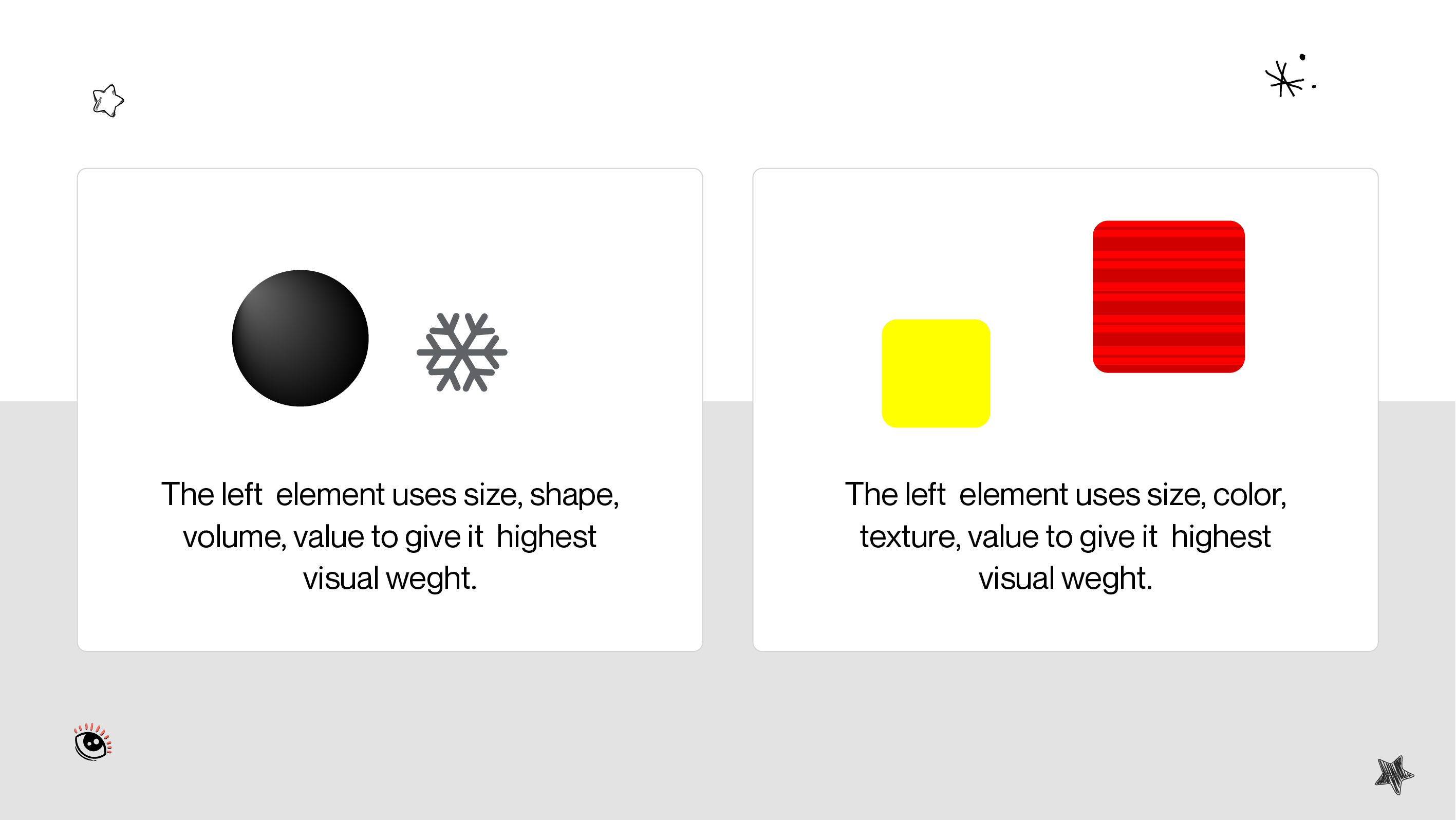
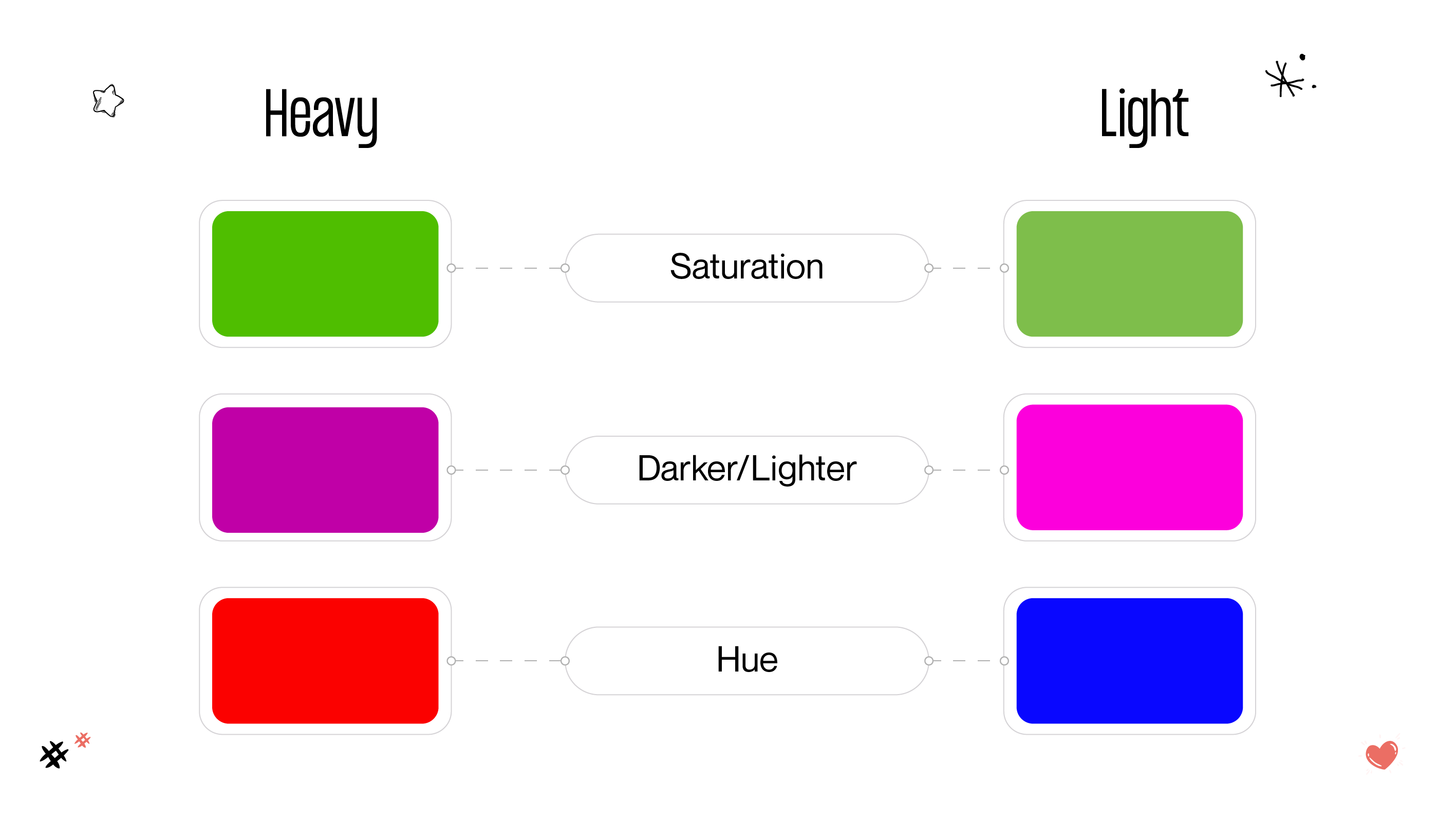
Welcome to the fascinating world of visual weight in design, a fundamental concept that significantly impacts the effectiveness and aesthetic appeal of any visual composition. Still, what is visual weight in design, and why does it matter? Simply put, visual weight refers to the perceived force or impact of a visual element within a composition, guiding the viewer's eye and creating a balance and harmony.
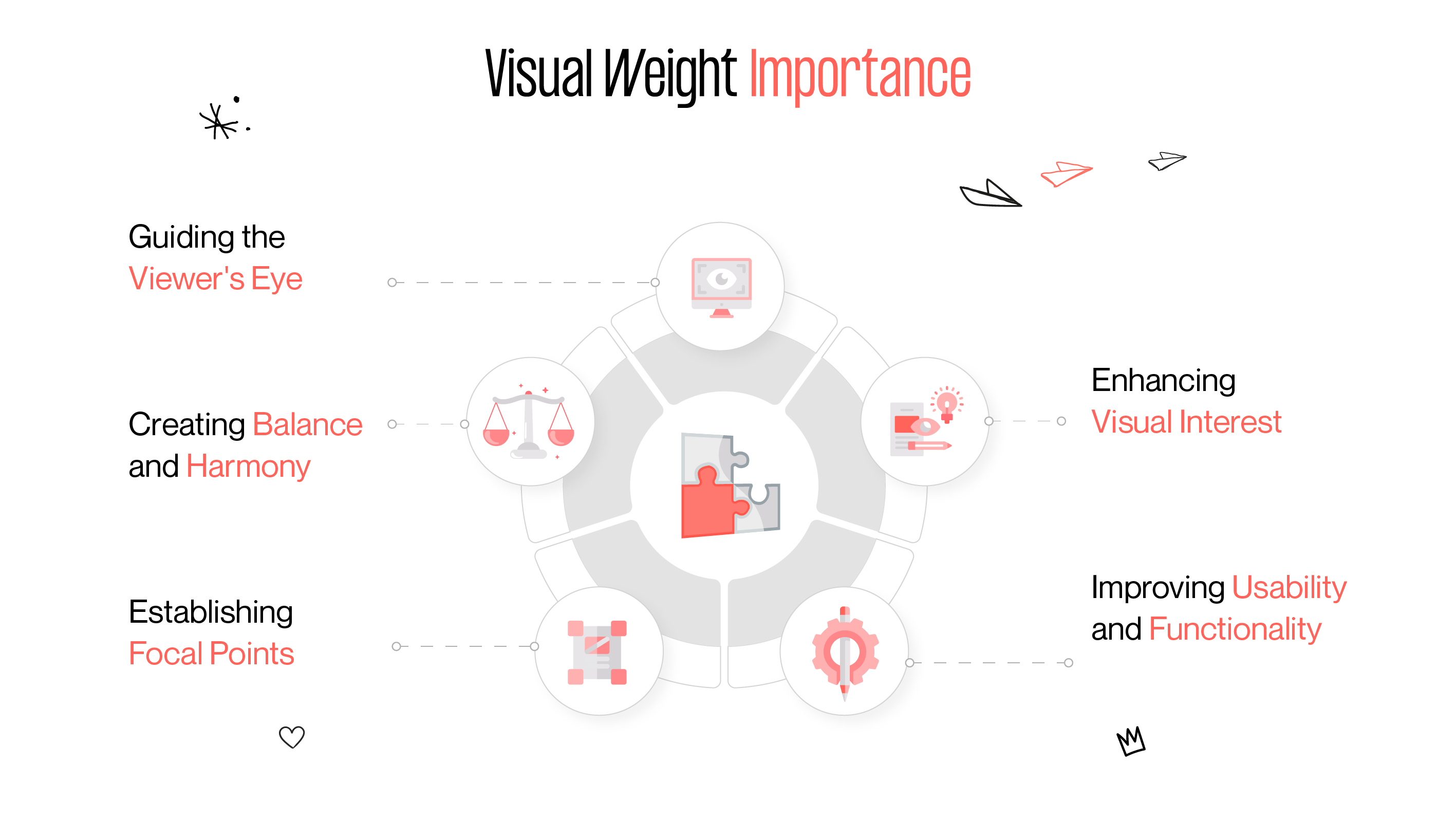
As we delve deeper into understanding visual weight in design, we'll explore its importance in creating dynamic, engaging, and well-structured designs that communicate and captivate effectively. Whether you're a budding designer or a seasoned professional, mastering the art of visual weight is a key step in crafting compelling visual narratives. Join us as we uncover the secrets of visual weight and its transformative power in the realm of design.