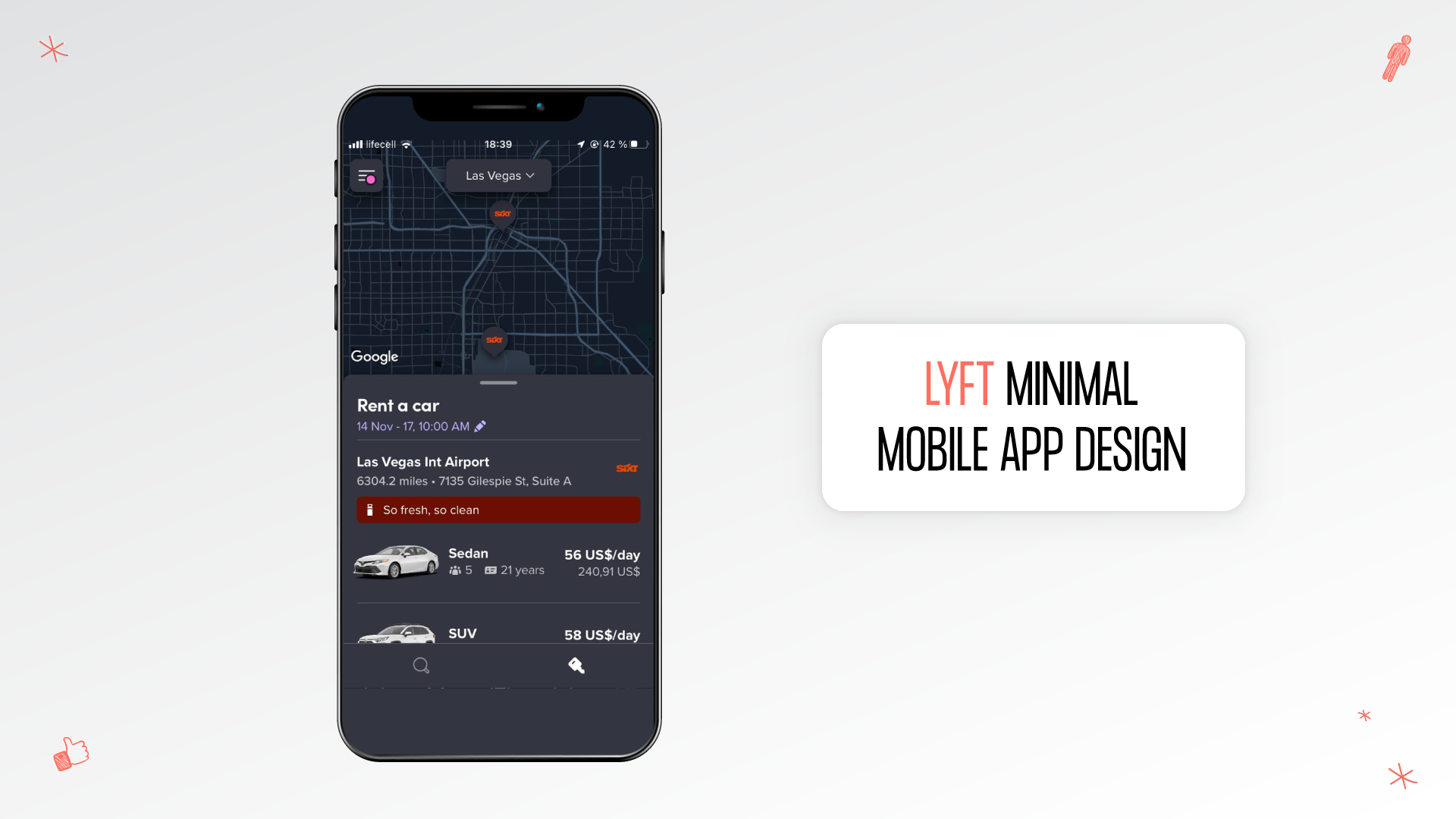
Design is first about the product's usability and the user's quick perception of the content, but also about attracting the users' attention. A simple and understandable interface is the critical factor users want to see in the mobile app’s design. Minimalism is the perfect solution. It combines simplicity, beauty, and functionality. A mobile app with a minimalist interface and good functionality is a great option to get attention. Follow the simple rules below to create an app that will win users’ hearts.
This article will discuss the benefits of minimal mobile app design and its essential elements and principles.