In creating a website design, you remember that it has already developed specific patterns or web design standards. This is influential for new designers or those who have created a site for the first time. According to Google’s study, it only takes 50 milliseconds (that’s 0.05 seconds) for visitors to form a first impression of your website. Sad statistics, isn’t it?
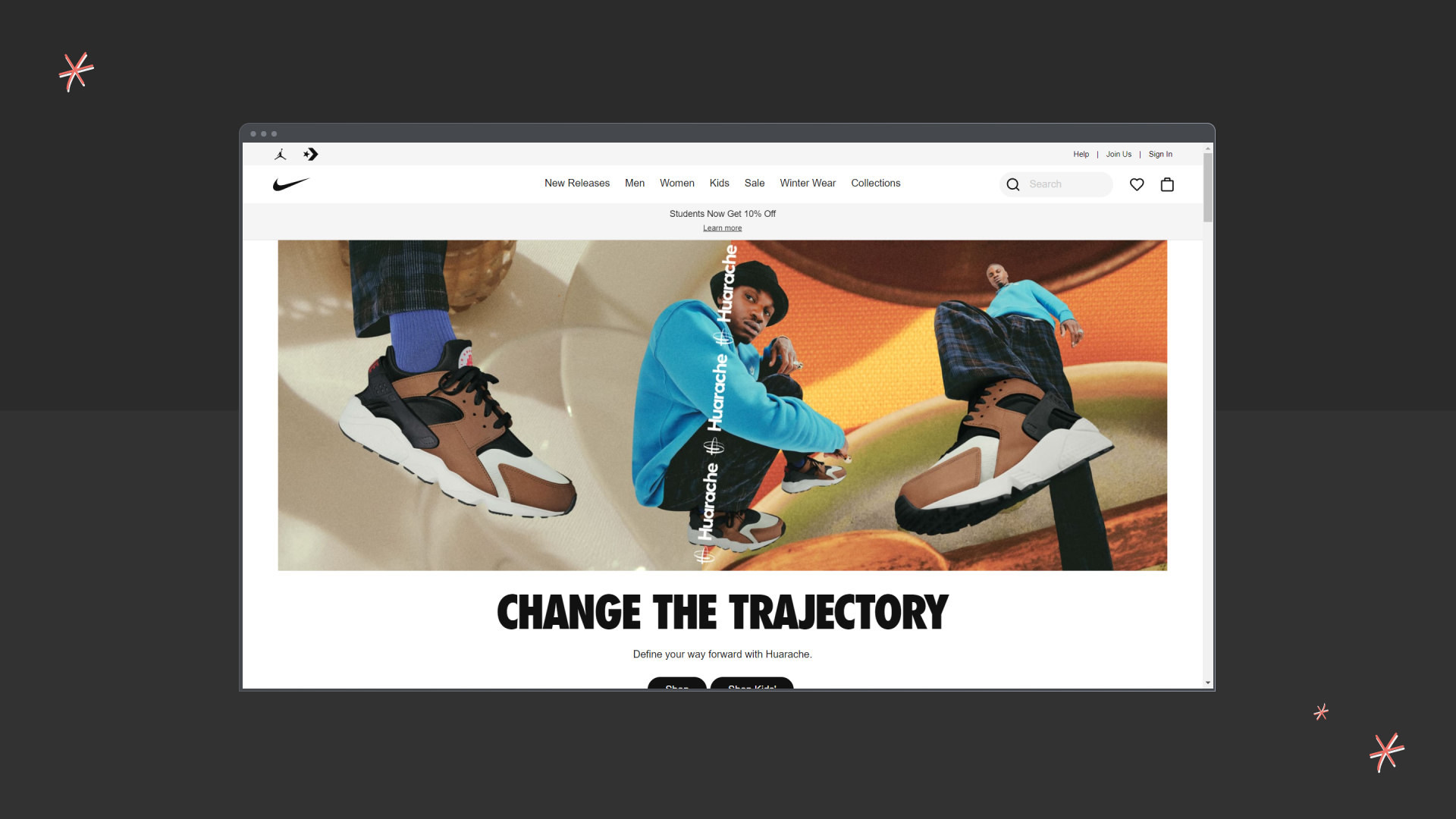
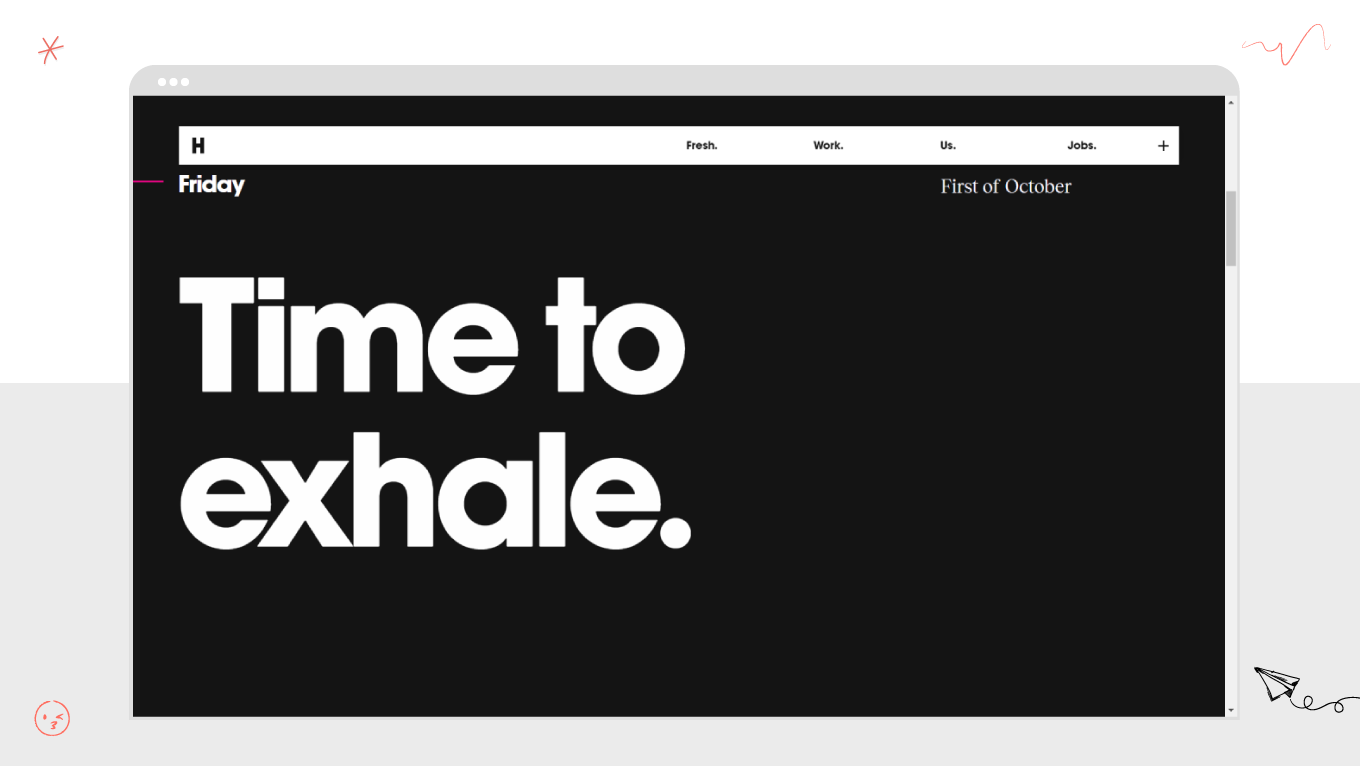
The essential goal of the designer is to catch the user's attention and hold them on the page for further actions. Users can quickly rate a website based solely on emotional reactions and visual attractiveness. However, 38% of users will only leave the site if they find it attractive.
That doesn't mean that your website should consist only of decorative elements. They distract the user from the content they came to the page for. The designer shouldn't pursue personal interests. Good design is different from the one that catches the eye. But one that is business-specific and has a structure in its content.
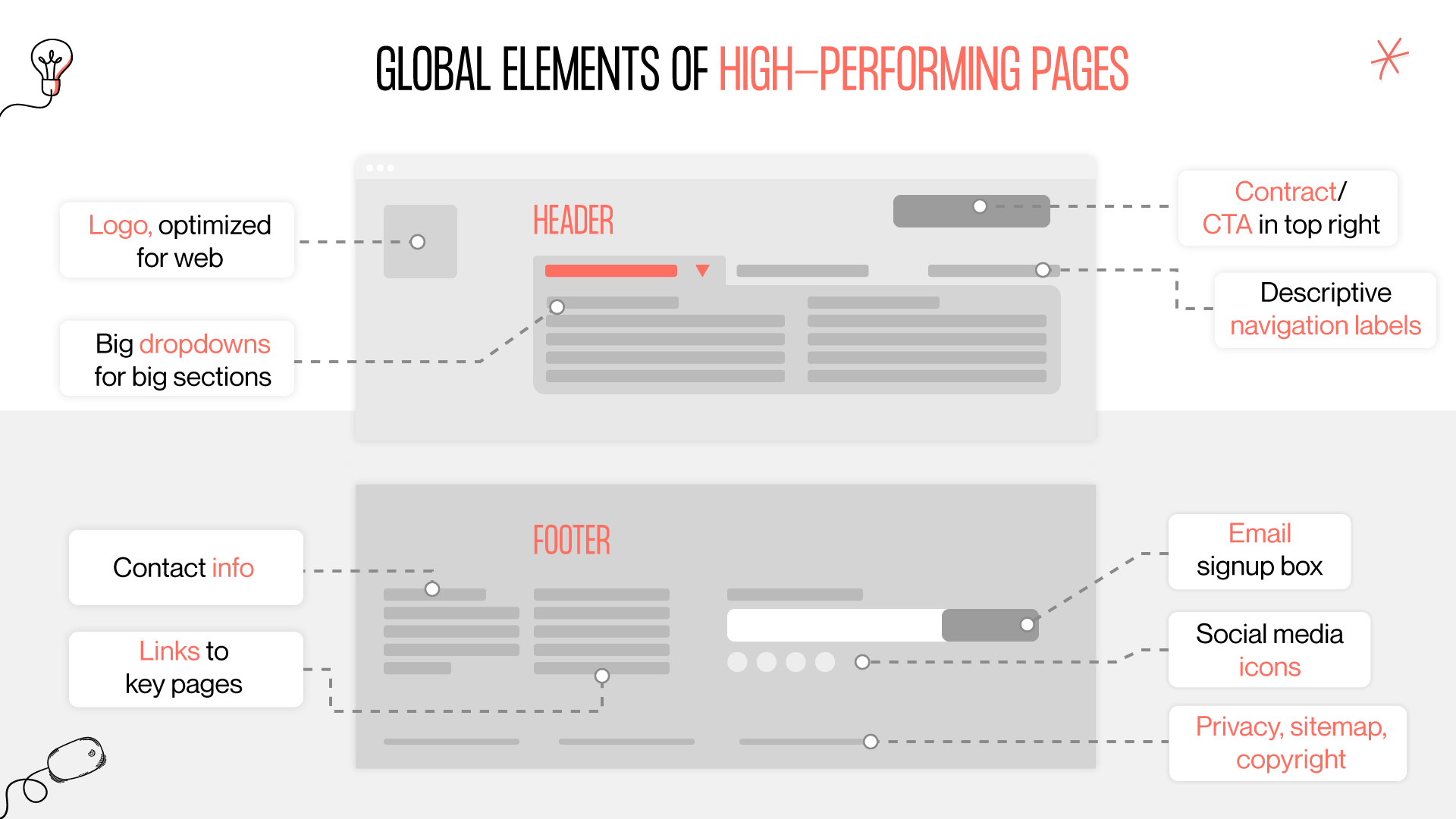
Some standard web design principles make your website convenient and easy to use for visitors. Let’s talk about them.