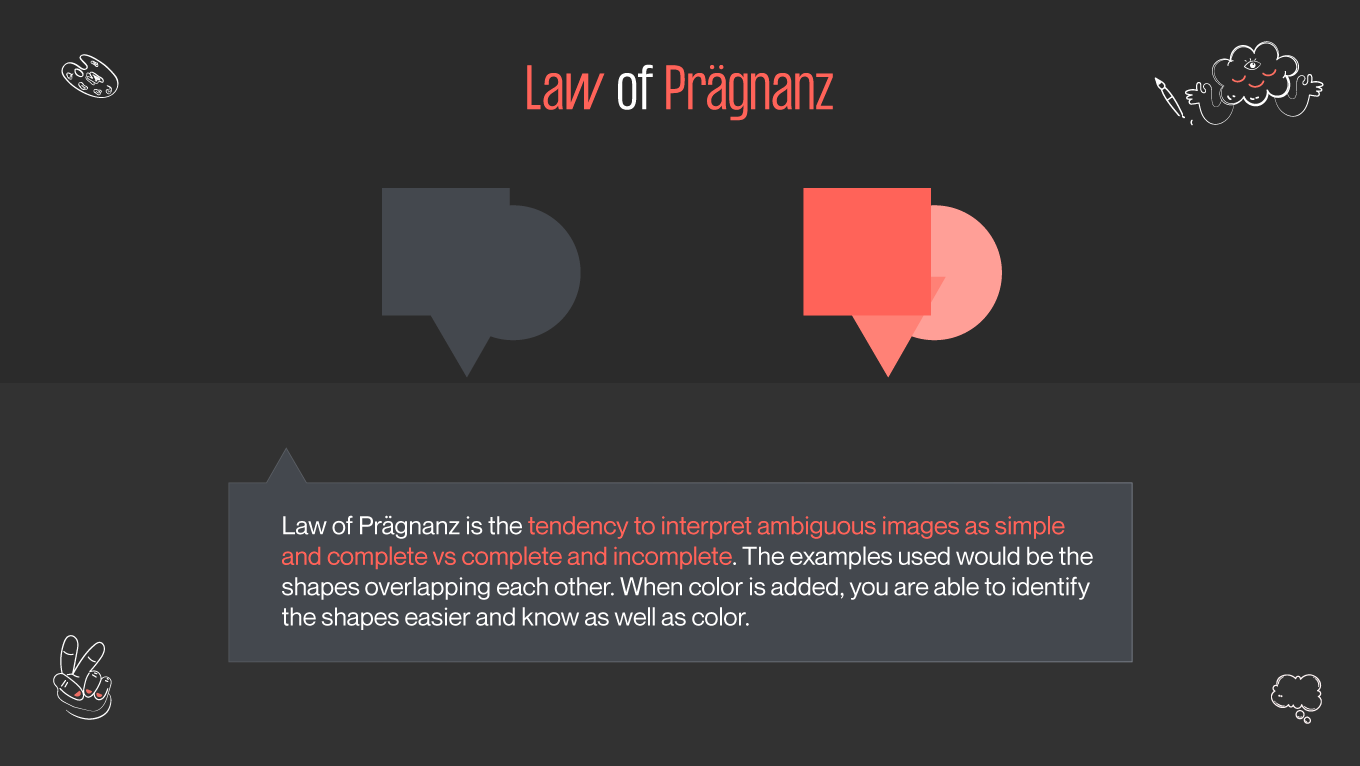
Imagine strolling through a bustling cityscape, where amidst the chaos, a minimalist storefront adorned with the sleek logo of Gapsy Studio catches your eye. Its clean lines and bold colors stand out, drawing you in with a sense of calm amidst the visual noise. This captivating moment embodies the essence of the Law of Prägnanz, guiding Gapsy Studio's design philosophy towards simplicity and clarity. Just as the serene storefront beckons amidst the city's frenzy, Gapsy Studio's designs offer users an oasis of intuitive navigation and memorable experiences. From captivating logos to user-friendly interfaces, Gapsy Studio embraces the principles of Prägnanz to create designs that resonate and endure in the digital landscape.
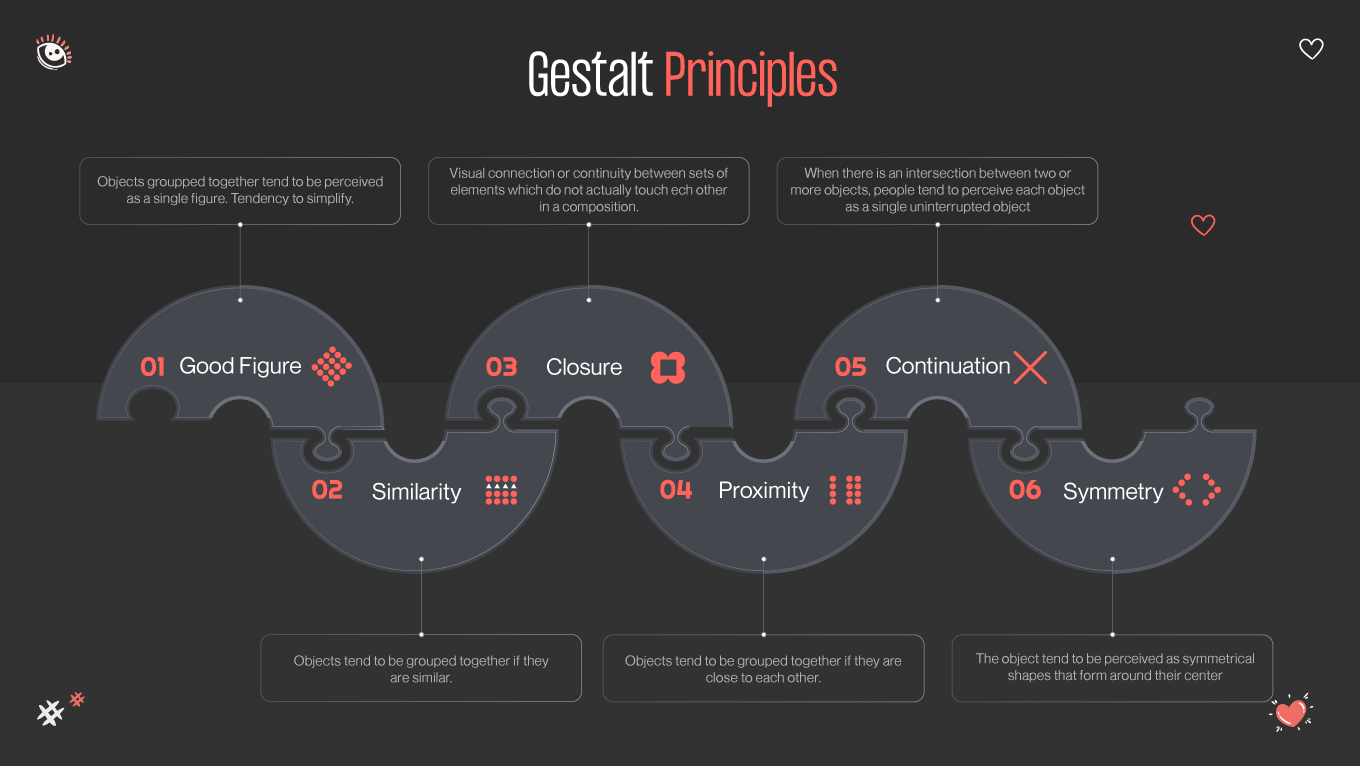
As a growing UX expert or UI enthusiast, mastering Gestalt principles is essential for delving into the depths of user-focused design. These principles are pivotal in comprehending human perception of forms and utilizing this knowledge to enhance the intuitiveness and appeal of your designs.
This piece delves into one of the fundamental Gestalt principles - the Law of Prägnanz. We'll explore its definition and, crucially, its significance for designers. Dive in with us!