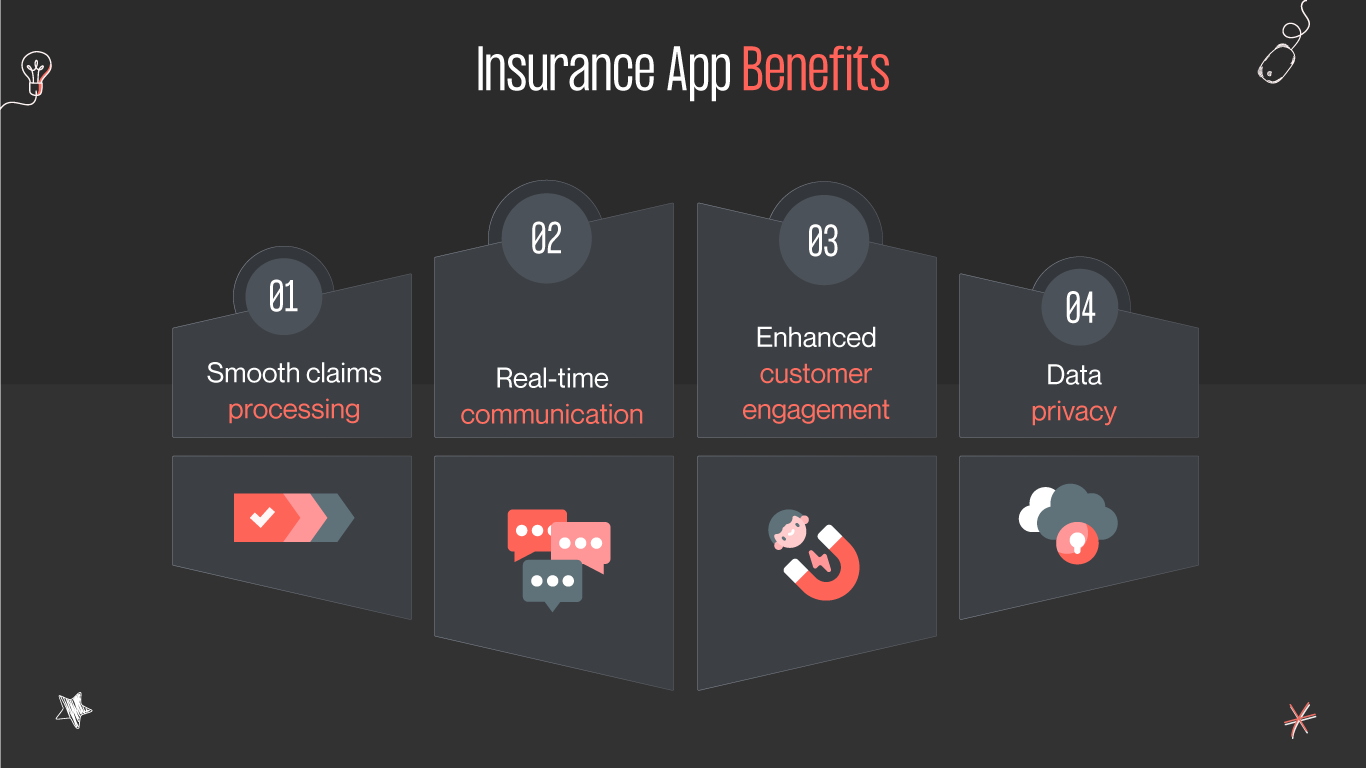
Insurance apps have become indispensable tools for companies aiming to streamline their services and enhance customer engagement. A well-crafted insurance app design can simplify the complex world of the industry, offering users a seamless and intuitive experience from policy purchase to claims management. 64% of equity analysts say technology modernization is one of the most important cost transformation levers for insurers today. However, designing an effective insurance app is no small feat—it requires a deep understanding of user needs, industry trends, and technological capabilities.
Here, Gapsy’s experience, we'll cover all the essential parts of the topic. Let’s start exploring!