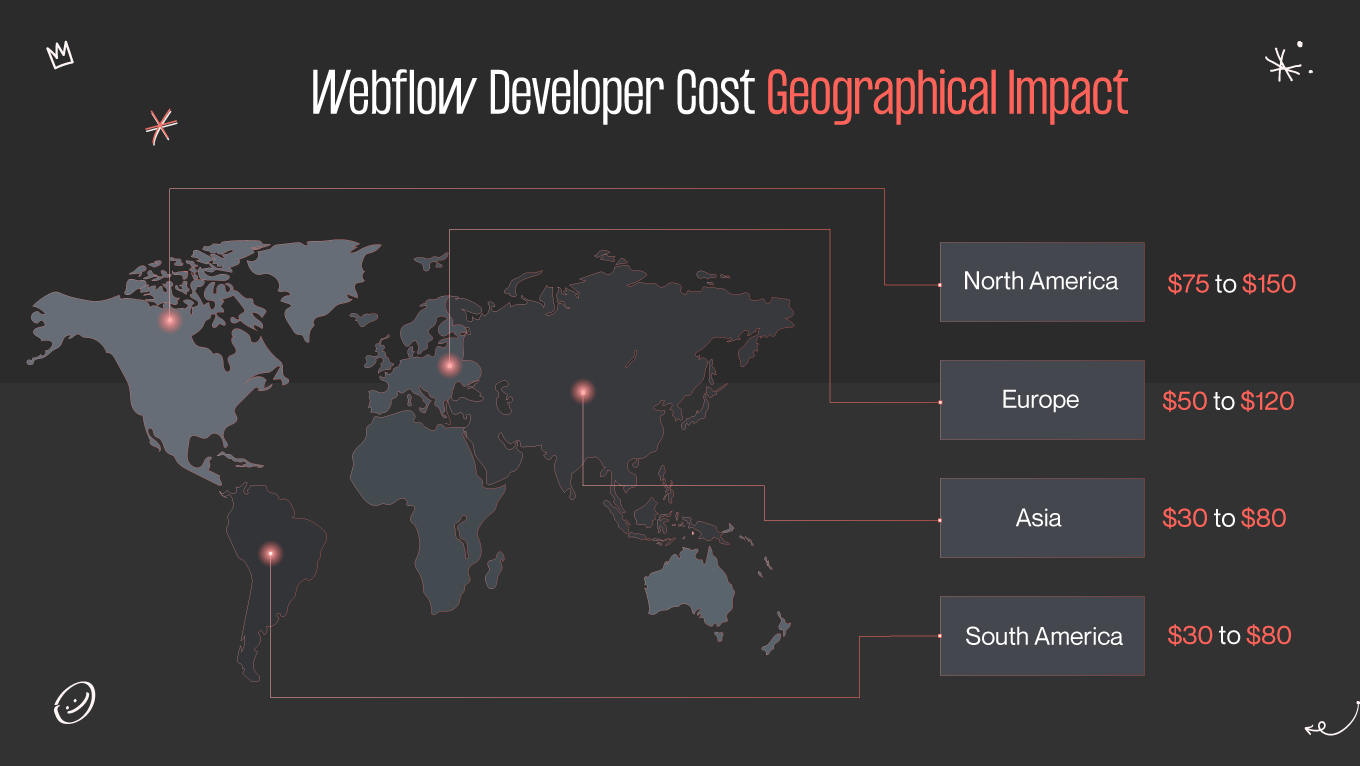
A visually compelling and functionally seamless website is non-negotiable in today's digital age. With platforms like Webflow democratizing the design process, businesses are increasingly seeking specialized talent. According to a recent survey, 67% of small and medium-sized companies consider their website their primary digital marketing tool. Yet, as with most specialized services, many face an underlying question: How much does it cost to hire a Webflow developer? This article delves deep into the factors determining the cost, shedding light on industry averages and ensuring you know how to make an informed decision.