The global fitness app market size was valued at USD 1.1 billion in 2021 and is expected to expand at a compound annual growth rate (CAGR) of 17.6% from 2022 to 2030. The essential factor was the COVID-19 pandemic, which led to many social restrictions, including gym closures. This prompted people to switch to virtual fitness and increased the number of fitness app downloads. The growing trend of using fitness apps has led to a growing global market. Its size, as of 2020, is $4.4 billion and is expected to grow 21.6% from 2021 to 2028, and its size, as of 2028, is expected to be $149.3 billion.
That means fitness apps have become a profitable startup idea. COVID-19 has also raised global awareness about our health and made people think about their health grounds. This fact is also the market driving force.
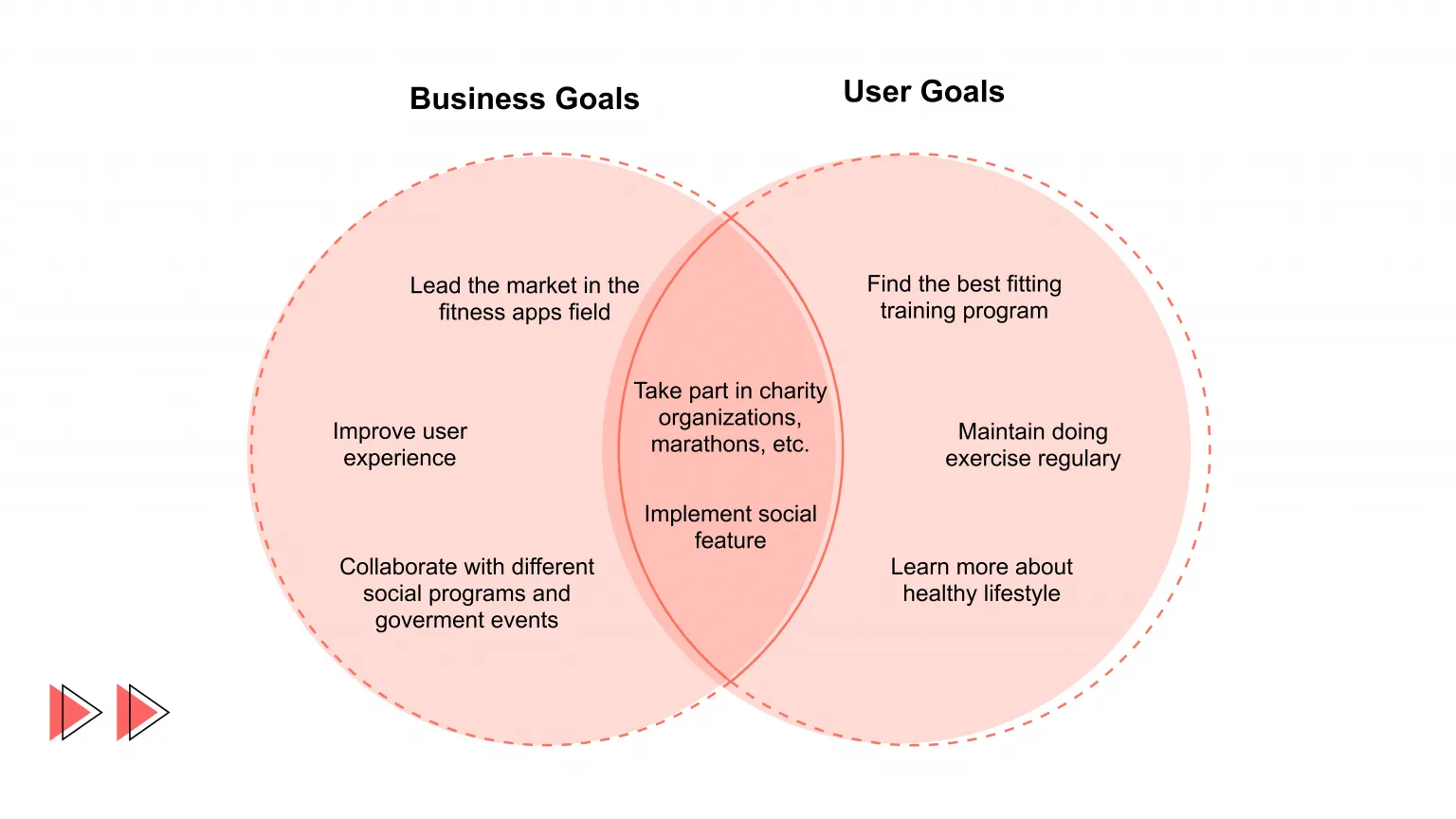
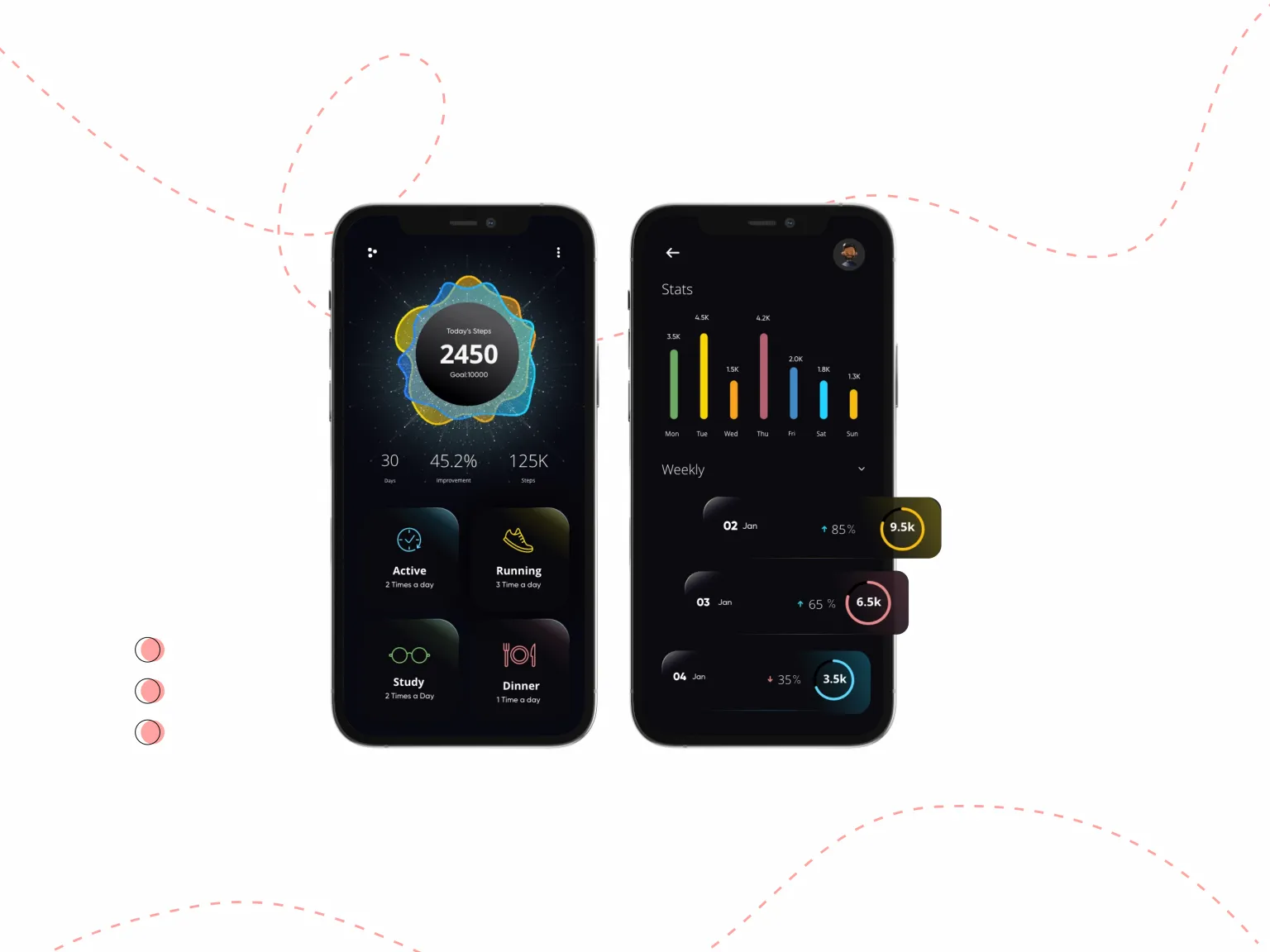
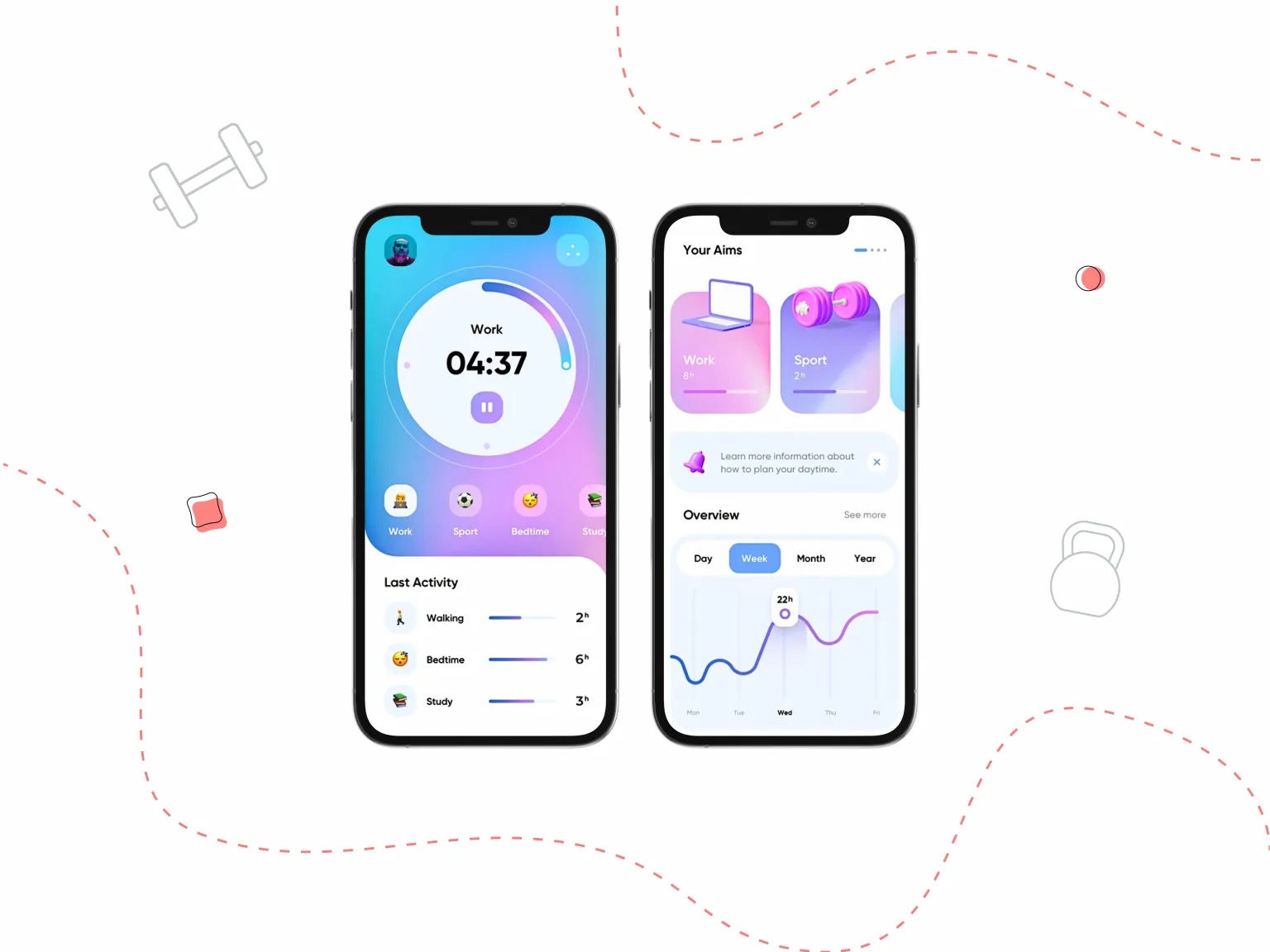
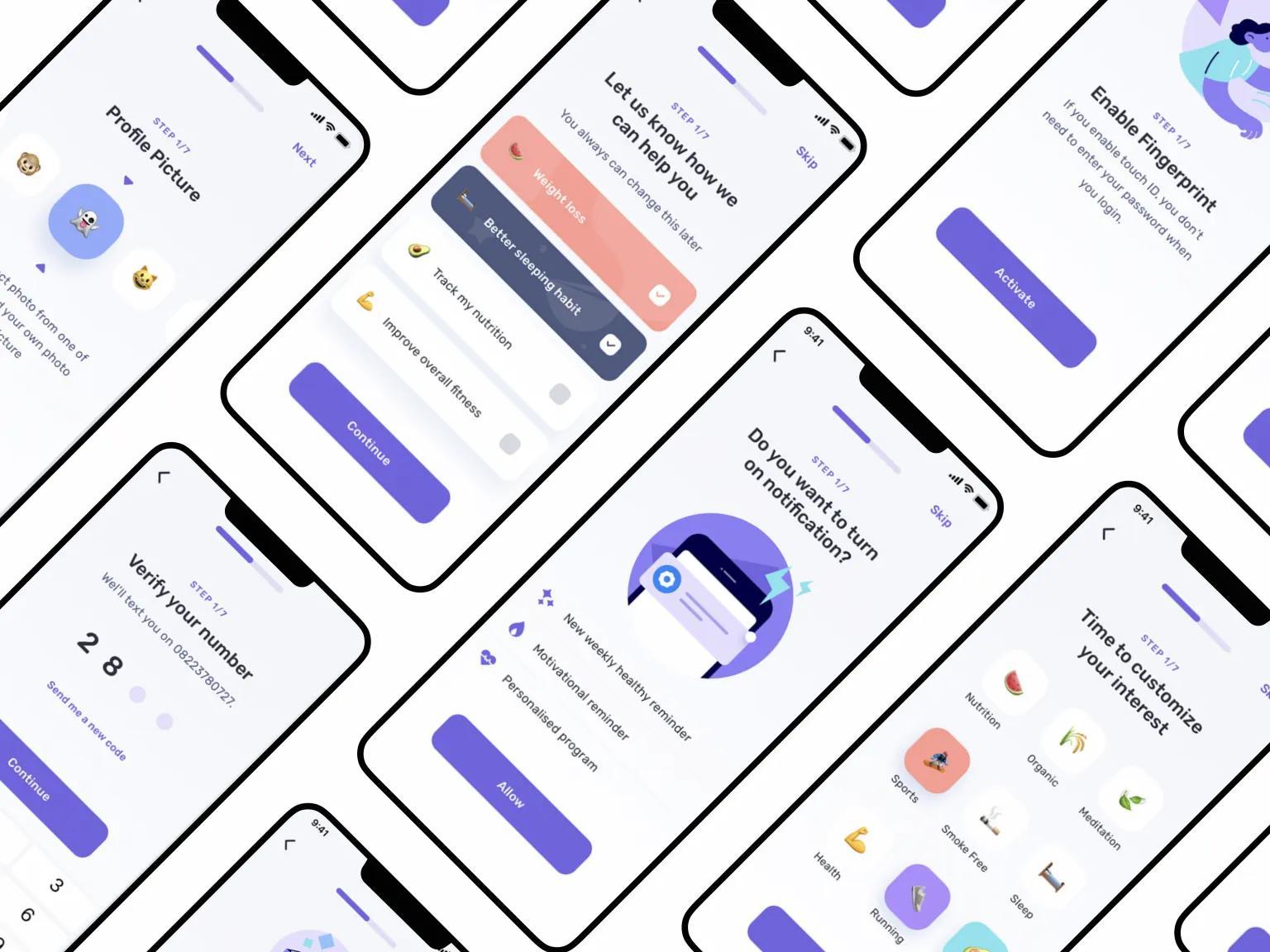
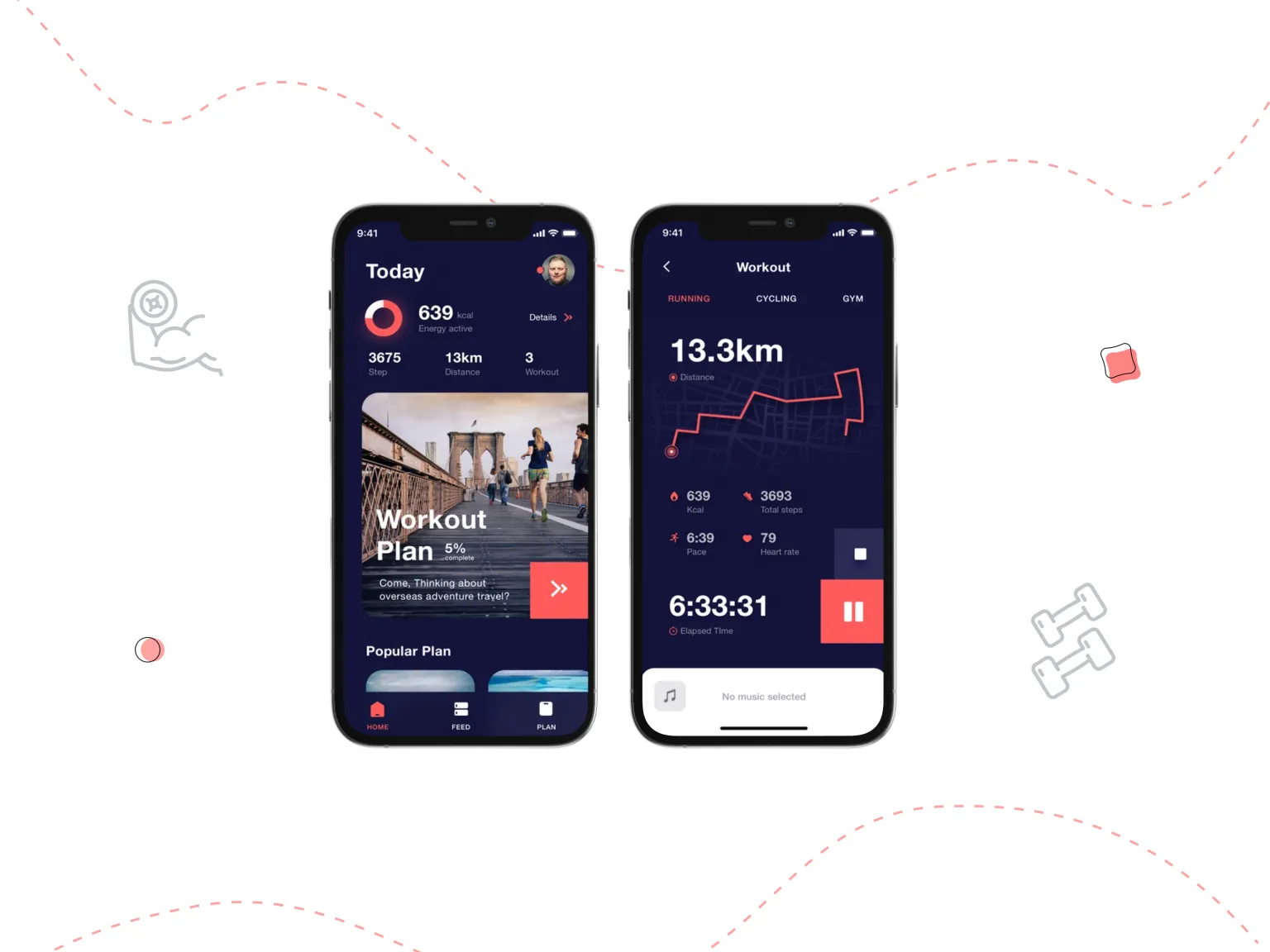
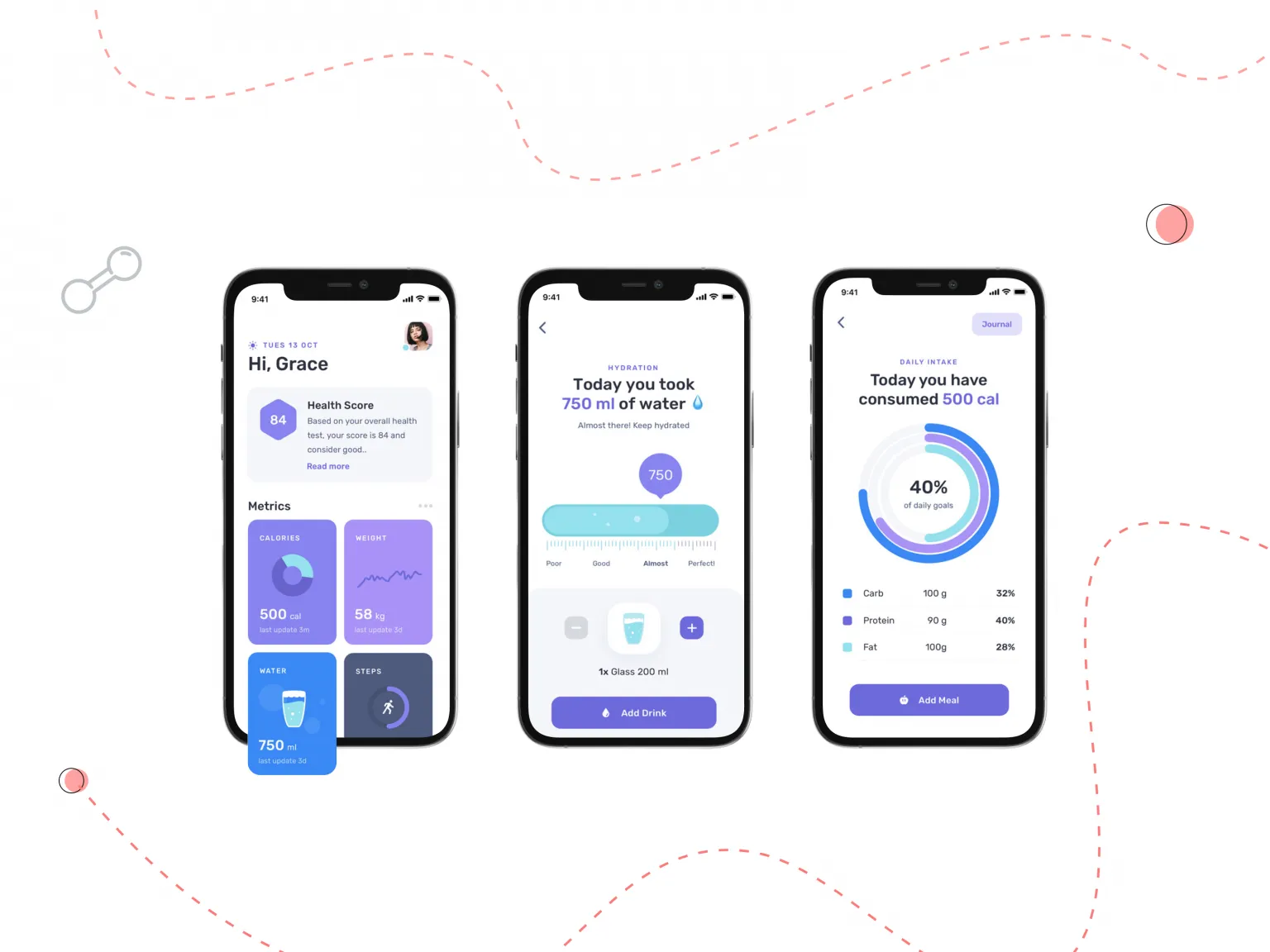
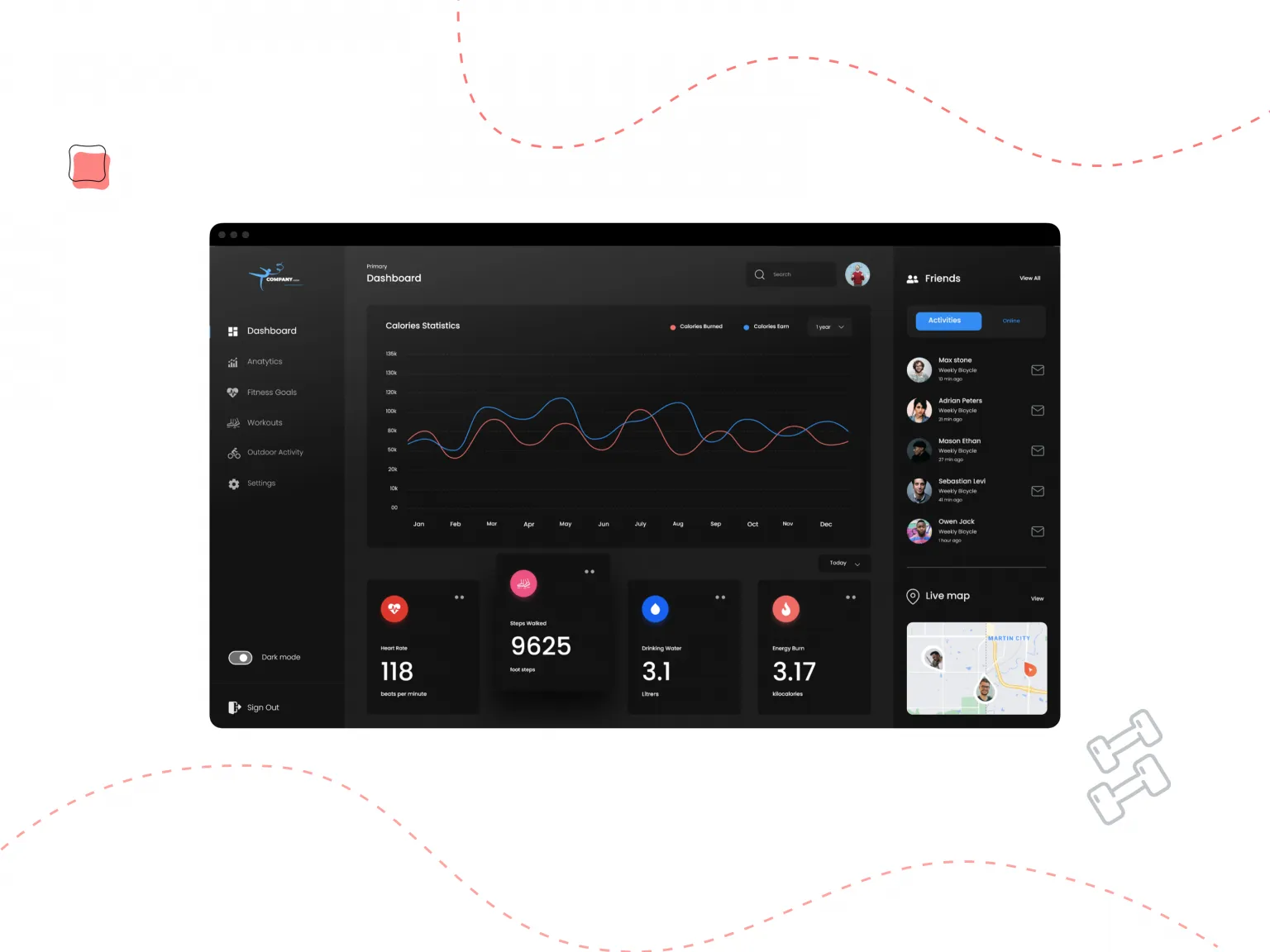
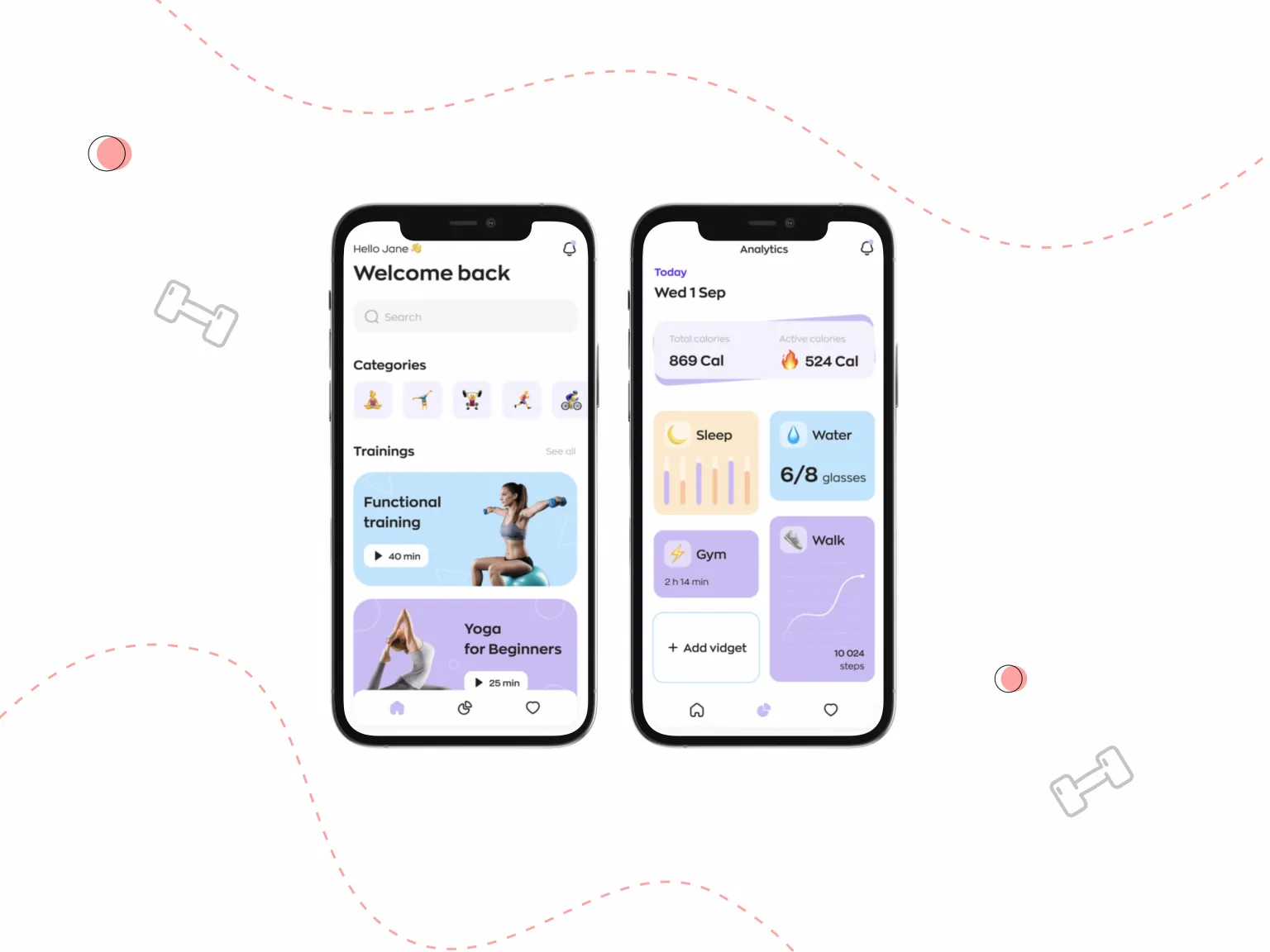
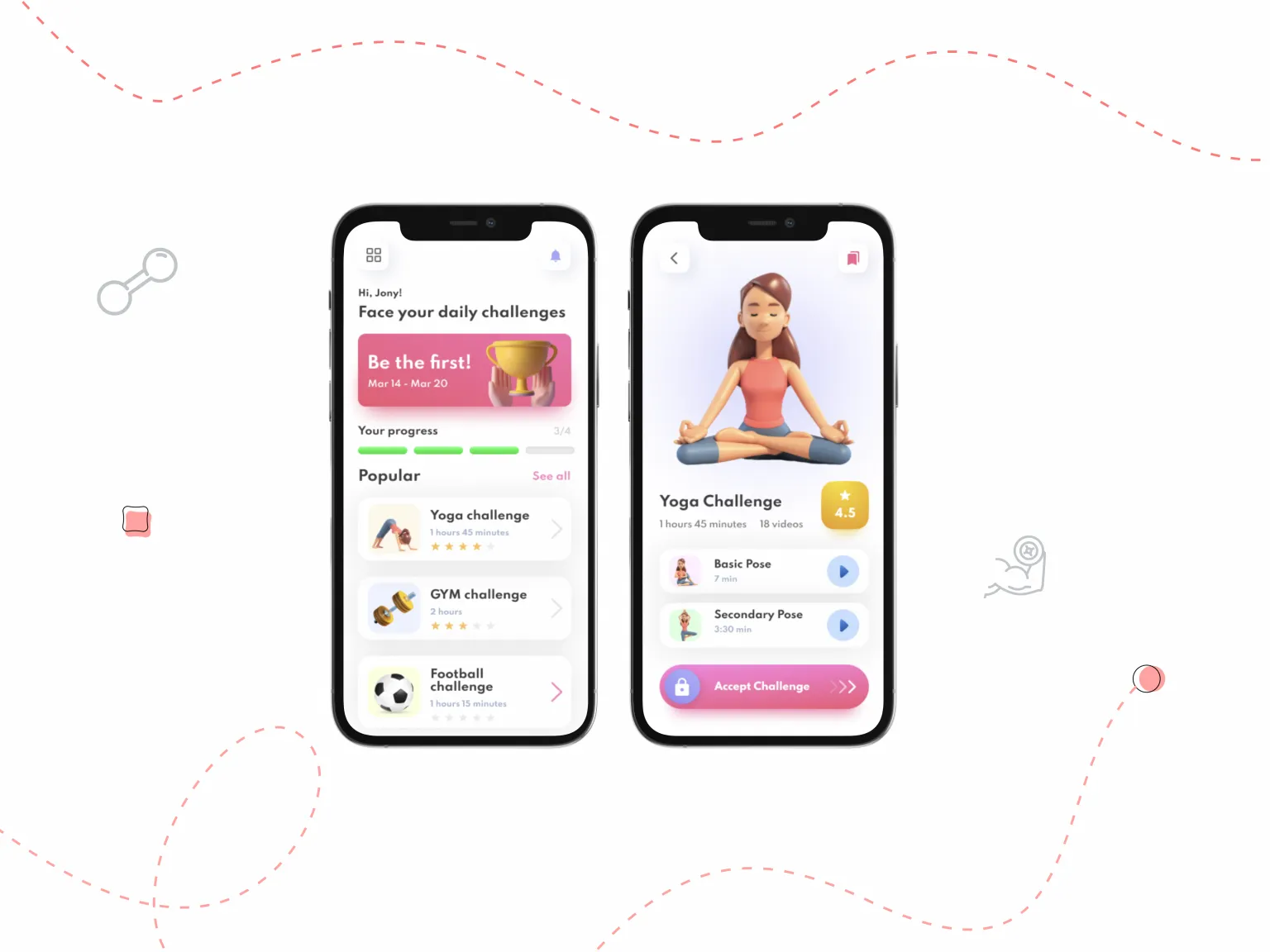
Fitness apps are a segment of healthcare apps and should have features that make them valuable and user-friendly. Therefore, the UI design of such apps should solve the users’ problems and fit their requirements.
In this article, we will discuss why the fitness app’s design should be different from others and highlight the tips that will help you make a quality UI design for your startup.