a user to make a first impression of your site. Accordingly, web design and site usability have a direct impact on conversion rates.
Very rarely we get to do something perfectly the first time. This rule is also quite true for technologies- it’s never too late to improve your website design. There is always something to improve and strive to. Let’s take a look at your site from the outside and together think about what else you can do to get more sales and traffic and increase your website’s conversion.
To make this task easier for you, we’ll show you ten website elements you can add to make your online resource more professional and better. We assure you – at least one of the items on this list will be relevant for almost any site on the Internet.