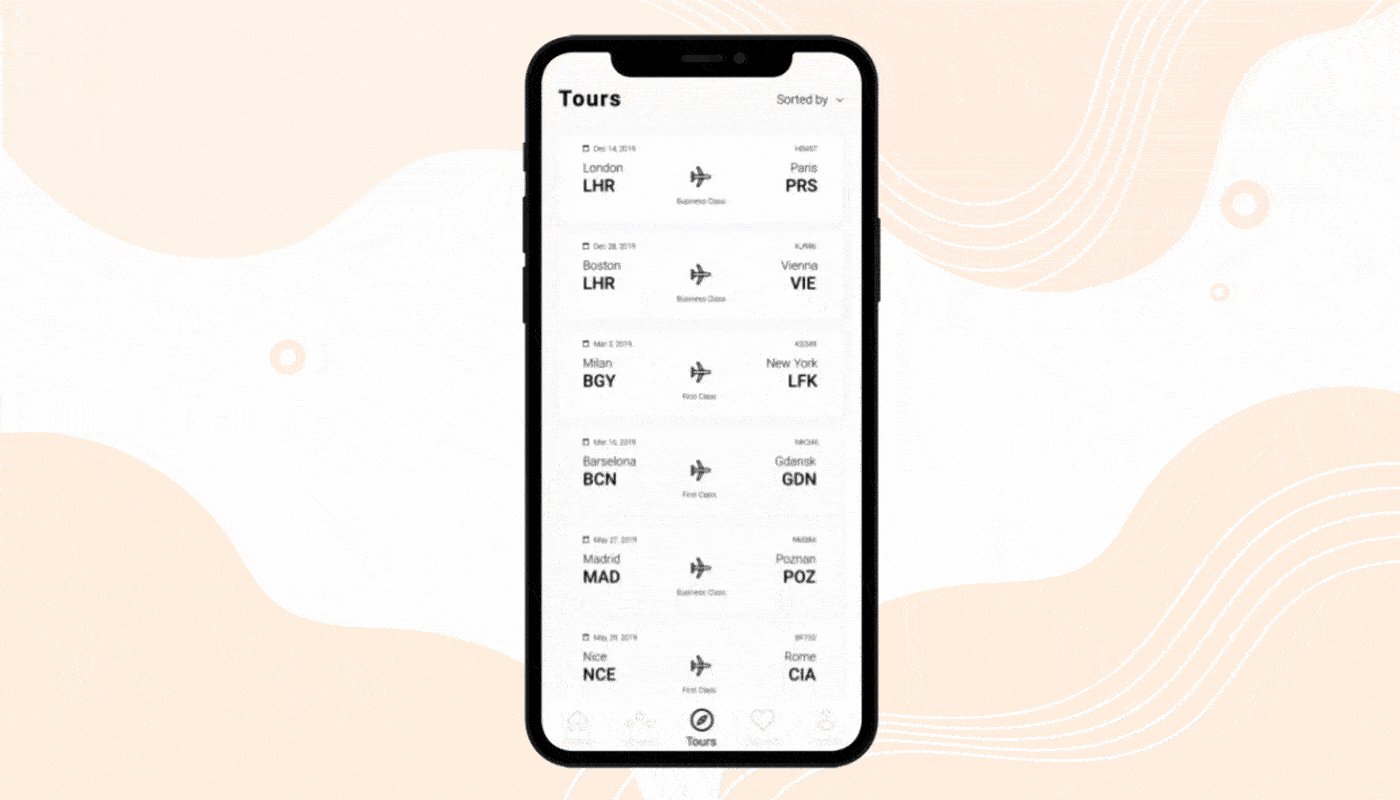
Animation is a dynamic visual form that is essential for human perception. Neither the text nor the static image can be compared with animation in terms of the power of impact. We concentrate on moving objects. That’s our biological feature. It would be merely unreasonable not to take advantage of this feature when developing a mobile application design. Animation is such an old and integral part of mobile apps that you’ve probably stopped paying attention to it. However, almost every button press and nearly every icon activation cause an animated system response. Most app animations are aimed at optimizing processes rather than creating aesthetics. Nevertheless, even they have their flavor. Moving elements give the feeling of interaction with real objects. Ideally, users should not even notice how the animation was used in the app interface. They perform it intuitively.
That’s why it’s essential to understand which type of app animation is best suited for implementing particular functions.