Website creation is becoming an increasingly complex task that requires the involvement of more and more people. It is crucial that the result looks holistic and organic, meets business requirements, and creates a pleasant user experience.
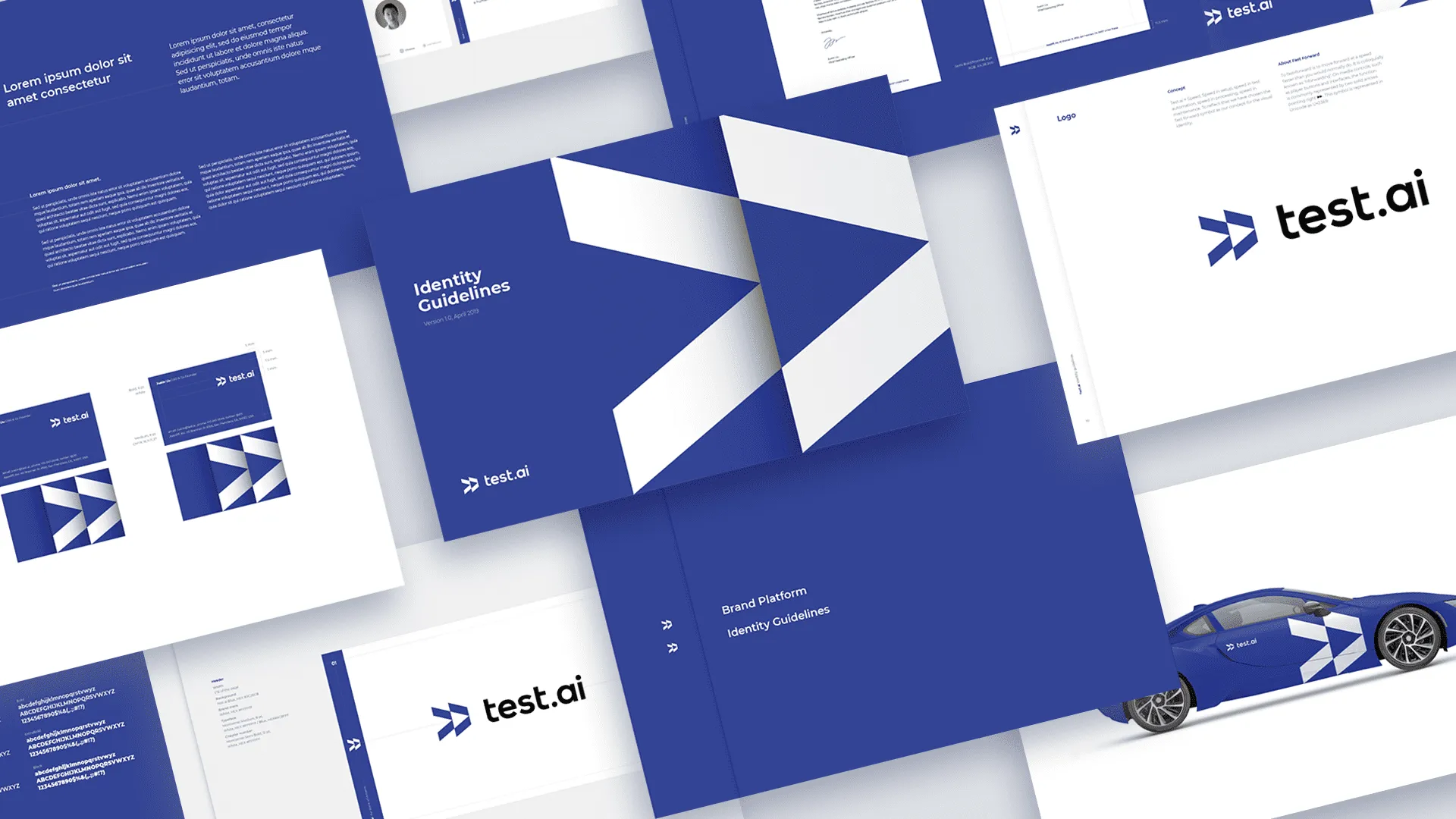
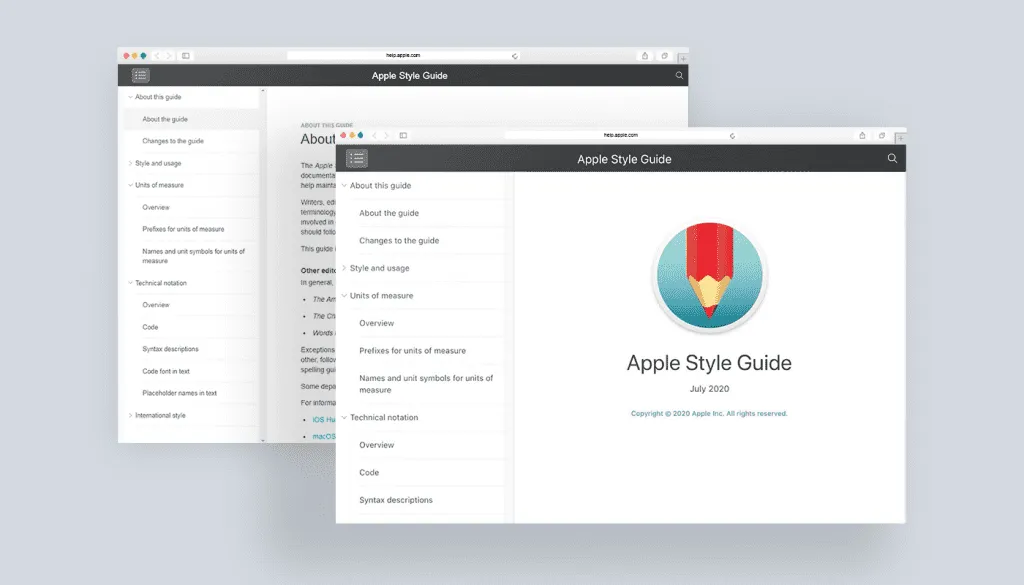
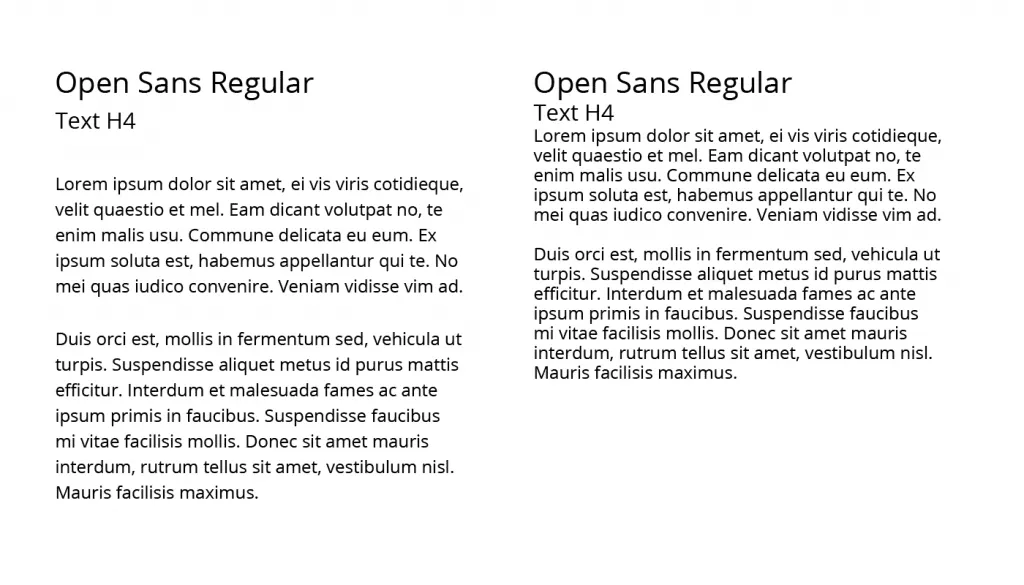
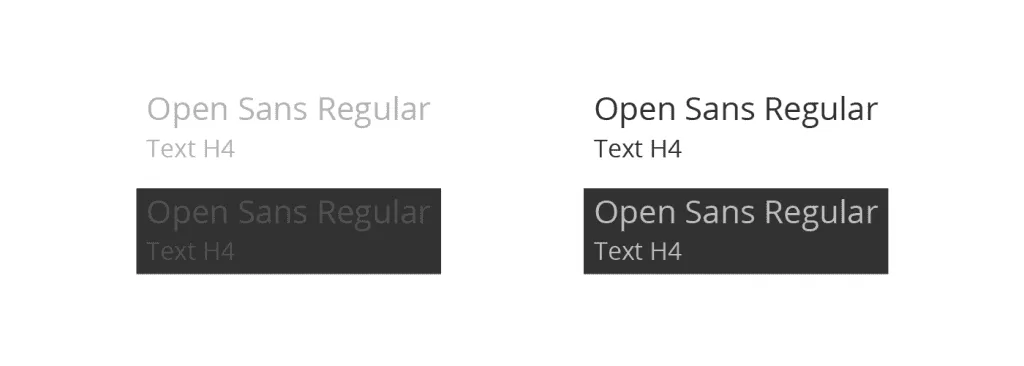
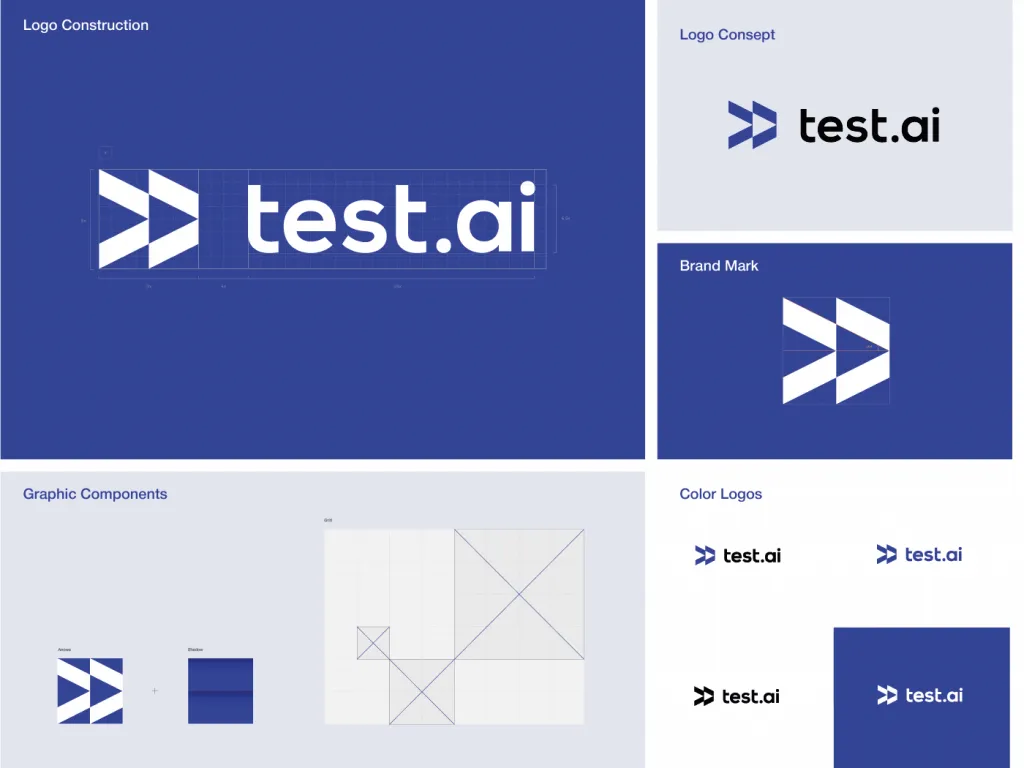
When many specialists work on one task, it becomes necessary to create design documentation or a style guide. In this case, even if different specialists will work on other pages, the overall design will be holistic and compatible. This style guide will help all team members in the future.
In this article, we’ll show you what it is, what it is for, and how to create a style guide. Don’t miss it!