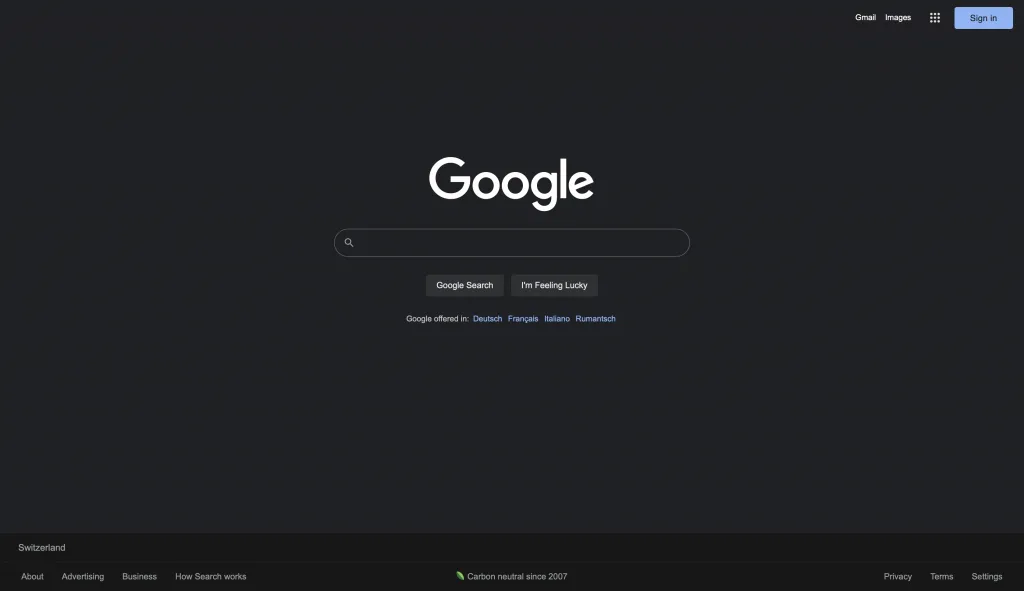
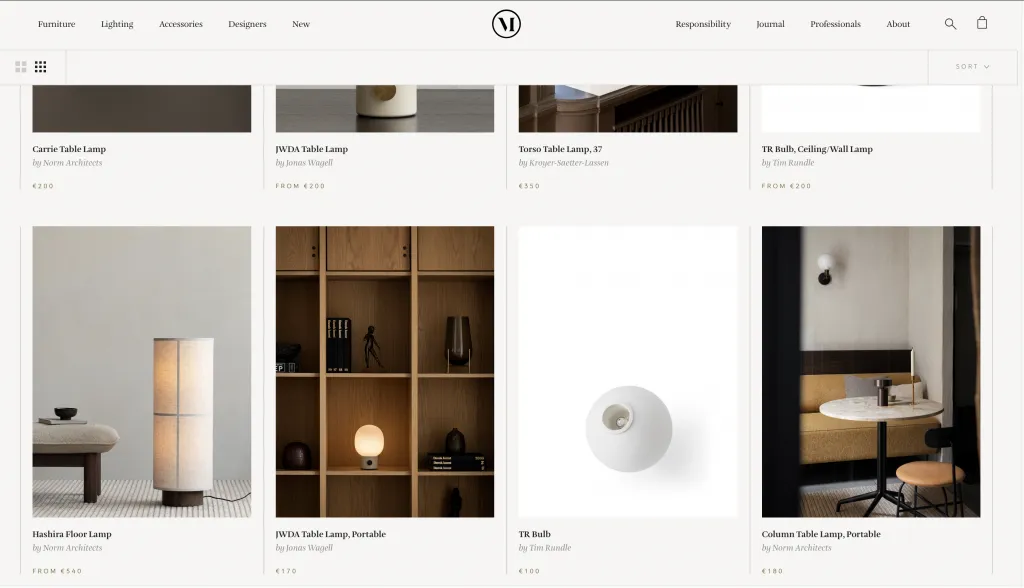
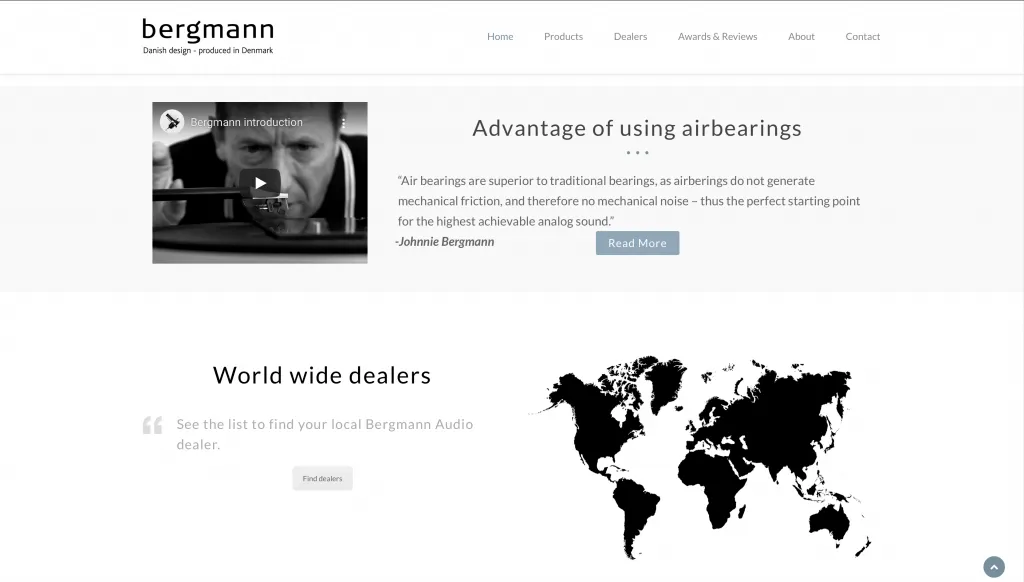
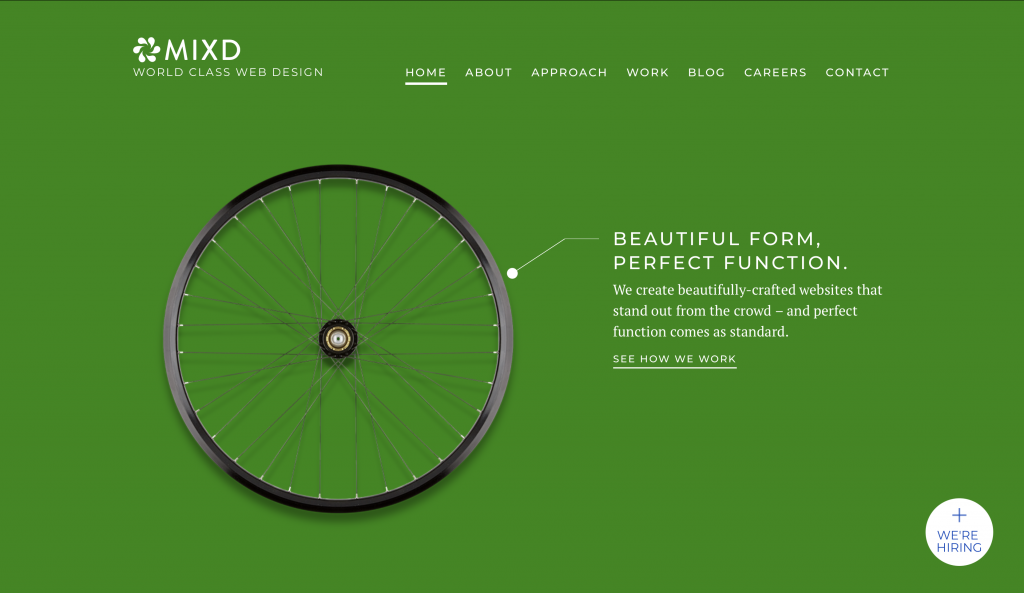
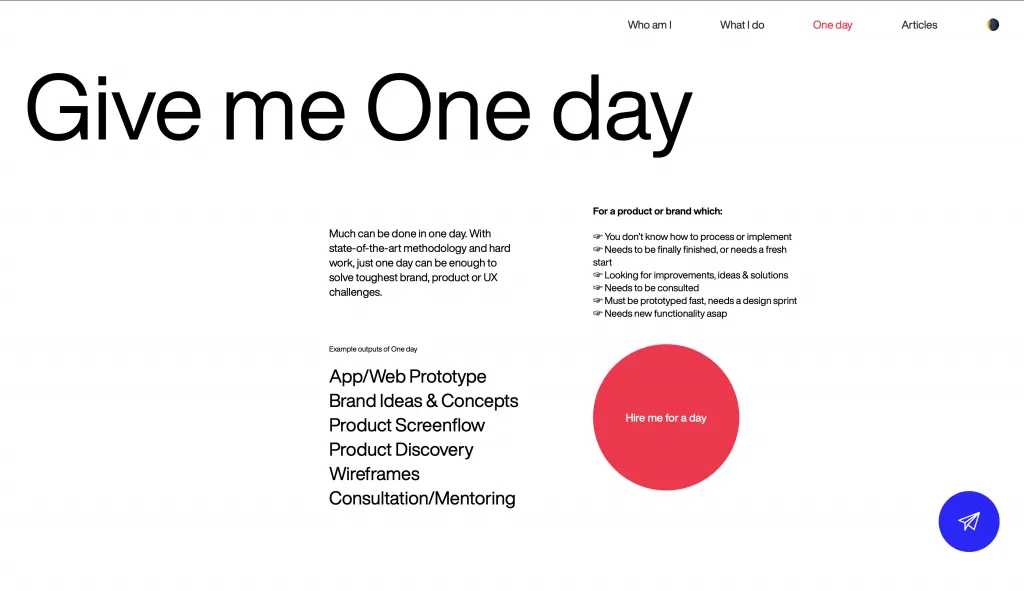
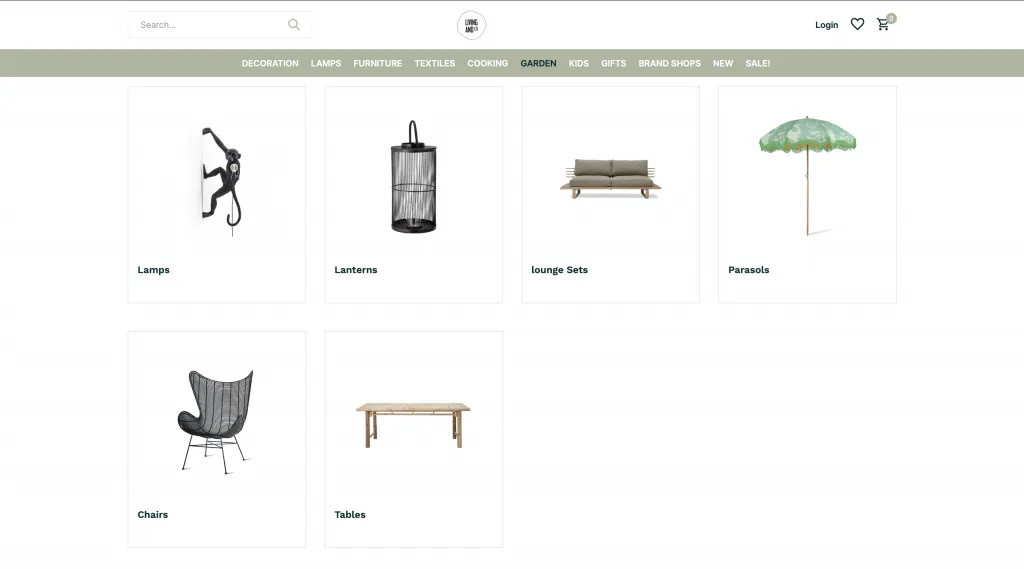
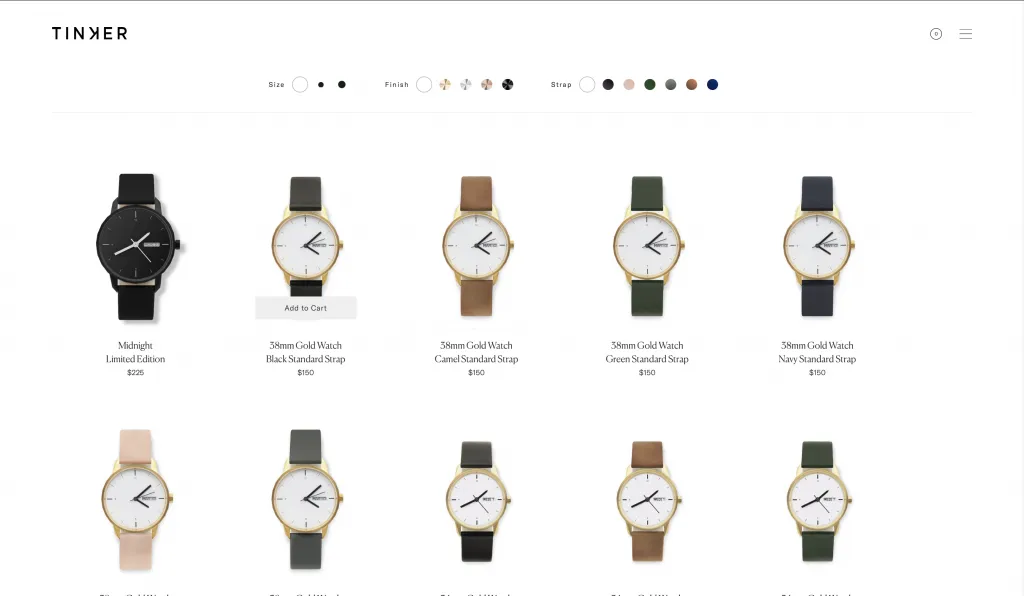
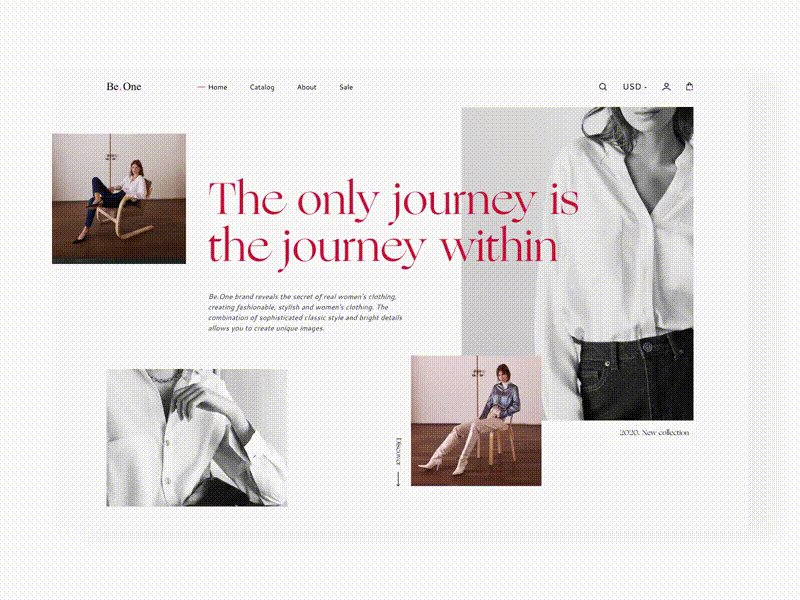
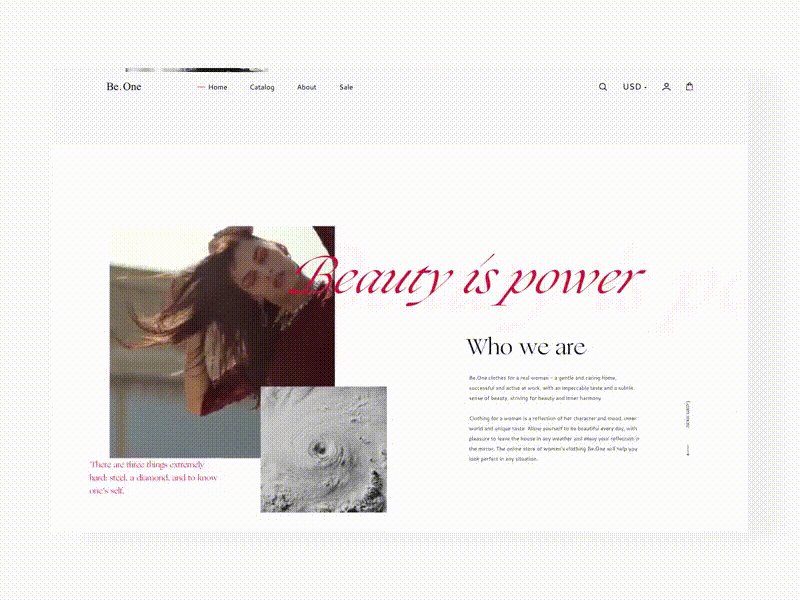
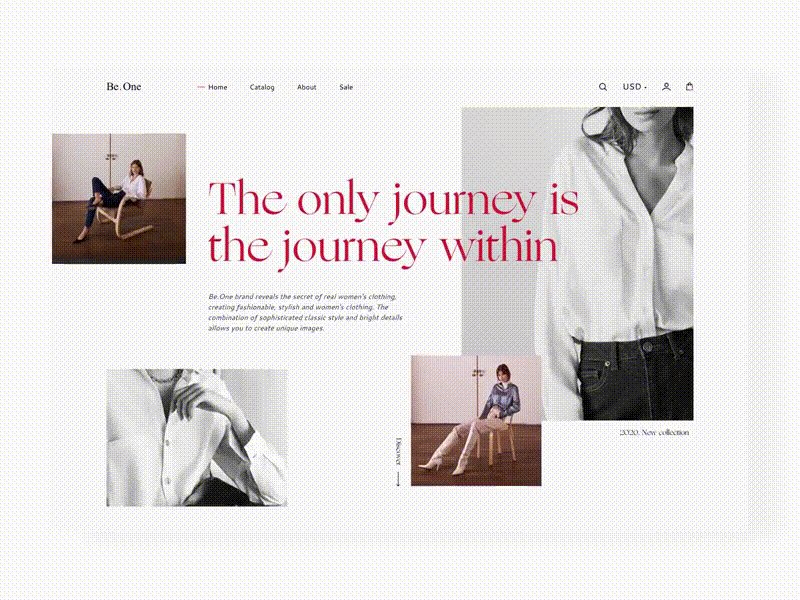
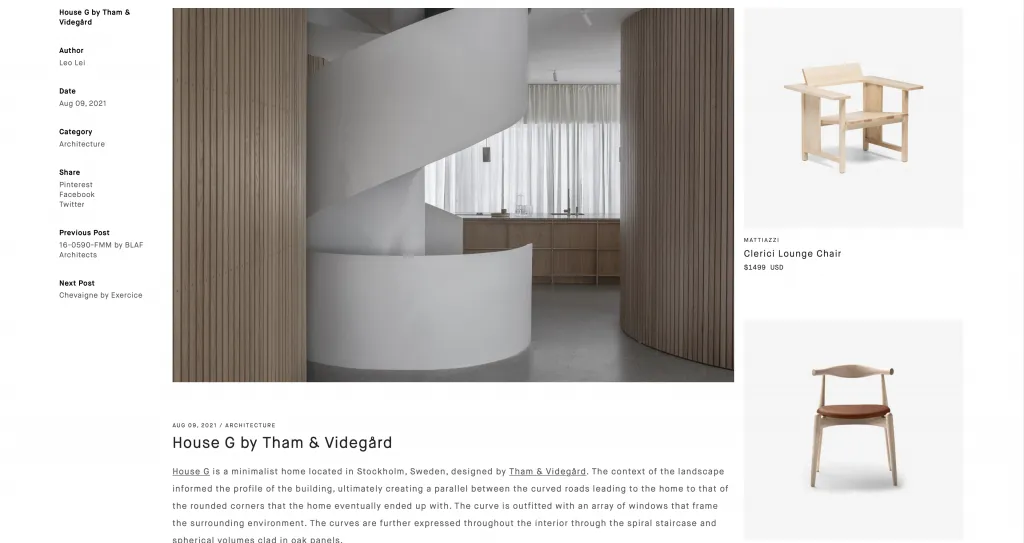
Many trends in web design in 2022 are directly related to minimalism – a style that implies the use of simple images, the absence of unnecessary elements on the layout. This article will talk about this style’s basic principles, give real examples, and talk about its features.