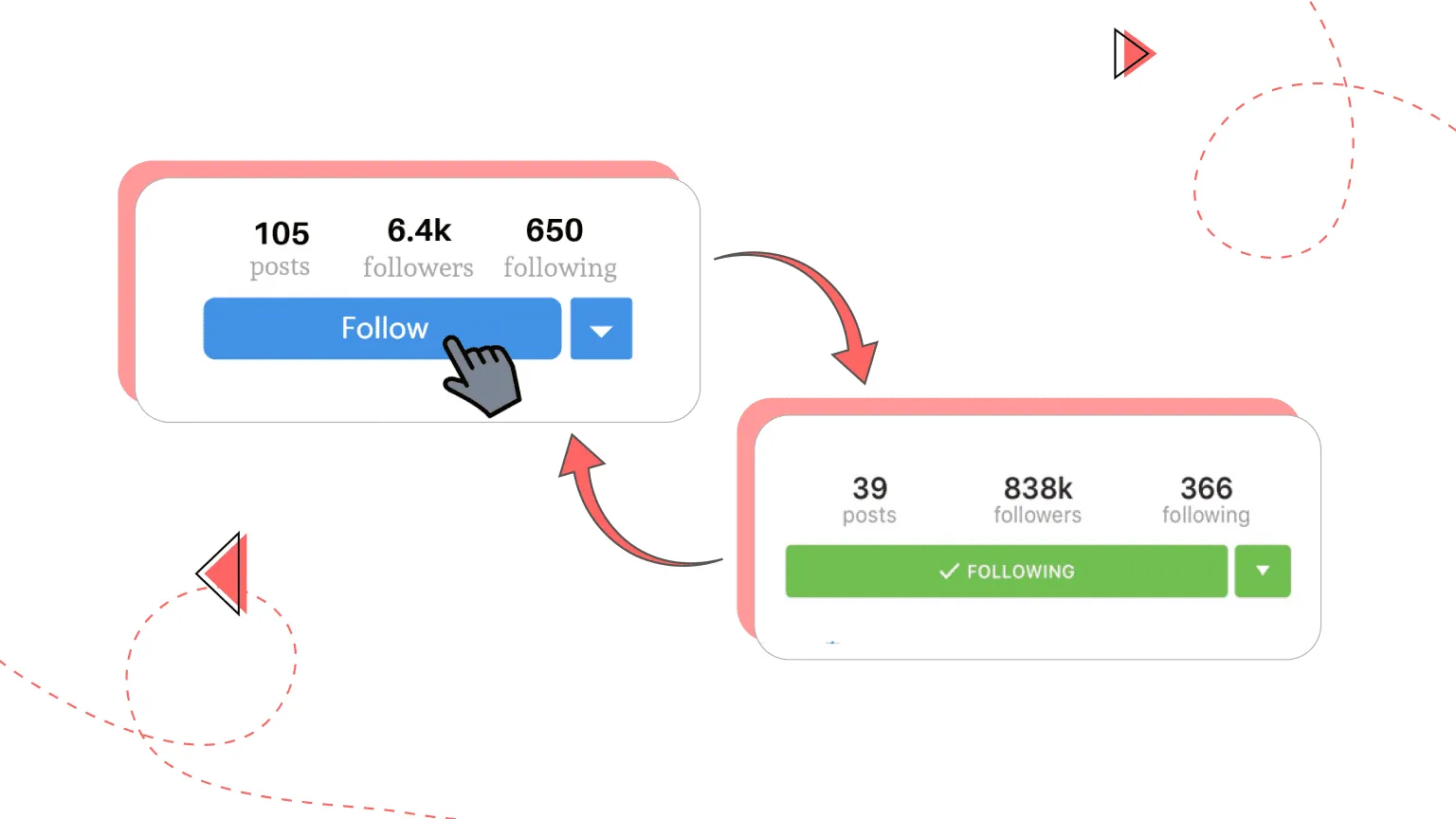
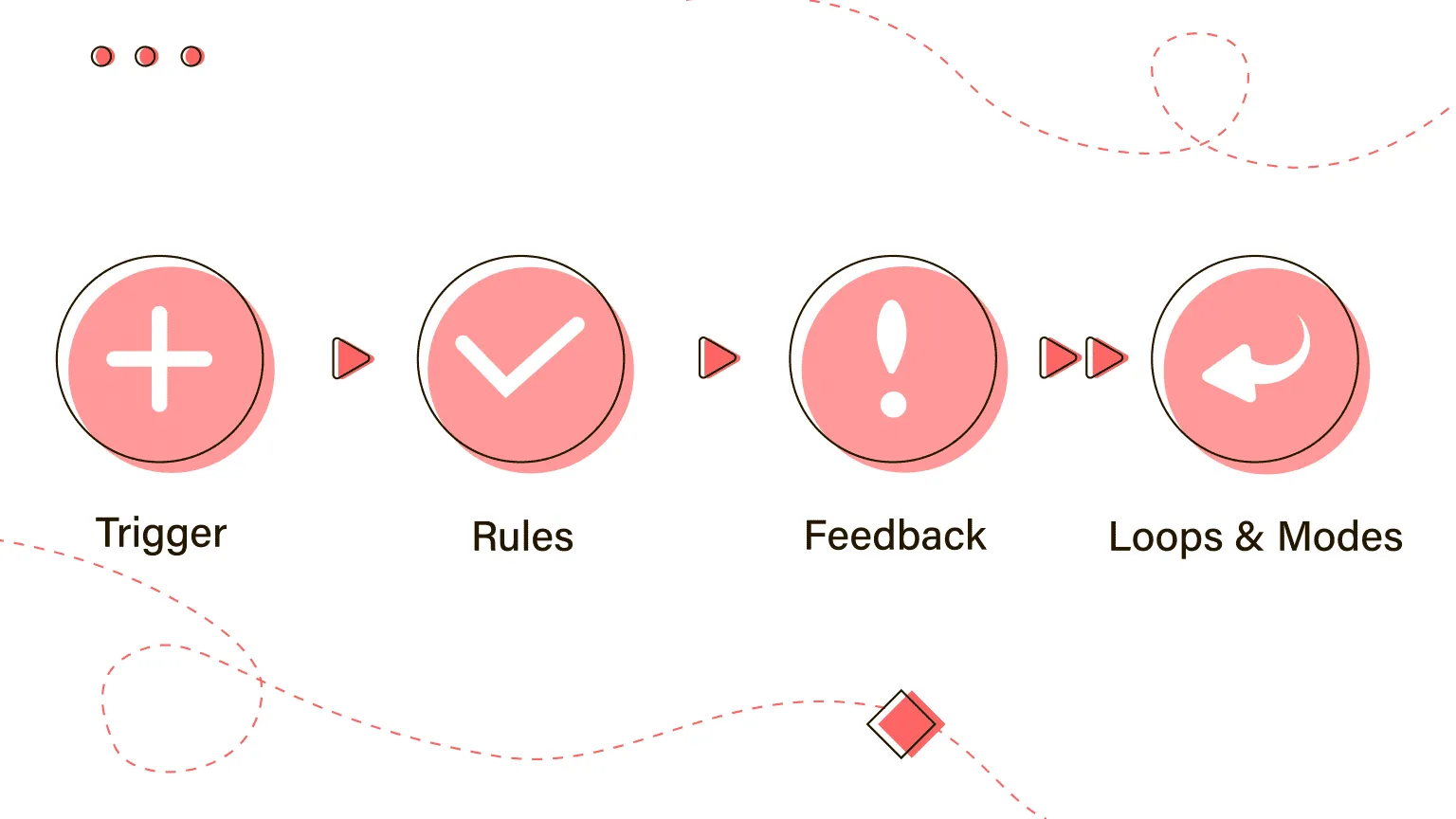
Microinteractions are actions that we ignore, but perform many times a day. For example, swiping on a smartphone screen to refresh a page or play a video: all of these are microinteractions. UX design is constantly developing. Nowadays, we can work with the smallest interactions in the user interface. With a professional approach to the process, microinteractions are hugely beneficial and help to improve user experience. So, let’s read our article to learn about microinteractions in detail. Enjoy!