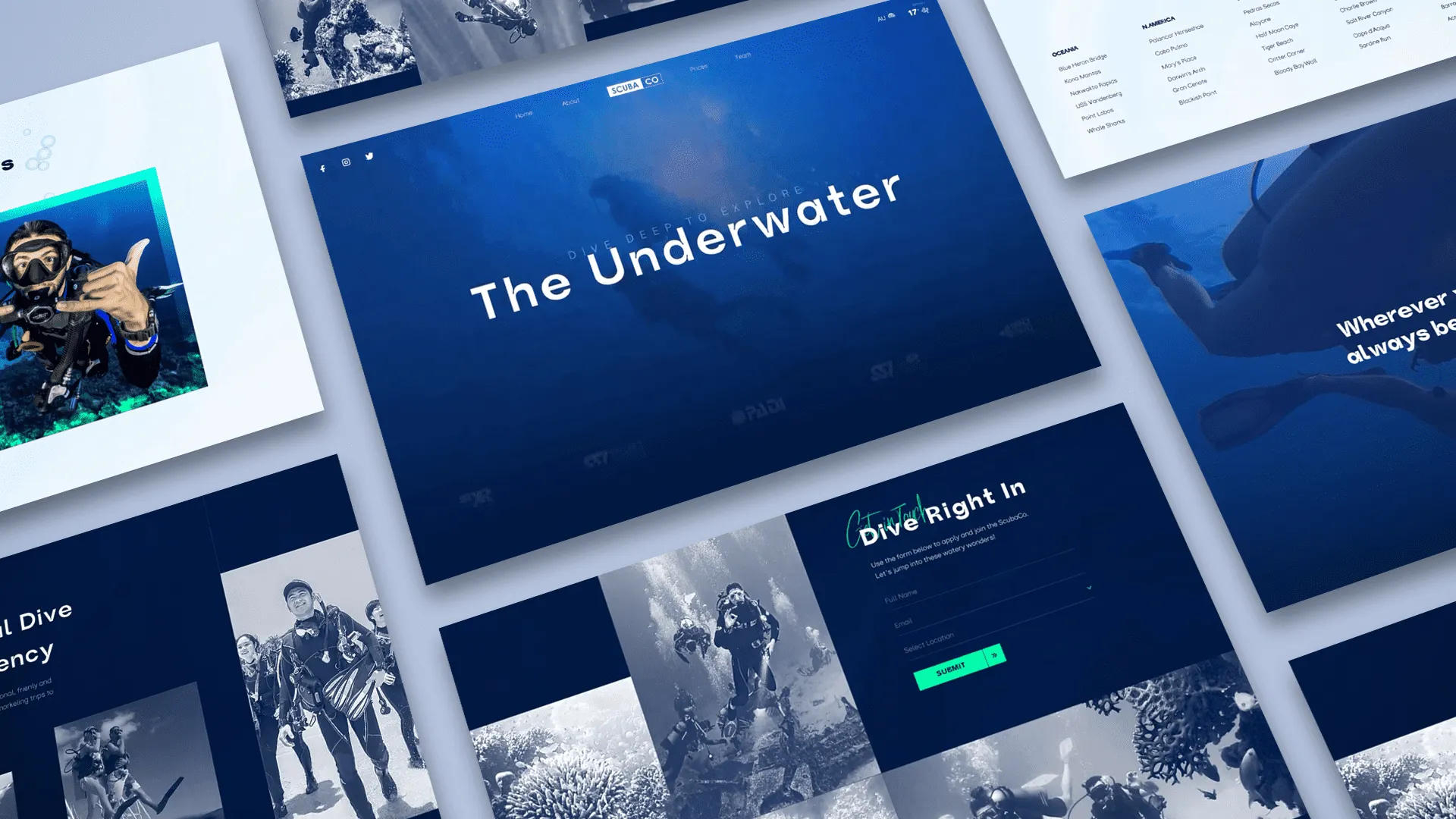
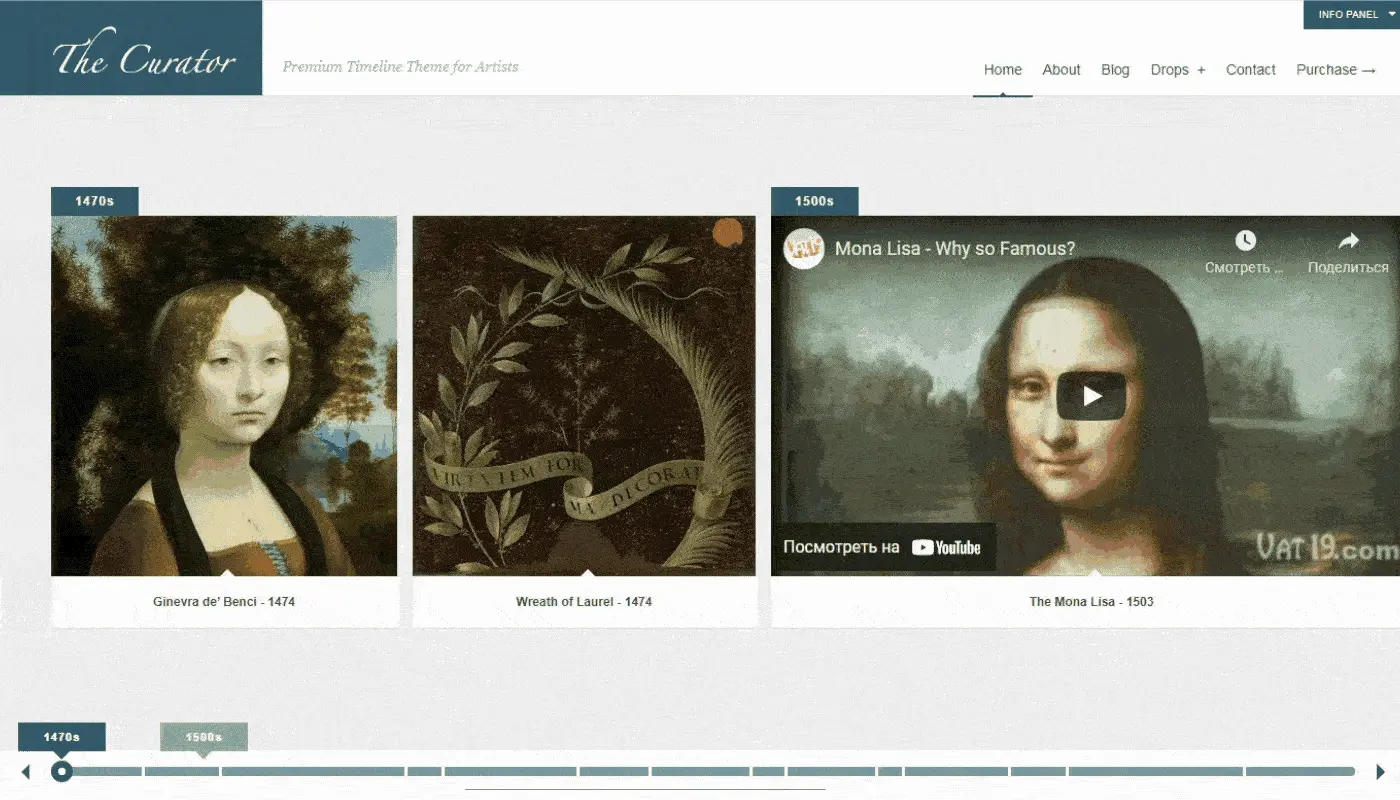
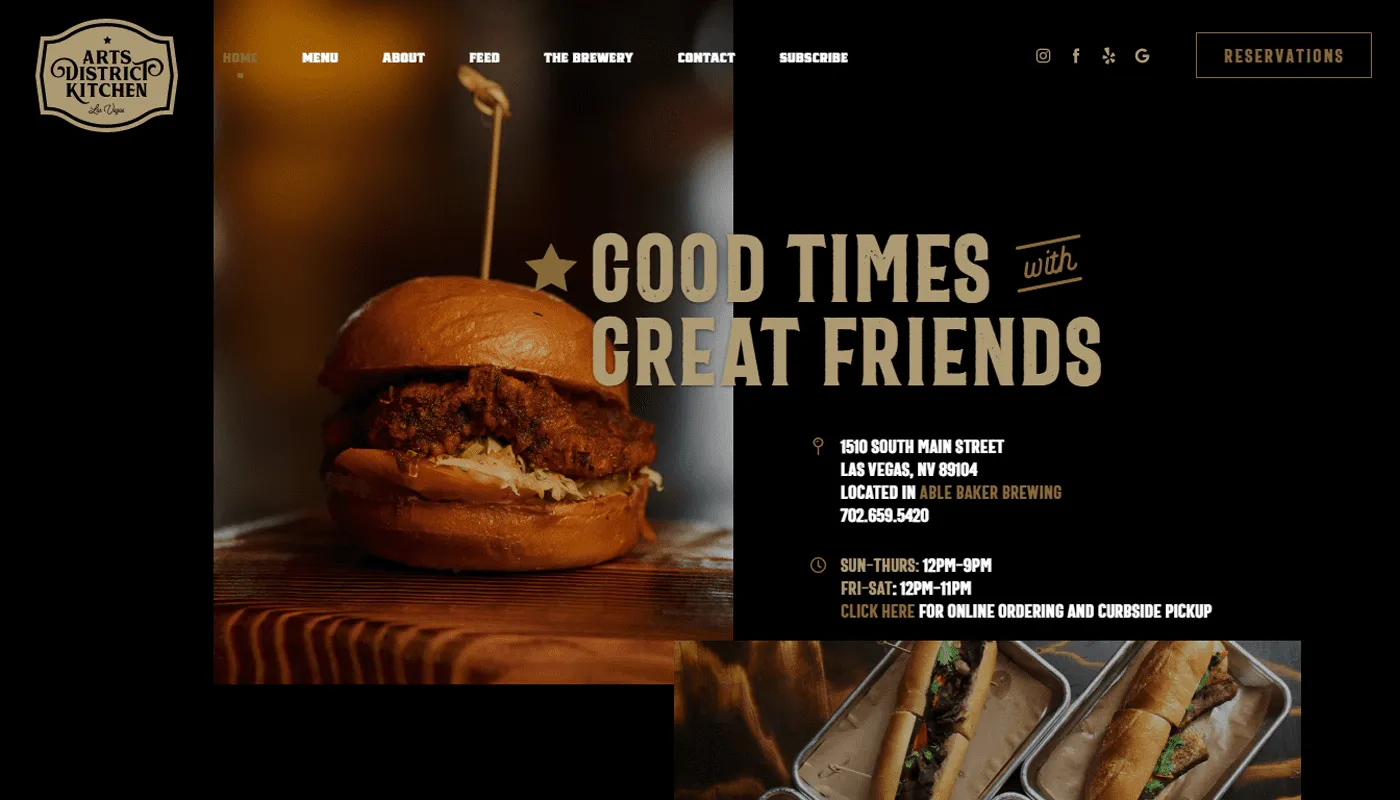
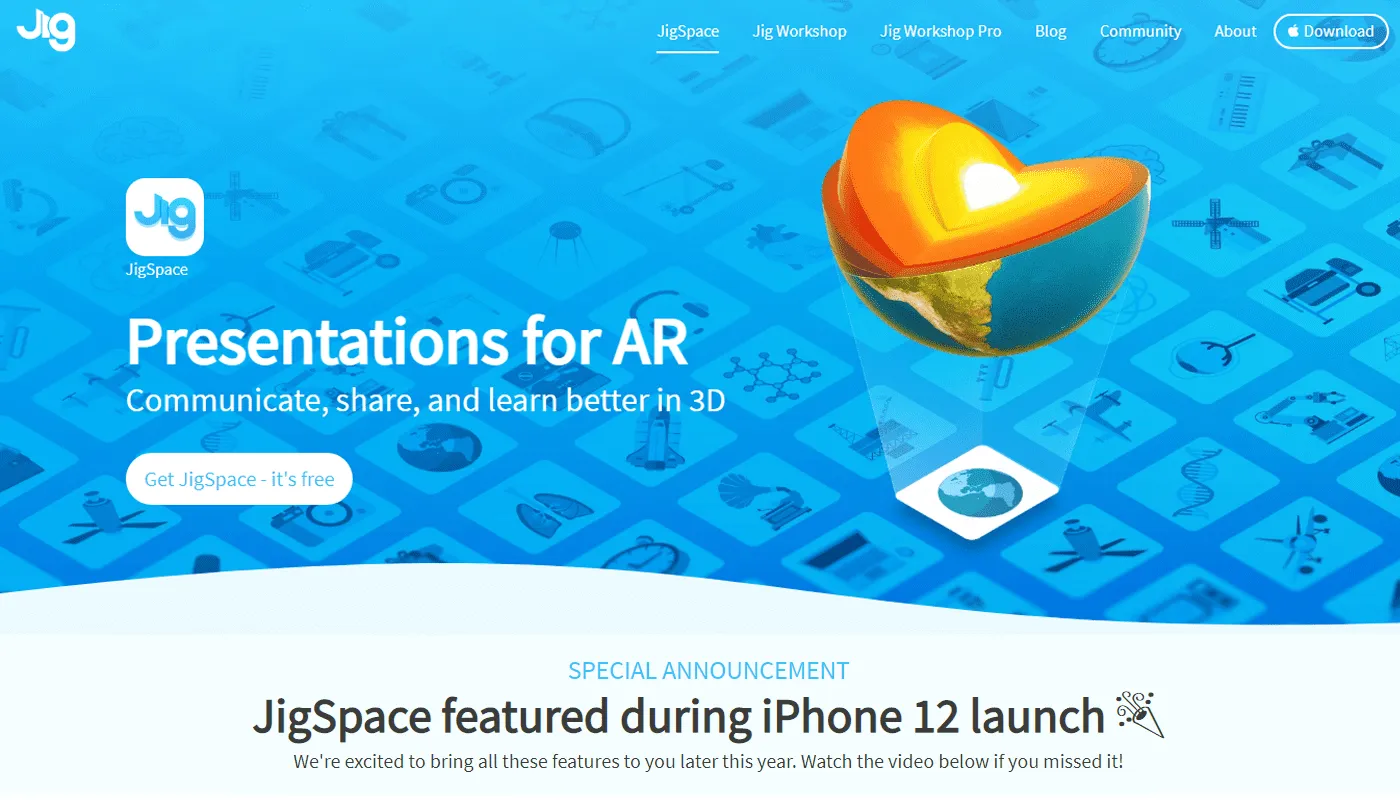
Nowadays, you may think that everything that can be considered in web design has long been invented, but it’s not entirely true. New ideas and concepts are storming the web design market, and the most valuable and forceful ones ultimately become trends. 2023 has brought us a lot of surprises; the web design field has not been left out. You certainly remember 2024 web design trends such as dark mode, animated illustrations, voice user interface, and lots of others. We are confident that 2024 will give food for thought as well. And we are, of course, ready to tell you about new trends in website design!