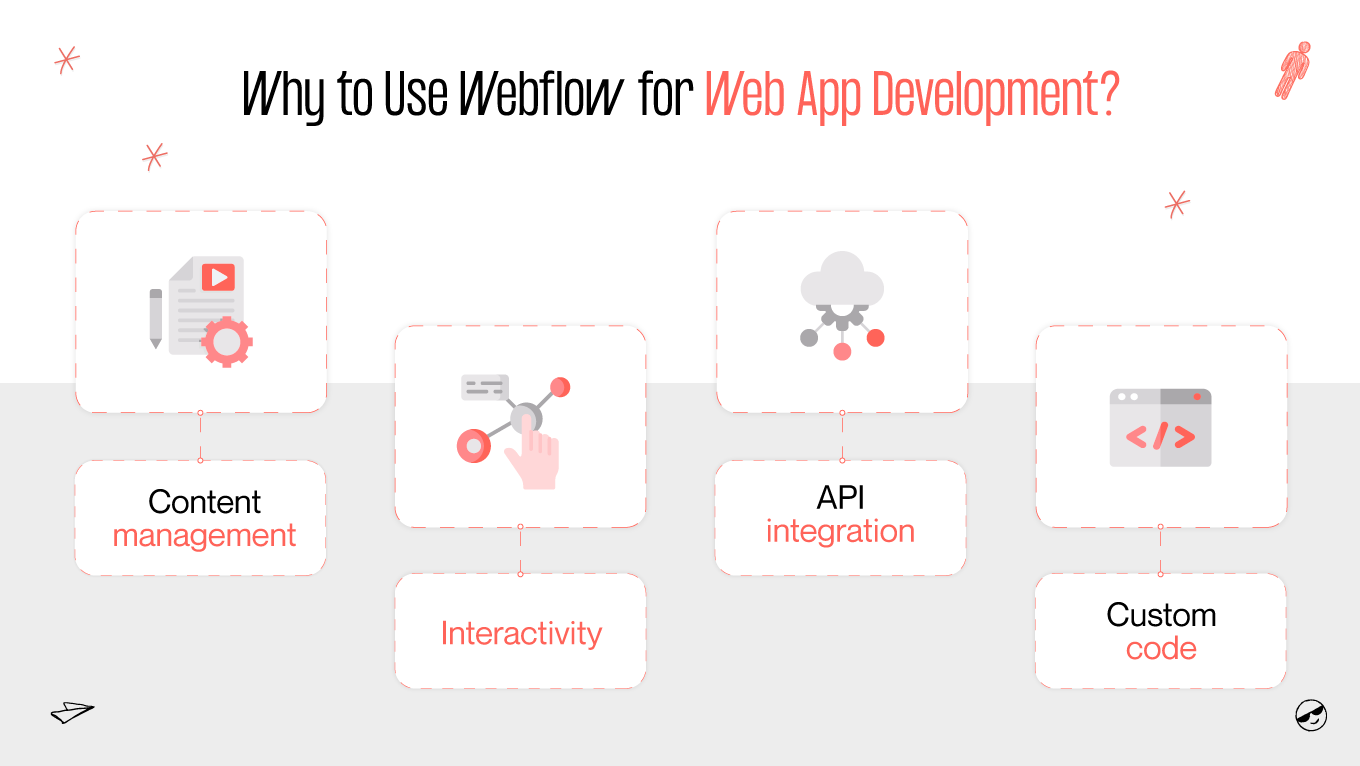
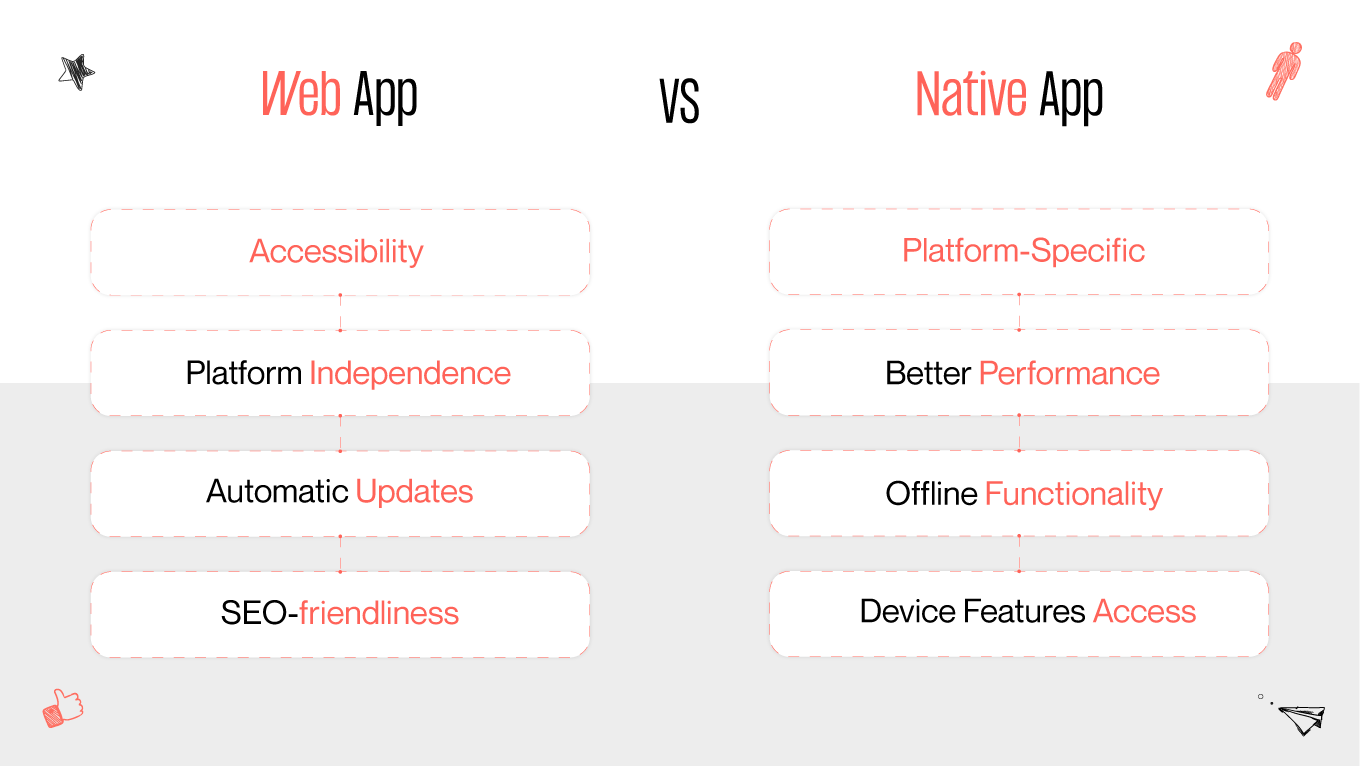
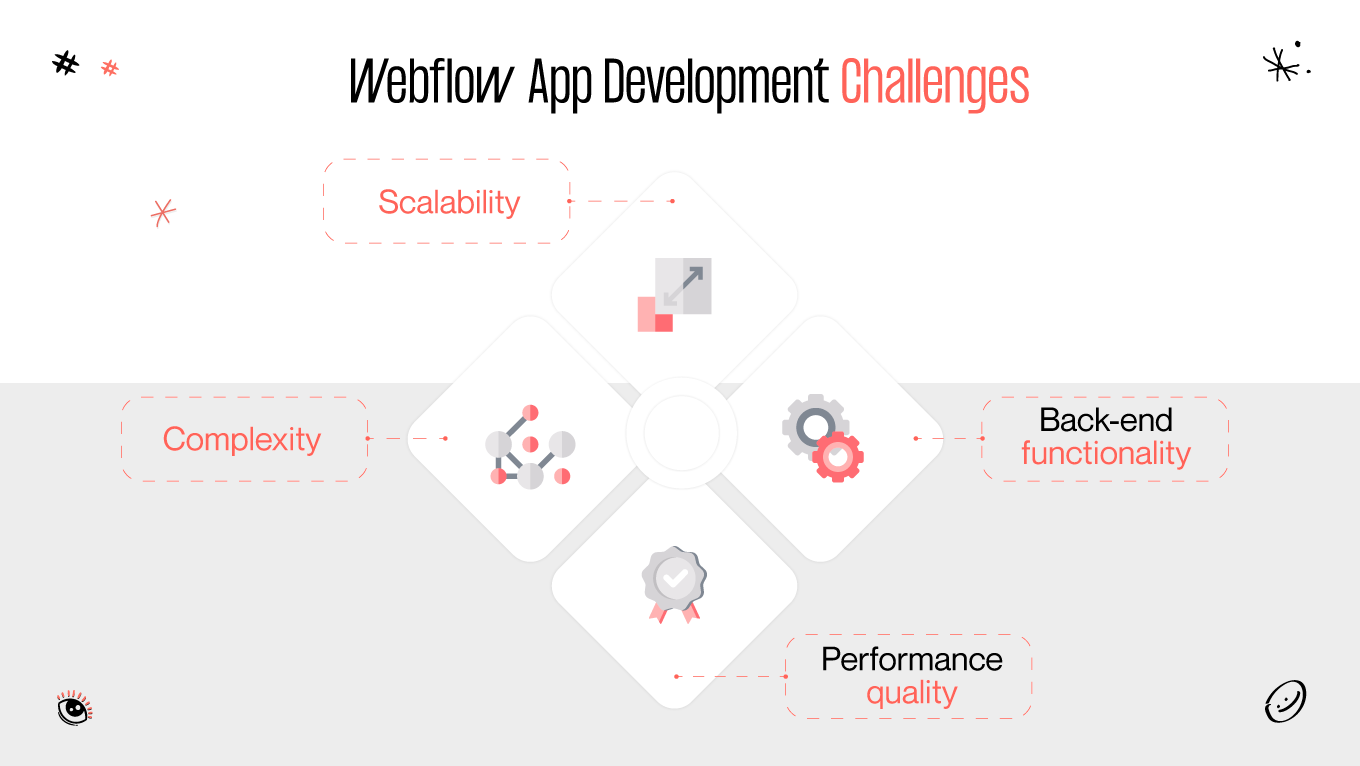
Webflow’s capability is beyond today, but whether it, a renowned web design and development platform, can be harnessed to build fully functional mobile applications is a topic of increasing intrigue. While it excels at front-end web design and development, it may not be the best choice for complex back-end functionality or native mobile app development, as it primarily focuses on web-based projects. Let’s dive into the Webflow app development topic and see the opportunities it offers.