Navigating the vast digital corridors of Amazon, one can't help but be in awe of the seamless interplay of products, sellers, and technology. Have you ever found yourself intrigued by the blueprint of such a marketplace giant? Or pondered on the possibility of creating a similar platform tailored to your vision? What if we told you there's a way to craft such a marketplace without getting entangled in complex code?
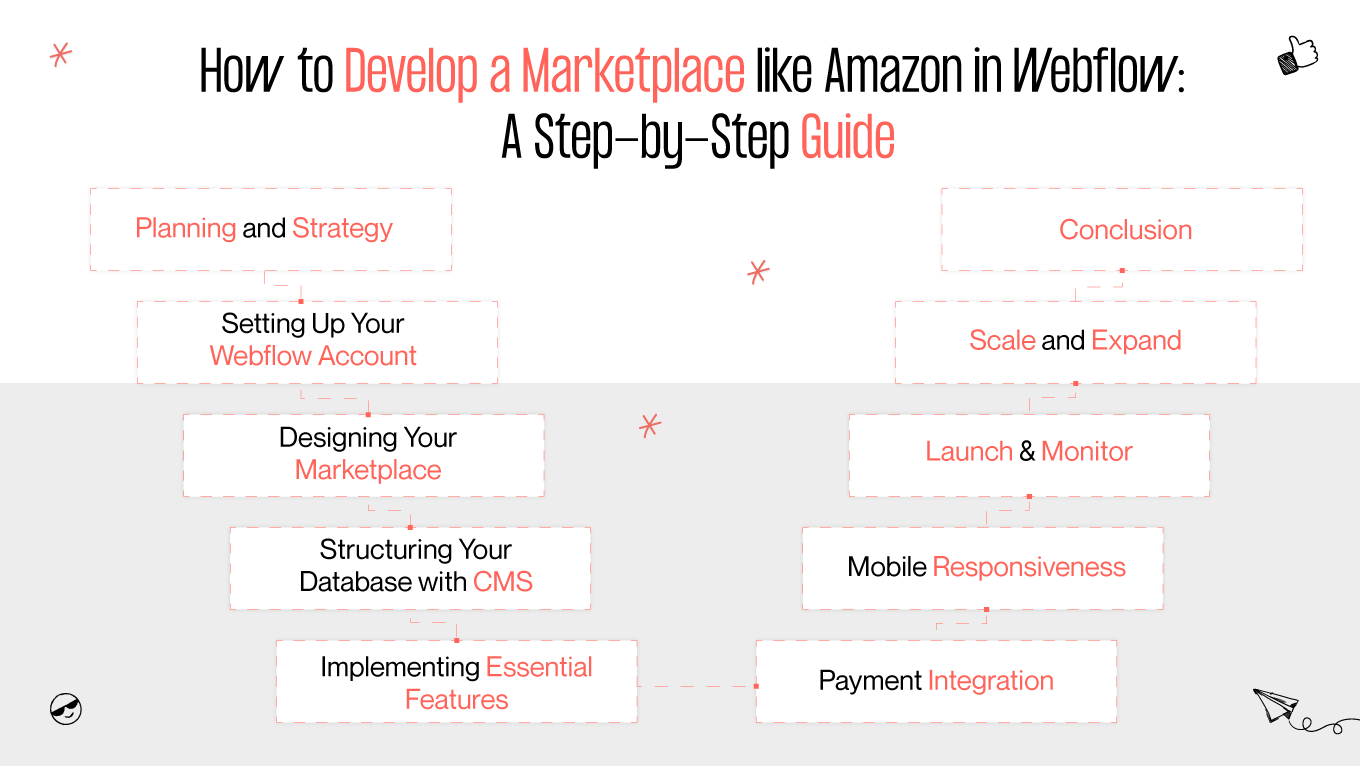
Dive into Gapsy Studio's in-depth exploration. In our guide on how to build a marketplace with Webflow, we demystify the process step by step. We cover everything from the initial concept and design intricacies to integrating functionalities and optimizing user experience. Whether you're just stepping into the e-commerce world or are an established player aiming to diversify, our guide empowers you. Together, let's navigate the exciting journey of turning your marketplace vision into a thriving digital reality!