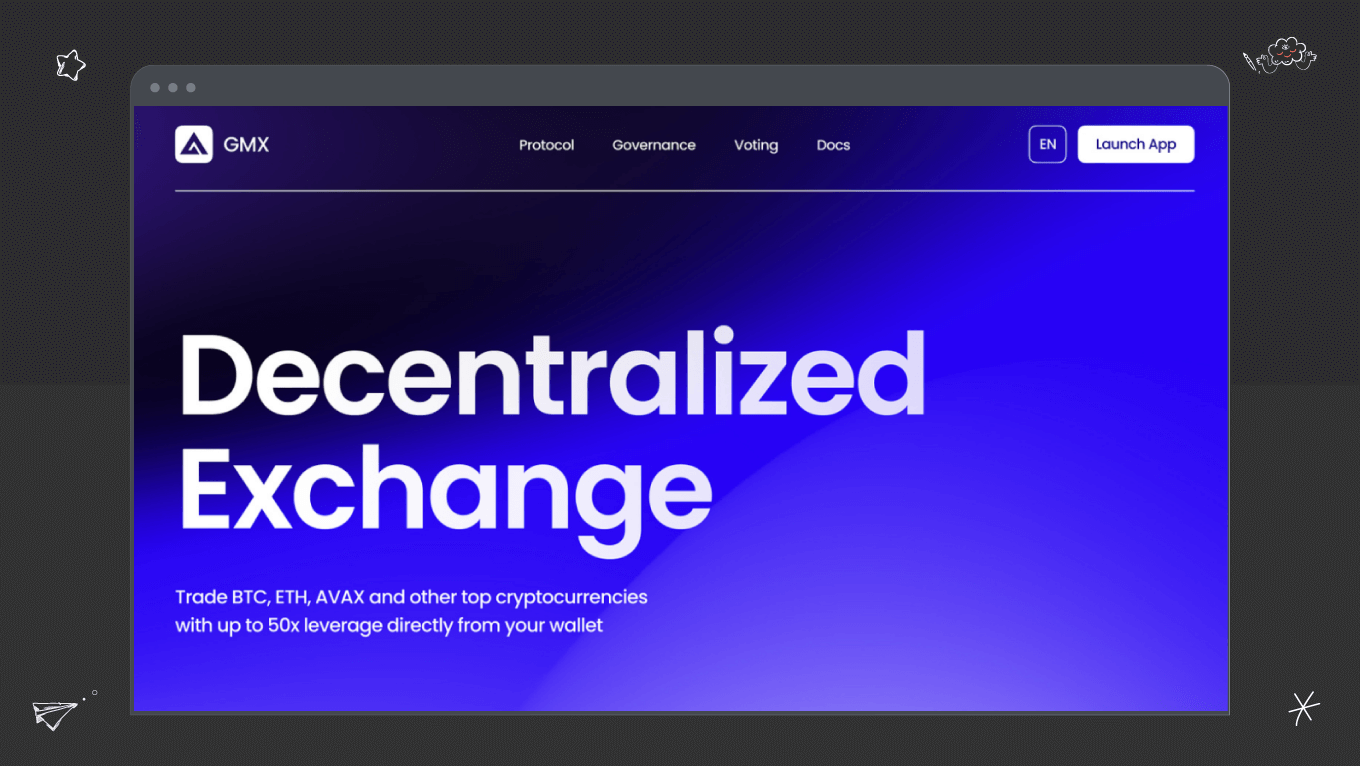
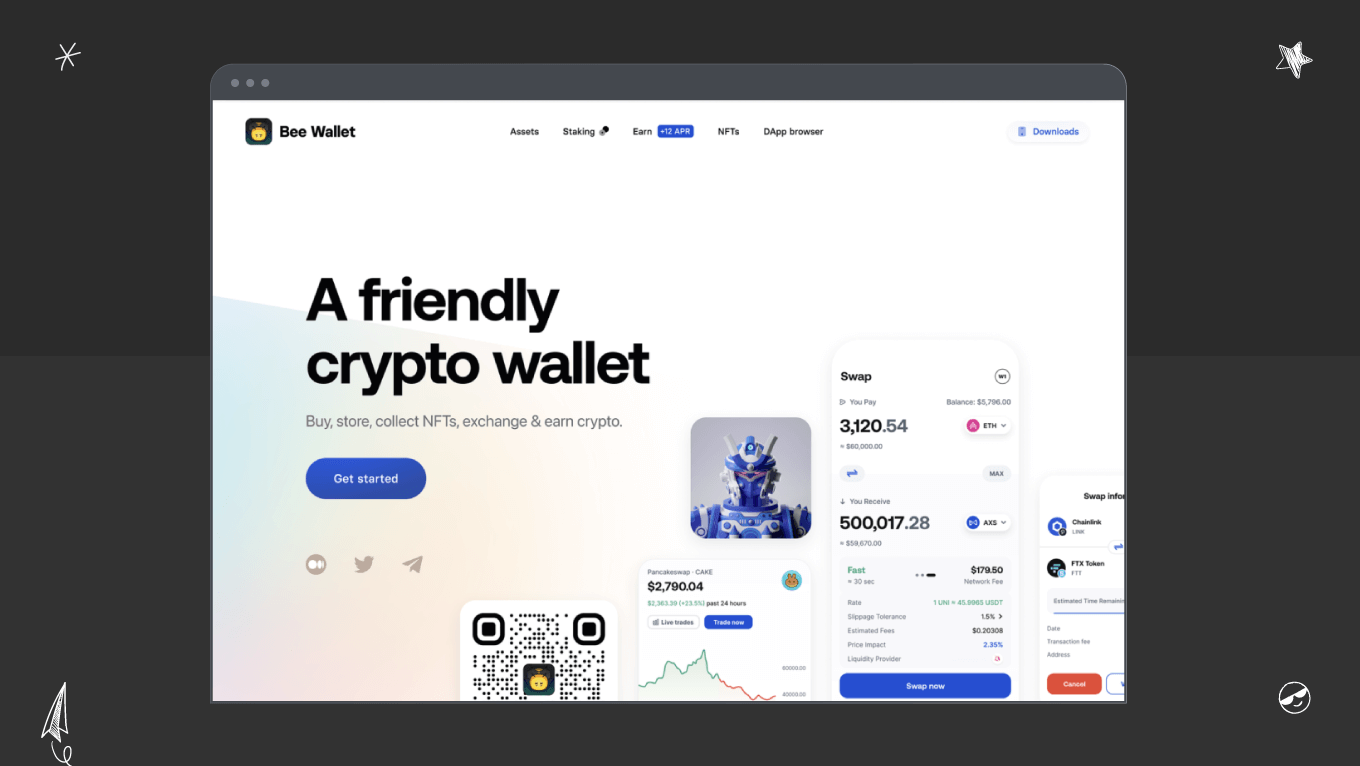
Decentralized applications, or dApps, have emerged as a revolutionary force in blockchain technology. DApp users have an average engagement of 2.2 million Unique Active Wallets. These applications leverage the power of decentralized networks to enable trustless transactions, secure data storage, and seamless interactions without intermediaries. As the popularity of dApps continues to grow, so does the importance of decentralized app UI design.
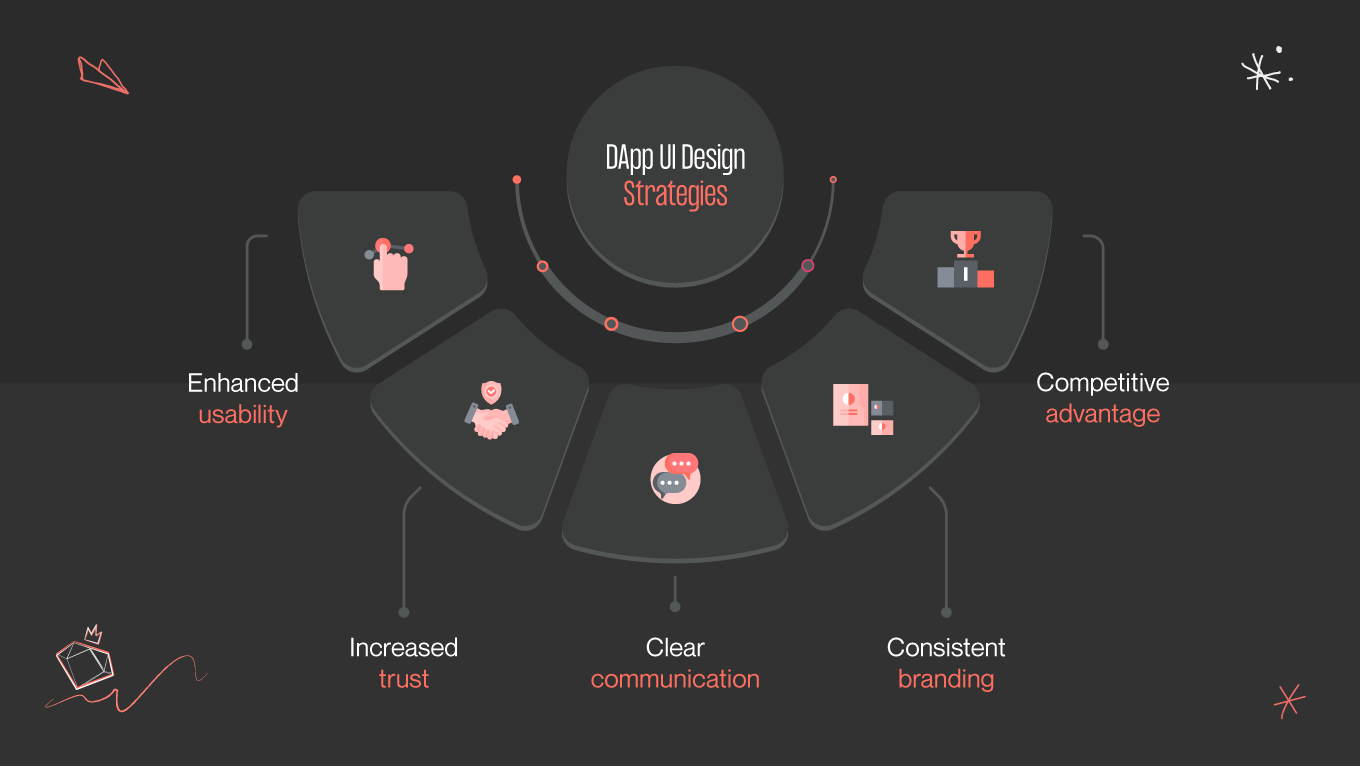
A well-designed dApp UI is crucial for attracting and retaining users, as it’s significant for shaping their overall experience and interaction with the application. However, designing a dApp UI comes with its own set of unique challenges and considerations. It requires striking a balance between the complex nature of blockchain technology and the need for a seamless user experience.