If you follow the design world, you’ve probably heard of design systems. Some designers are delighted with the new trend; others are somehow skeptical. “I’ll have to learn something again,” they complain. But the design systems are worth it.
Why are design systems so important? To understand this, consider a typical scenario: you need a new interface for a product. To start the design, you collect requirements, talk to your team, brainstorm, and finally, everyone sits down to design.
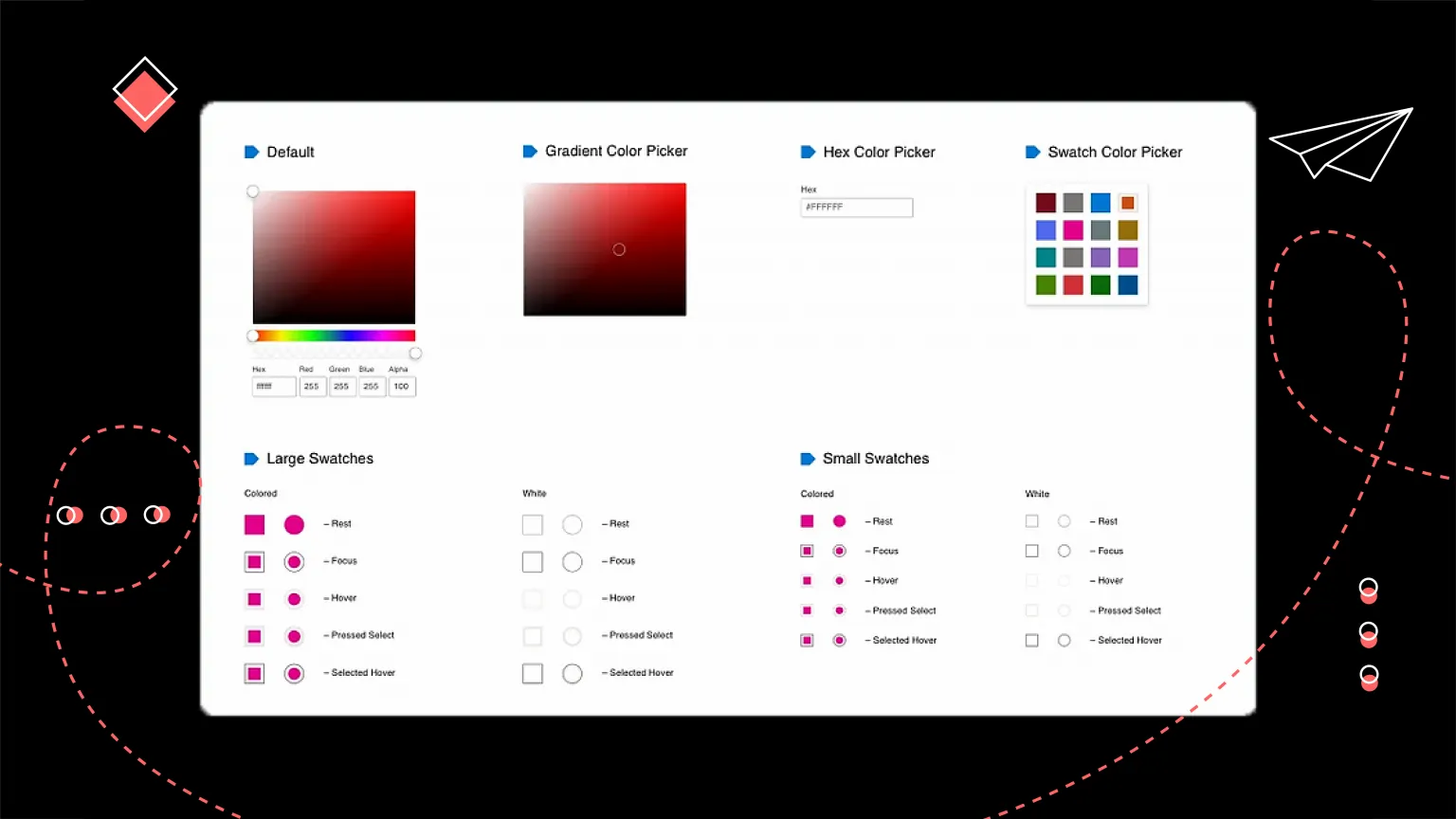
But wait, which type of fonts should you choose? What color should you use to create the right mood for your design? If you choose blue, then the sensations will not be the same as red. Have you decided on the tonality of the overall site? What about the components themselves: have you matched the sizes of the cards and their elements? There are many details to consider when you design your product. This is one of the challenges that design systems solve. They speed up the design process and provide teams with many additional benefits. Design systems have already been considered from all sides: you can find many articles, posts, reports, and other materials. Despite this, everyone who comes across this term has many questions. In this article, we tried to answer in detail the main questions:
- What is a design system?
- What is this for?
- What is the difference between a design system and a style guide?