Learning is an integral part of our everyday life. Learning management systems (LMS) help millions of people gain knowledge in the most various fields. The number of LMS users is currently projected to be 73.8 million. All these people want to have an exceptional user experience while navigating the platform. LMS UX design is here to help.
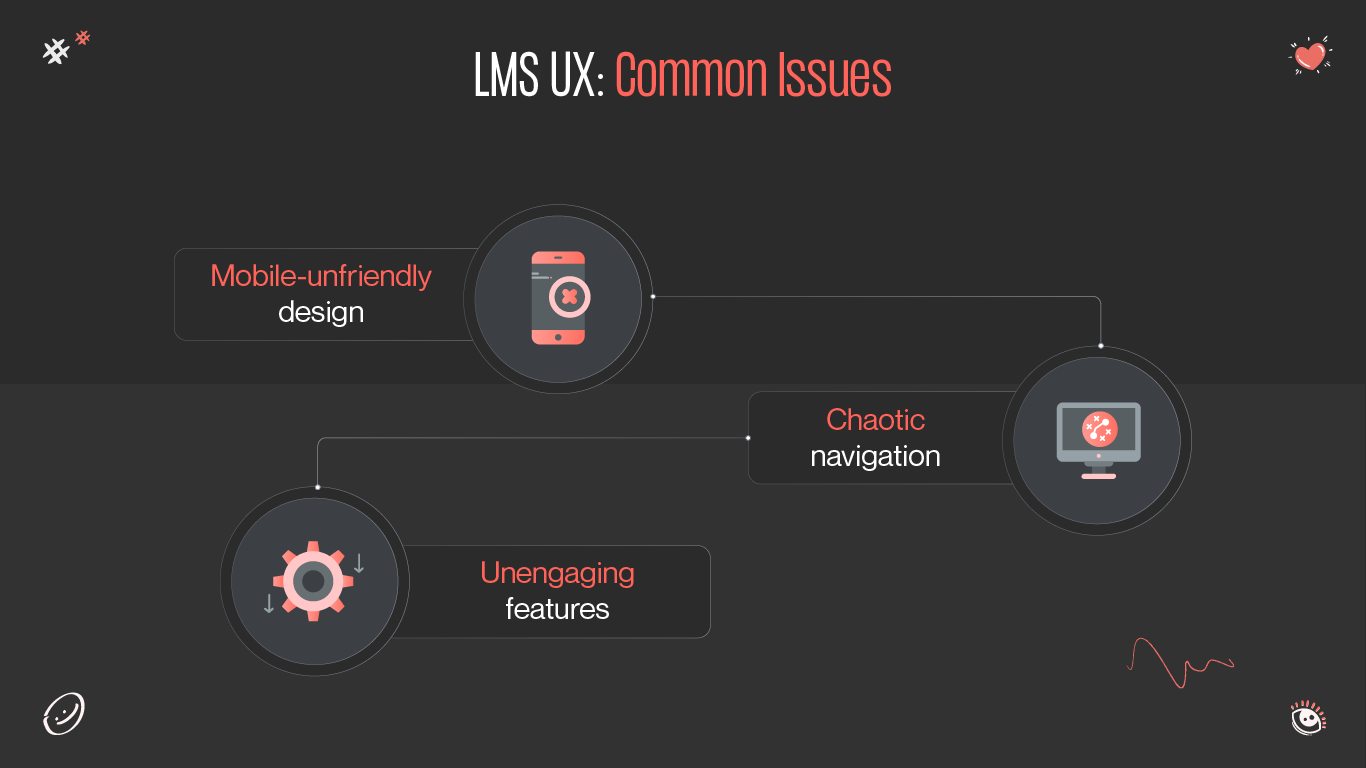
Let’s embark on a journey to explore the multifaceted world of LMS user experience and its profound impact on the educational experience. From intuitive navigation to personalized learning pathways, Gapsy delves into the key principles and best practices that underpin exceptional LMS user experiences.